您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹vue打包時出現報錯Unexpected token: punc怎么解決,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
項目中有一個功能模塊是使用Vue寫的,然后蛋疼的來了,寫Vue的同事走了,今天需要改,懵逼狀態啊,這是什么?代碼還沒看懂,就給我出了一個Exception。記錄一下,蛋疼歷程。
ERROR in static/js/app.33254a875dd731a0b538.js from UglifyJs
Unexpected token: punc (() [./src/mixin/mixin.js:6,8][static/js/app.33254a875dd731a0b538.js:13,19]
好看不?
各種百度啊,有人說,下載新的vue-cli,webpack項目,拷貝.babelrc文件到原項目根目錄下
然后再百度,怎么下載vue-cli,更刺激的來了,根本看不懂,一堆cmd,對于一個小白來說,簡直殘忍啊。
最后找到了一個大神的回復,懶惰的我,當然選擇粘貼復制嘞。
解決方案:
1.在工程目錄下新建.babelrc文件,注意文件類型選擇File就可以了
2.cv大法(懶人專用)
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}3.此時npm run build, ok了。
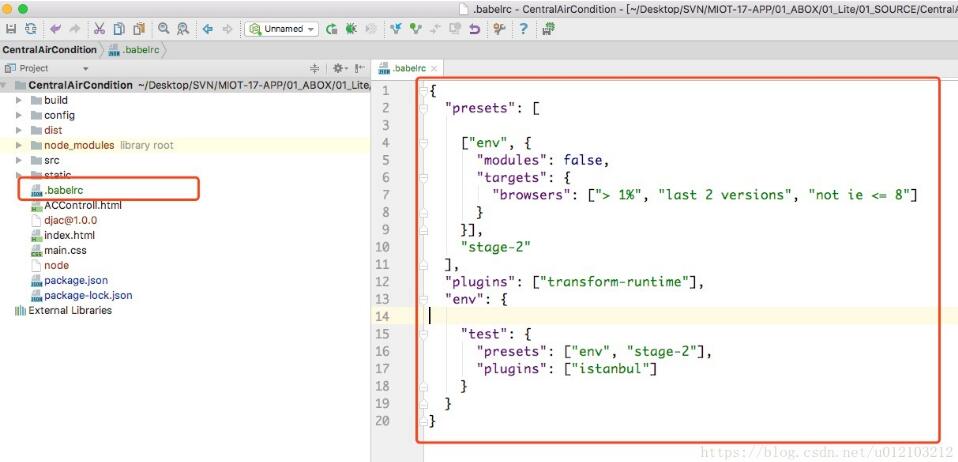
貼個完整的圖片:

補充知識:webpack 打包時,代碼壓縮,刪除console與注釋
如下所示:
new webpack.optimize.UglifyJsPlugin({
//刪除注釋
output:{
comments:false
},
//刪除console 和 debugger 刪除警告
compress:{
warnings:false,
drop_debugger:true,
drop_console:true
}
})uglifyJsPlugin 用來對js文件進行壓縮,減小js文件的大小。其會拖慢webpack的編譯速度,建議開發環境時關閉,生產環境再將其打開。
vue cli 3.0中, 在vue.config.js中配置
configureWebpack:{
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
// 刪除注釋
output:{
comments:false
},
// 刪除console debugger 刪除警告
compress: {
warnings: false,
drop_console: true,//console
drop_debugger: false,
pure_funcs: ['console.log']//移除console
}
}
})
]
}
}運行出現報錯 UglifyJs
DefaultsError: warnings is not a supported option
降低版本(使用 "uglifyjs-webpack-plugin": "^1.1.1"),打包正常,效果達到
關于vue打包時出現報錯Unexpected token: punc怎么解決就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。