您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天我們選擇使用著名的 bootstrap 庫的模態框插件 modal.js 來實現模態框效果,同時也使大家進一步熟悉 bootstrap 的插件使用。
一. bootstrap 的 js 插件的簡單介紹
1.引入
我們在使用 bootstrap 庫時,引入的文件 bootstrap.js 或者 bootstrap.min.js 就是 bootstrap的插件文件,這兩種文件都集成了 bootstrap 的所有插件,區別在于 *.min.js 是壓縮后的版本。
我們在使用 bootstrap 的 js插件時不需要做更多的工作,只需要引入這兩個文件中的一個就可以了,另外重要的信息是 bootstrap 的所有插件都依賴于 jquery 庫,所以在引入 bootstrap 的插件時,必須先引入 jquery 庫。
如果只使用 bootstrap庫的 某個插件,所以不想引入全部插件時,可以選擇單獨引入某個插件。此種方法需要你有要使用的插件的單獨文件,bootstrap 共有 12 個 js 插件,你可以到 github此處 下載使用每個插件的單獨文件。
另外 bootstrap 有以下 12 個插件,大家可以大概做個了解:
2.引入插件的使用
bootstrap 提供了一個非常方便的 API 來調用插件,那就是 data 屬性 。我們不需要寫很多 js 代碼,只需要為 HTML 標簽增加 data-* 屬性,就可以調用 js 插件實現各種效果 。
例如我們想為按鈕綁定 下拉菜單效果,只需要為按鈕添加 data-toggle="dropdown" 屬性,在點擊按鈕時,就會調用 dropdown 插件了。
當然我們也可以使用 bootstrap 提供的 純javascript API 來調用插件,例如為 id 為 test 的 按鈕綁定調用 dropdown 插件操作,可以使用如下的 js 代碼:
$("#test").dropdown(option) /可帶選項參數option
二.模態框插件
bootstrap 模態框插件是 modal.js 。使用的樣式組件如下:
一個模態框的結構類似如下
<h2>模態框是個值得學習的好效果</h2> <button class="btn btn-success" data-toggle="modal" data-target="#modalone" data-show="false">come on!</button> <div class="modal fade" id="modalone"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span> </button> <h5 class="modal-title">模態彈出窗標題</h5> </div> <div class="modal-body"> <p>模態框主體</p> </div> <div class="modal-footer"> <p >模態框底部</p> <button class="btn btn-info">done</button> </div> </div> </div> </div> </div>
第一個按鈕的 data-toggle="modal" 表示 此按鈕為模態框的觸發器,點擊時彈出模態框。另外也可以使用 鏈接標簽 <a> 的 href 屬性代替 data-toggle 將鏈接<a> 作為觸發器,但不推薦。
data-target="#modalone" 屬性表示 觸發的模態窗口 ID 為 modalone 。一個頁面可以有多個模態窗口觸發器,但是一個觸發器只能觸發對應的模態框,不能觸發多個模態框。
以上兩個 data 屬性是實現模態框效果必須的。
fade 格式化類可以為模態框彈出添加過渡效果。
close 格式化類 和 data-dismiss 屬性配合可以為模態框添加關閉按鈕。
另外還有一些其他可選的 data 屬性,可以增強模態框的表現效果。如下:
通過 JS 代碼調用插件帶 選項參數 也可以達到與設置以上屬性相同的效果,代碼如下:
$(function () {
$(".btn").click(function () {
$("#modalone").modal({
backdrop: false, // 相當于data-backdrop
keyboard: false, // 相當于data-keyboard
show: true, // 相當于data-show
remote: "" // 相當于a標簽作為觸發器的href
});
});
});
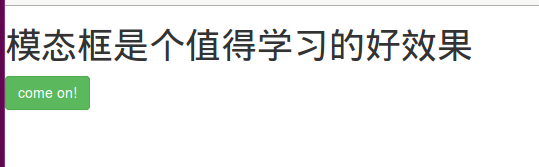
最后,以上模態框代碼效果如下:
未點擊按鈕時:

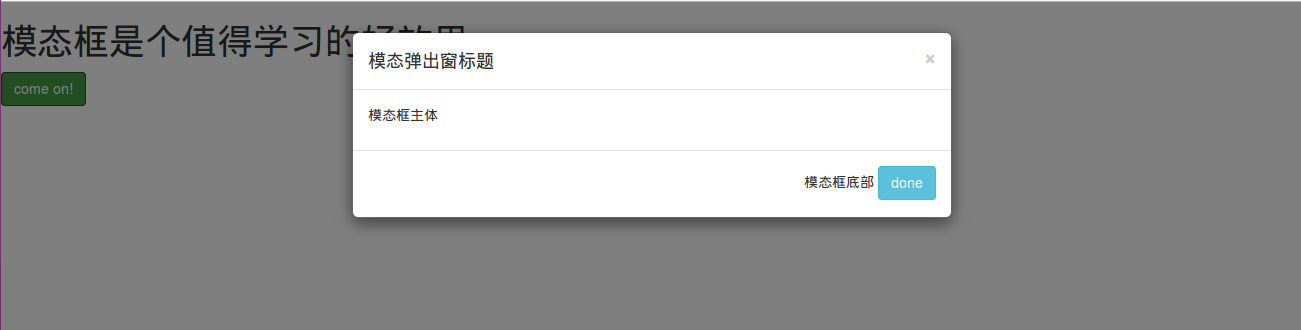
點擊后:

一個簡單的模態框效果就制作完成了。
三.補充
JS 代碼調用插件, .modal() 方法的參數除了可以攜帶以上提及的 option 參數外,還可以有以下幾個:
同時,模態框插件還提供了以下幾個鉤子事件函數,可以在JS代碼中使用來達到豐富模態框效果或添加更多功能的目的。
| show.bs.modal | 在show方法調用時立即觸發(尚未顯示之前);如果單擊了一個元素,那么該元素將作為事件relatedTarget事件 |
| shown.bs.modal | 該事件在模態窗完全顯示給用戶之后(并且等CSS動畫完成之后)觸發;如果單擊了一個元素,那么該元素將作為事件relatedTarget事件 |
| hide.bs.modal | 在hide方法調用時(但還未關閉隱藏)立即觸發 |
| hidden.bs.modal | 該事件在模態彈出窗完全隱藏之后(并CSS動畫漂亮完成之后)觸發 |
以上所述是小編給大家介紹的使用bootstrap插件實現模態框效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。