溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css如何實現首字母下沉效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css實現首字母下沉效果的方法:可以通過使用first-letter偽類選擇器來實現,如【.contain p:first-letter{}】。first-letter偽類選擇器用來指定元素第一個字母的樣式。
可以通過使用css的first-letter偽類選擇器來實現首字母下沉效果。
相關介紹:
:first-letter選擇器用來指定元素第一個字母的樣式。
HTML代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
</style>
</head>
<body>
<div>
<p>This is a test article. This is a test article.</p>
<p>This is a test article. This is a test article.</p>
<p>這是一個測試</p>
</div>
</body>
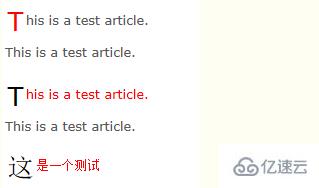
</html>實現效果:

以上是css如何實現首字母下沉效果的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。