您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css實現首字下沉效果的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在word文檔中有一個首字下沉功能,可以在文章的排版時使用,有時能給文章增色不少。那么css可以實現這樣的效果嗎?本篇文章就給大家介紹css是如何實現首字下沉效果的,讓大家可以了解如何用css的偽元素+浮動實現首字下沉效果。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
在css中首字下沉效果都是能過偽元素::first-letter來實現。其實現原理非常的簡單,就是把首字font-size值設置較大,然后能過float來實現。
下面我們就通過簡單的代碼示例來看看css是怎樣實現首字下沉效果的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。</p>
<p>這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。</p>
<p>這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。</p>
</body>
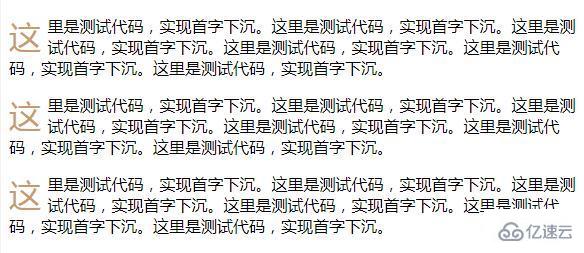
</html>效果圖:

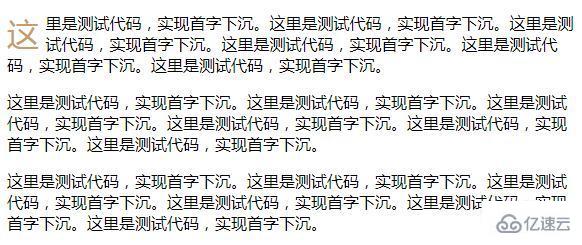
上例中是將所有段落的首字下沉,如果僅需要實現某段的首字下沉效果,那還需要配合其它的選擇器來實現。這里我們就來看看首段首字下沉的實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。</p>
<p>這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。</p>
<p>這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。這里是測試代碼,實現首字下沉。</p>
</body>
</html>效果圖:

以上是css實現首字下沉效果的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。