您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關bootstrap modal手動關閉的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
bootstrap modal關閉的方法:首先連接好bootstrap的插件;然后給按鈕綁定模態框事件;最后通過“ $('#myModal').modal('hide');”方法手動關閉模態框即可。
bootstrap modal手動關閉的方法:
關于模態框的寫法:
在bootstrap的官方文檔就有模態框的寫法。bootstrap真心好用也很方便!
下面粘出來我的代碼
首先得連接好bootstrap的插件,在html頁面上連接上這兩個包

之后就是代碼部分:
給按鈕綁定了模態框事件
<button class="btn btn-primary btn-lg btn_add" style="display: block;" data-toggle="modal" data-target="#myModal"> 一個按鈕 </button>
模態框:
<!-- 模態框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content" style="width: 300px;margin: 0 auto">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h5 class="modal-title" id="myModalLabel">
<!-- 模態框(Modal)標題 -->
</h5>
</div>
<div class="modal-body">
<!-- 在這里添加一些文本 自定義內容-->
<form>
<!-- 在這里添加一些文本 自定義內容-->
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary btn_check">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
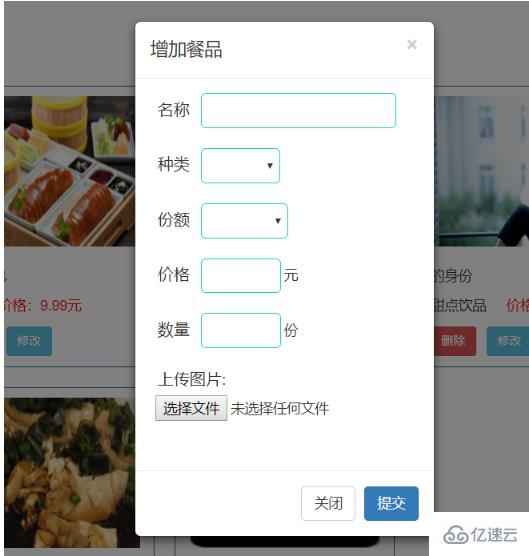
</div>這樣就完成啦!如圖,代碼里面我把我的信息給刪了,有的加上了注釋:

模態框手動關閉:
想實現點擊之后判斷成功再讓模態框消失的操作
之前在網上翻的有很多方法,看起來并不容易,也并不能解決我的問題
試了display:none的方法,但是會影響下次的模態框出現
之后偶爾看到了這個 $('#myModal').modal('hide');把這一句加在你想讓模態框關閉的地方
就可以手動關閉模態框了,這個方法很完美的解決了我的問題。
文檔還是要多看,文檔的的基礎方法還是很有用的

感謝各位的閱讀!關于bootstrap modal手動關閉的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。