溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
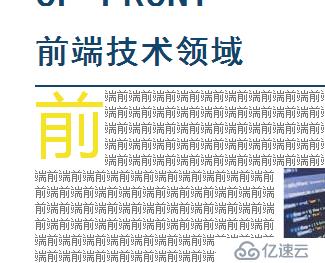
在完成百度IFE任務6時,有一個需要段落中首字下沉的任務,如圖:

html代碼為:
<div class="ins"> <p>段落內容...</p> </div>
css代碼為:
.ins:first-letter {
font-size: 70px;
color: #F5E327;
font-family: "微軟雅黑";
float:left; /*關鍵屬性*/
line-height: 70px; /*關鍵屬性*/
}其中,float可以使文字環繞在下沉的文字周圍,line-height可以使下沉文字占據更多的行高,不至于段落中其他文字擠過來。
兼容性:
| IE | Firefox | Chrome | Safari | Opera |
|---|
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。