您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue中路由守衛怎么用,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
顧名思義,前置守衛主要是在你進行路由跳轉之前根據你的狀態去 進行一系列操作(全局前置是為在路由初始化以及跳轉之前都會觸發)
你可以使用router.beforeEach注冊一個全局前置守衛(Each:每個,即在任意一個路由跳轉的時候都會觸發)
每個守衛方法接收三個參數:
to:Route:即將進入目標的路由對象
from:Route:當前導航正要離開的路由
next:function:一定要調用該方法來resolve這個鉤子。執行效果依賴next方法的調用參數
1. next():進行管道中的額下一個鉤子(to)。如果鉤子執行完了,則導航狀態就是confirmed(確認的)
2. next(false):中斷當前的導航。如果瀏覽器的URL改變了(可能用戶手動或者瀏覽器按后退按鈕),那么地址會重置到from路由對應的地址。
3.next('/")或者next( { path: '/' } ):跳轉到一個同的地址。當前的導航被中斷,然后進行下一個新的導航。你可以想next傳遞任意對象,且允許設置諸如replace:true、name:'home‘ 之類的選項以及任何用下router-link的 to prop或者router.push中的選項
確保next函數在任何給定的導航守衛中被嚴格調用一次,它可以出現多余一次,但是只能在所有的邏輯路徑都不重疊的情況下,否則鉤子永遠都不會被解析或者錯誤。
1.1.1 使用
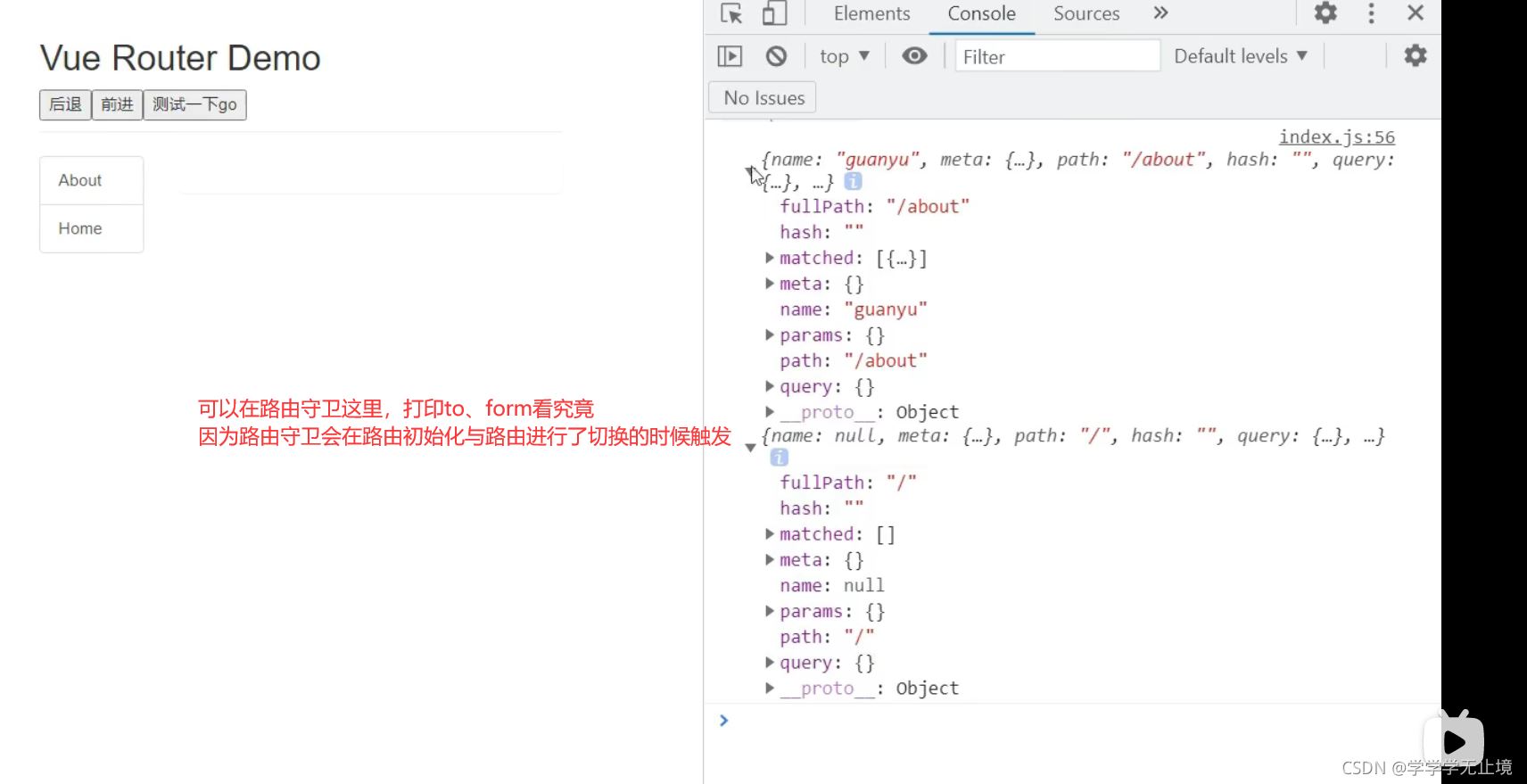
可以打印出from、to、next看他們究竟會保存那些信息

舉例
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
import News from '../views/News.vue'
import Message from '../views/Message.vue'
Vue.use(VueRouter)
const routes = [{
path: '/home',
name: 'Home',
component: Home,
children:[
{
path: 'message', //此處不要寫成:/news
component: Message
}
]
},
{
path: '/about',
name: 'aboutName',
component: About,
children: [{ //通過children配置子級路由
path: 'news', //此處不要寫成:/news
component: News
}]
}
]
const router = new VueRouter({
routes
})
//全局前置路由守衛---初始化的時候被調用、每次路由切換的時候被調用
router.beforeEach((to, from, next) => {
console.log(to);
//這里是一個簡單的例子
//即判斷用戶是否進入了需要鑒權的路由下(這里距離為news和message)
if (to.path == '/home/message' || to.path === '/about/news') {
//如果進入了,那就判斷本地是否緩存了信息(這里模擬登錄的token)
if (localStorage.getItem('name') === 'haungzhizhen') {
next()
}
}else{
//如果不是,則直接放心即可
next()
}
})
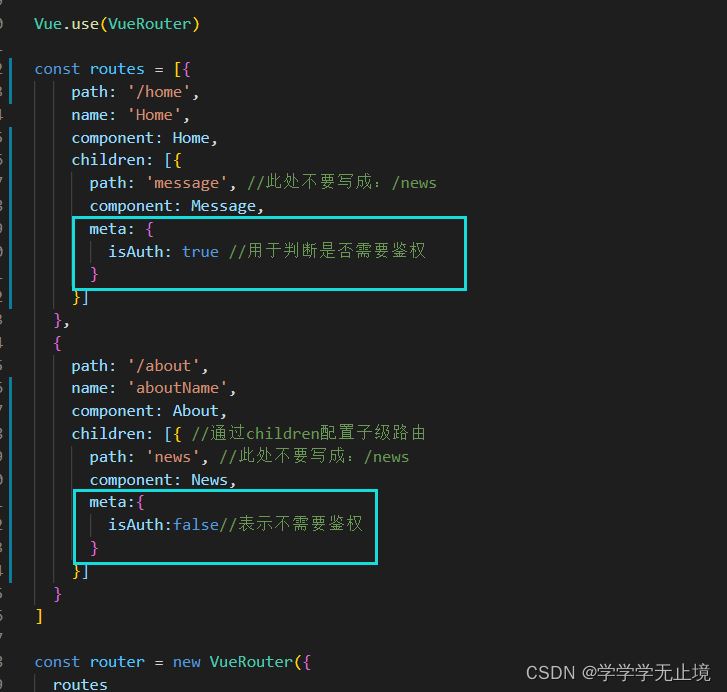
export default router上面這個例子有個不足之處是,當需要鑒權的路由很多的時候,那你需要一個一個的去判斷?那大可不必,因此這里引入路由的另一屬性,即meta,可以在每個路由中進行配置,一般用來標識具有標識性的屬性,可以用力啊同意判斷,具體如下:

//使用meta
router.beforeEach((to, from, next) => {
console.log(to);
if (to.meta.isAuth) {//判斷是否需要鑒權
if (localStorage.getItem('name') === 'haungzhizhen') {
next()
}
} else {
next()
}
})//全局后置路由守衛---初始化的時候被調用、每次路由切換之后被調用
router.afterEach((to, from) => {
if (to.meta.title) {
document.title = to.meta.title || '路由跳轉舉例'//修改網頁的title
}else{
document.title = 'vue_test'
}
})
你可以在路由配置直接定義beforeEnter守衛,這些參數與全局前置守衛的方法參數是一樣的
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
})最后,你可以在路由組件內直接定義一下路由導航守衛:
beforeRouterEnter
beforeRouterUpdate
beforeRouterLeave
const Foo = {
template: `...`,
beforeRouteEnter(to, from, next) {
// 在渲染該組件的對應路由被 confirm 前調用
// 不!能!獲取組件實例 `this`
// 因為當守衛執行前,組件實例還沒被創建
},
beforeRouteUpdate(to, from, next) {
// 在當前路由改變,但是該組件被復用時調用
// 舉例來說,對于一個帶有動態參數的路徑 /foo/:id,在 /foo/1 和 /foo/2 之間跳轉的時候,
// 由于會渲染同樣的 Foo 組件,因此組件實例會被復用。而這個鉤子就會在這個情況下被調用。
// 可以訪問組件實例 `this`
},
beforeRouteLeave(to, from, next) {
// 導航離開該組件的對應路由時調用
// 可以訪問組件實例 `this`
}
}看完了這篇文章,相信你對“Vue中路由守衛怎么用”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。