溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹用canvas來繪制弧線和圓的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html文件如下所示:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas繪制弧線和圓</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
當用戶瀏覽器不支持Canvas,請更換瀏覽器重試!</canvas></body></html>繪制弧線或圓需要使用arc方法,首先,讓我們了解一下這個方法:
context.arc( x,y,r,sAngle,eAngle,counterclockwise);
該方法共有6個參數:
x :圓心x軸坐標
y:圓心y軸坐標
r:半徑
sAngle:弧線起始位置
eAngle:弧線終止位置
counterclockwise:可選參數,默認為false,規定應該逆時針還是順時針繪圖。false = 順時針,true = 逆時針。
首先,讓我們開始繪制一條弧線,代碼如下:
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//畫一個空心弧線
context.fillStyle="red"
context.fill();//收尾直接相連為一個封閉圖形,以紅色填充該圖形繪制了一個弧線之后,讓我們嘗試繪制多個弧線,以致為一個圓,直接上代碼:
window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
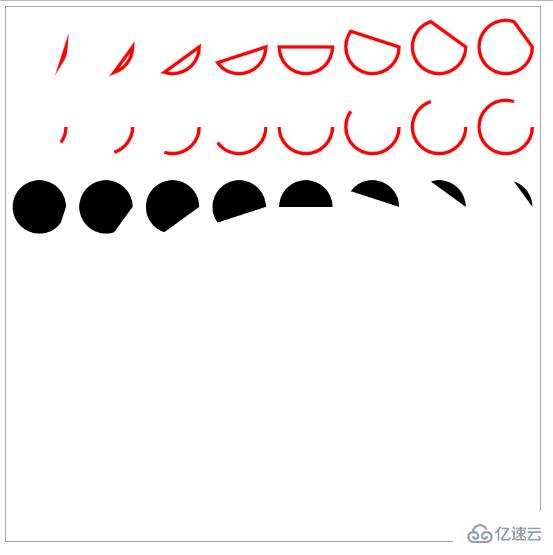
for(var i=0;i<10;i++){//繪制十個弧線,收尾封閉,沒有填充色
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();//使弧線封閉,形成一個閉合圖形
context.stroke();
} for(var i=0;i<10;i++){//繪制十個弧線,收尾不封閉,沒有填充色
context.beginPath();
context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
context.stroke();
} for(var i=0;i<10;i++){//繪制十個弧線,收尾封閉且填充為默認色
context.beginPath();
context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true);//逆時針繪制
context.fill();
}
}else {
alert("不支持canvas,請更換瀏覽器!")
}
};
以上是用canvas來繪制弧線和圓的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。