您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在學習vue,感覺路由守衛這個地方知識點挺多的,而且很重要,所以,今天添加一點小筆記
官方文檔
導航守衛其實也是路由守衛,也可以是路由攔截,我們可以通過路由攔截,來判斷用戶是否登錄,該頁面用戶是否有權限瀏覽,需要結合meta來實現
vue中路由守衛一共有三種,一個全局路由守衛,一個是組件內路由守衛,一個是router獨享守衛
所謂的路由守衛可以簡單的理解為一座房子的門口的保安,想要進入這個房子就必須通過保安的檢查,要告訴路由守衛你從哪里來?總不能隨便陌生人就給放進去?要到哪里去?然后保安再告訴你下一步該怎么做?如果你的確是這個房子主人允許進入的人,那就讓你進入,否則就要打電話給房子主人,跟房主商量(登錄注冊),給你權限。
// 通過這個匹配判斷是否有該權限或要求,這個一般作為頁面權限設置,比如哪些頁面需要登錄才能進入,哪些不需要 to.matched.some(res => res.meta.requireAuth)
一、全局路由守衛
所謂全局路由守衛,就是小區大門,整個小區就這一個大門,你想要進入其中任何一個房子,都需要經過這個大門的檢查
全局路由守衛有個兩個:一個是全局前置守衛,一個是全局后置守衛
router.beforeEach((to, from, next) => {
console.log(to) => // 到哪個頁面去?
console.log(from) => // 從哪個頁面來?
next() => // 一個回調函數
}
router.afterEach(to,from) = {}
next():回調函數參數配置
next(false): 中斷當前的導航。如果瀏覽器的 URL 改變了 (可能是用戶手動或者瀏覽器后退按鈕),那么 URL 地址會重置到 from 路由對應的地址
next('/') 或者 next({ path: '/' }): 跳轉到一個不同的地址。當前的導航被中斷,然后進行一個新的導航。你可以向 next 傳遞任意位置對象,且允許設置諸如 replace: true、name: 'home' 之類的選項以及任何用在 router-link 的 to prop 或 router.push 中的選項
二、組件路由守衛
// 跟methods: {}等同級別書寫,組件路由守衛是寫在每個單獨的vue文件里面的路由守衛
beforeRouteEnter (to, from, next) {
// 注意,在路由進入之前,組件實例還未渲染,所以無法獲取this實例,只能通過vm來訪問組件實例
next(vm => {})
}
beforeRouteUpdate (to, from, next) {
// 同一頁面,刷新不同數據時調用,
}
beforeRouteLeave (to, from, next) {
// 離開當前路由頁面時調用
}
三、路由獨享守衛
路由獨享守衛是在路由配置頁面單獨給路由配置的一個守衛
export default new VueRouter({
routes: [
{
path: '/',
name: 'home',
component: 'Home',
beforeEnter: (to, from, next) => {
// ...
}
}
]
})
vue-router提供了導航鉤子:全局前置導航鉤子 beforeEach和全局后置導航鉤子 afterEach,他們會在路由即將改變前和改變后進行觸發。所以判斷用戶是否登錄需要在beforeEach導航鉤子中進行判斷。
導航鉤子有3個參數:
1、to:即將要進入的目標路由對象;
2、from:當前導航即將要離開的路由對象;
3、next :調用該方法后,才能進入下一個鉤子函數(afterEach)。
next()//直接進to 所指路由
next(false) //中斷當前路由
next('route') //跳轉指定路由
next('error') //跳轉錯誤路由
beforeEach:
路由配置文件:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import HomePage from '@/pages/home.vue'
Vue.use(Router)
const router=new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/home',
name: 'home',
component: HomePage
},
{
path:'*',
redirect:'/home'
}
],
})
router.beforeEach((to,from,next)=>{
console.log(to);
console.log(from);
next();
})
export default router;
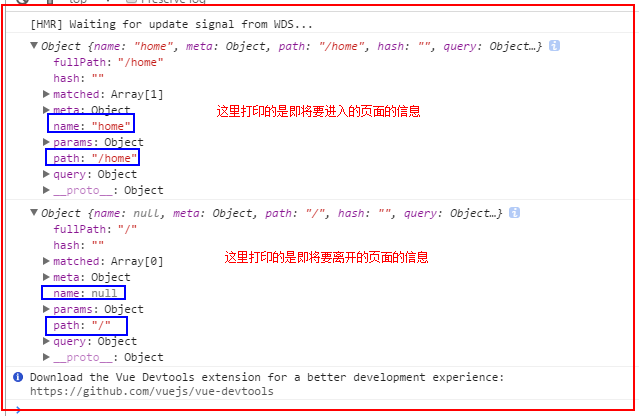
打印結果如下:

實現用戶驗證的代碼:
router.beforeEach((to, from, next) => {
//我在這里模仿了一個獲取用戶信息的方法
let isLogin = window.sessionStorage.getItem('userInfo');
if (isLogin) {
//如果用戶信息存在則往下執行。
next()
} else {
//如果用戶token不存在則跳轉到login頁面
if (to.path === '/login') {
next()
} else {
next('/login')
}
}
})
afterEach:
和beforeEach不同的是afterEach不接收第三個參數 next 函數,也不會改變導航本身,一般beforeEach用的最多,afterEach用的少.
router.afterEach((to,from)=>{ //這里不接收next
console.log(to);
console.log(from);
})
到此這篇關于vue 路由守衛(導航守衛)及其具體使用的文章就介紹到這了,更多相關vue 路由守衛內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。