溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用Cesium實現繪制一個拋物弧線,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
思路
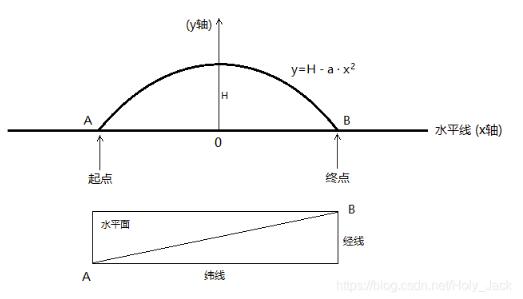
兩點連線作為坐標軸,模擬拋物線,在線上取點畫直線,主要用于高度/p>

取n個點,依次畫線,得到近似的拋物線,點越多越光滑

JS代碼
// 兩點之間拋物線繪制函數,twoPoints是一個數組:[lon1,lat1,lon2,lat2]
function animatedParabola(twoPoints) { //動態拋物線繪制
let startPoint = [twoPoints[0],twoPoints[1],0]; //起點的經度、緯度
let end = [twoPoints[2],twoPoints[3]]; //終點的經度、緯度
let step = 80; //線的數量,越多則越平滑
let heightProportion = 0.125; //最高點和總距離的比值(即圖中H比上AB的值)
let dLon = (end[0] - startPoint[0])/step; //經度差值
let dLat = (end[1] - startPoint[1])/step; //緯度差值
let deltaLon = dLon * Math.abs(111000*Math.cos(twoPoints[1])); //經度差(米級)
let deltaLat = dLat * 111000; //緯度差(米),1緯度相差約111000米
let endPoint = [0,0,0]; //定義一個端點(后面將進行startPoint和endPoint兩點畫線)
let heigh = (step * Math.sqrt(deltaLon*deltaLon+deltaLat*deltaLat) * heightProportion).toFixed(0);
let x2 = (10000*Math.sqrt(dLon*dLon+dLat*dLat)).toFixed(0); //小數點擴大10000倍,提高精確度
let a = (heigh/(x2*x2)); //拋物線函數中的a
function y(x,height) { //模擬拋物線函數求高度
//此處模擬的函數為y = H - a*x^2 (H為高度常數)
return height - a*x*x;
}
for(let i = 1;i <= step; i++){ //逐“幀”畫線
endPoint[0] = startPoint[0] + dLon; //更新end點經度
endPoint[1] = startPoint[1] + dLat; //更新end點緯度
let x = x2*(2*i/step-1); //求拋物線函數x
endPoint[2] = (y(x,heigh)).toFixed(0); //求end點高度
viewer.clock.currentTime = Cesium.JulianDate.now(); //將時鐘指針移到當前時間
//這里viewer是容器初始化時new Cesium.Viewer構造的: var viewer = new Cesium.Viewer('mapContainer', {...});
let IsoTime = Cesium.JulianDate.now(); //獲取當前時間
viewer.entities.add({ //添加動態線
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(startPoint.concat(endPoint)),
width: 4,
material: new Cesium.PolylineOutlineMaterialProperty({
color: Cesium.Color.GOLD,
outlineWidth: 0.3,
})
},
availability: new Cesium.TimeIntervalCollection([new Cesium.TimeInterval({ //設置顯示的時間區間
start: {
dayNumber: IsoTime.dayNumber,
secondsOfDay: IsoTime.secondsOfDay+((i-1)*300),
},
stop: {
dayNumber: IsoTime.dayNumber,
secondsOfDay: IsoTime.secondsOfDay+(i*300),
},
})]),
});
viewer.entities.add({ //添加靜態線
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(startPoint.concat(endPoint)),
width: 4,
material: new Cesium.PolylineGlowMaterialProperty({
color: Cesium.Color.AQUA.withAlpha(0.9),
outlineWidth: 0.3,
glowPower : 0.3,
})
},
});
// end點變為start點
startPoint[0] = endPoint[0];
startPoint[1] = endPoint[1];
startPoint[2] = endPoint[2];
}
viewer.clock.shouldAnimate = true; //啟動時鐘開始轉動
viewer.clock.multiplier = 1600; //時鐘轉動速度
}function parabola(twoPoints) { //拋物線繪制
let startPoint = [twoPoints[0],twoPoints[1],0]; //起點的經度、緯度
let end = [twoPoints[2],twoPoints[3]]; //終點的經度、緯度
let step = 80; //線的多少,越多則越平滑(但過多瀏覽器緩存也會占用越多)
let heightProportion = 0.125; //最高點和總距離的比值
let dLon = (end[0] - startPoint[0])/step; //經度差值
let dLat = (end[1] - startPoint[1])/step; //緯度差值
let deltaLon = dLon * Math.abs(111000*Math.cos(twoPoints[1])); //經度差(米級)
let deltaLat = dLat * 111000; //緯度差(米),1緯度相差約111000米
let endPoint = [0,0,0]; //定義一個端點(后面將進行startPoint和endPoint兩點畫線)
let heigh = (step * Math.sqrt(deltaLon*deltaLon+deltaLat*deltaLat) * heightProportion).toFixed(0);
let x2 = (10000*Math.sqrt(dLon*dLon+dLat*dLat)).toFixed(0); //小數點擴大10000倍,提高精確度
let a = (heigh/(x2*x2));
function y(x,height) { return height - a*x*x; }
for(var i = 1;i <= step; i++){ //逐“幀”畫線
endPoint[0] = startPoint[0] + dLon; //更新end點經度
endPoint[1] = startPoint[1] + dLat; //更新end點緯度
let x = x2*(2*i/step-1); //求拋物線函數x
endPoint[2] = (y(x,heigh)).toFixed(0); //求end點高度
viewer.entities.add({ //添加靜態線
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(startPoint.concat(endPoint)),
width: 4,
material: new Cesium.PolylineGlowMaterialProperty({
color: Cesium.Color.AQUA.withAlpha(0.9),
outlineWidth: 0.3,
glowPower : 0.3,
})
},
});
// end點變為start點
startPoint[0] = endPoint[0];
startPoint[1] = endPoint[1];
startPoint[2] = endPoint[2];
}
}示例
// An Example
var viewer = new Cesium.Viewer('mapContainer');
var twoPoints = [114.3698, 22.6139, 114.2135, 22.6127];
animatedParabola(twoPoints);運行可得到:

看完上述內容,你們對使用Cesium實現繪制一個拋物弧線有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。