溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
ECMAScript 6 簡稱ES6, 在2015年6月正式發布~ ECMAScript 是JavaScript語言的國際標準。
參考文獻:http://es6.ruanyifeng.com/說明,在js中,一個{}就屬于一個作用域。使用var聲明變量,存在兩種現象
1.因為變量提升,導致var聲明的變量屬于全局作用域。
2.var聲明的變量存在覆蓋現象<script type="text/javascript">
console.log(a);
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
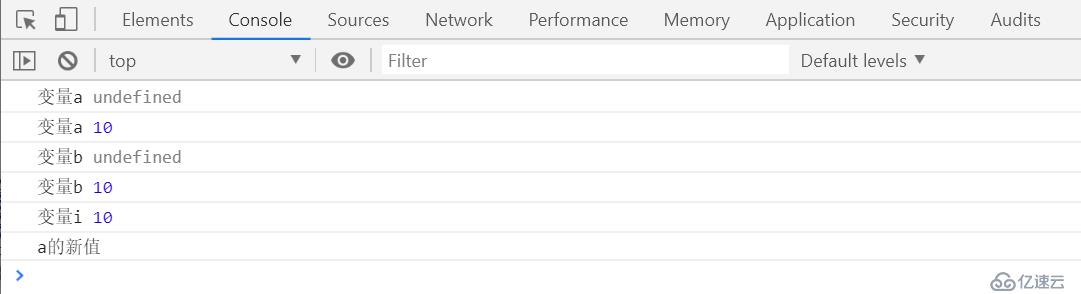
console.log("變量a",a);
var a = 10;
console.log("變量a",a);
// 上面的代碼,實際順序為,把變量聲明放在了最上面
var b;
console.log("變量b",b);
b=10;
console.log("變量b",b);
//1.由于變量提升,導致變量屬于全局作用域
var func=[];
for (var i=0;i<10;i++){
func[i]=function () {
console.log("變量i",i);
}
}
//本希望輸出5,但實際輸出10
func[5]();
// 2.變量的覆蓋
var a="a的新值";
console.log(a)
</script>
</html>
let聲明變量
1.屬于局部作用域
2.沒有覆蓋現象<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
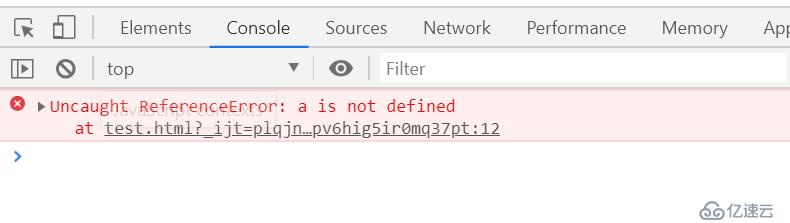
// console.log("變量a",a);
//不能沒有聲明變量就使用,報錯信息
// test.html?_ijt=plqjncp124pv6hig5ir0mq37pt:12 Uncaught ReferenceError: Cannot access 'a' before initialization
let a = 10;
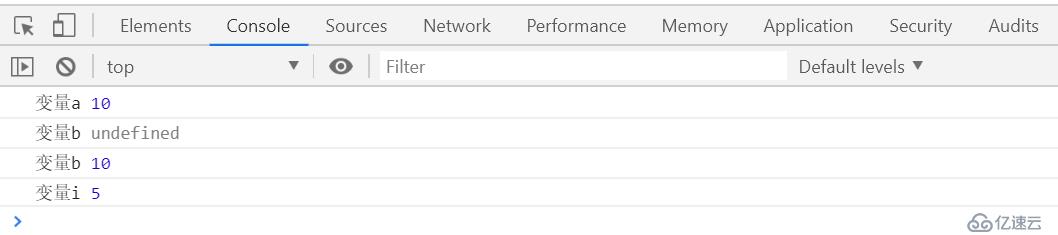
console.log("變量a",a);
// 上面的代碼,實際順序為,把變量聲明放在了最上面
let b;
console.log("變量b",b);
b=10;
console.log("變量b",b);
//1.沒有變量提升,變量屬于局部作用域
var func=[];
for (let i=0;i<10;i++){
func[i]=function () {
console.log("變量i",i);
}
}
//本希望輸出5,實際輸出也是5
func[5]();
// 2.變量不讓覆蓋,報錯信息Uncaught SyntaxError: Identifier 'a' has already been declared
// let a="a的新值";
// console.log(a)
</script>
</html>
1.const聲明的是常量,一旦聲明 不可修改
2.const聲明的常量屬于局部作用域<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
{
// 1.局部作用域內,const聲明的常量,常量一旦聲明不可修改
//局部作用域
const a = 10;
// a=20
// Uncaught TypeError: Assignment to constant variable.
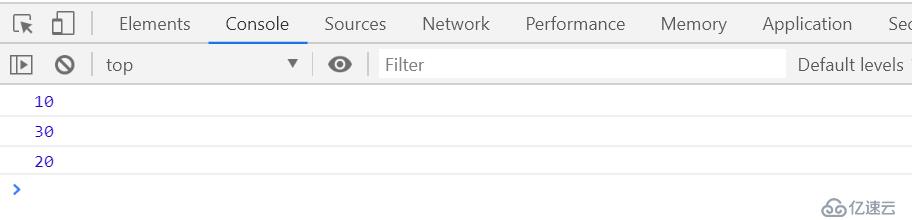
console.log(a)
}
{
a=30;
console.log(a)
}
a=20;
console.log(a)
</script>
</html>
tab鍵上面的反引號
如果說你要拼接一串字符串,那么不需要咱們直接的+去拼接,使用反引號來拼接,拼接的變量使用${變量名}
函數的書寫
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
</ul>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
/*
// es5的語法
let name = 'vita';
let age = 12;
var desc = name+'是個大美女,今年'+age+'了';
console.log(desc);
*/
// es6模板字符串
let name = 'vita';
let age = 18;
var desc = `${name}是個大美女,今年${age}了,`;
console.log(desc);
var imgSrc = '1.jpg';
$(function() {
$('ul').append(`<li>
<a href="javascript:void(0);">
<ul>${imgSrc}</ul>
</a>
</li>`)
});
</script>
</body>
</html>
function(){} ==== ()=>{}
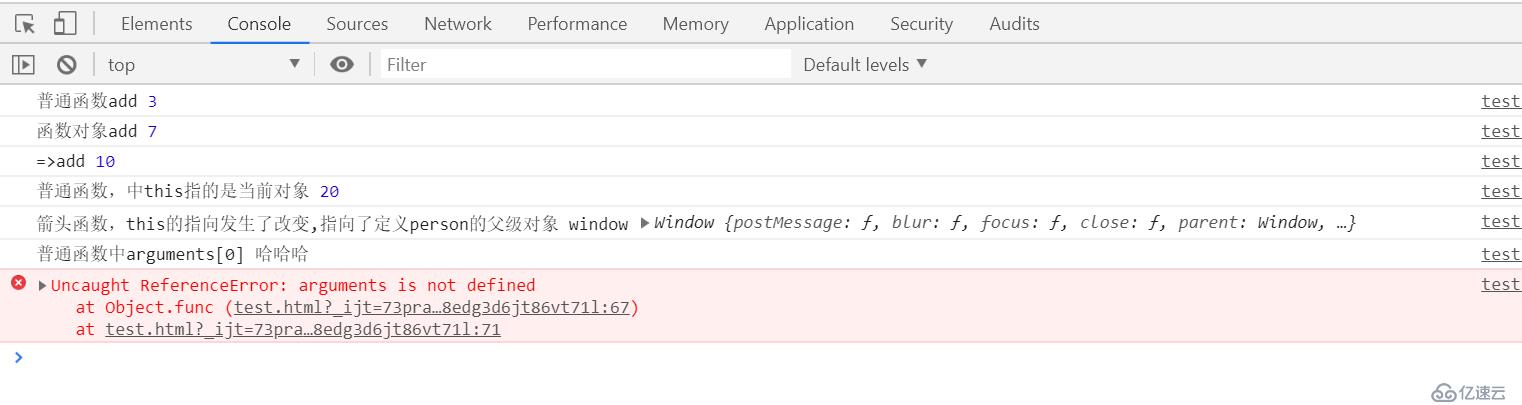
箭頭函數的使用帶來的問題:
1.使用箭頭函數 this的指向發生了改變
2.使用箭頭函數 arguments不能使用<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/*
普通函數
function add(a,b) {
return a+b;
};
alert(add(1,2));
*/
/*
// 函數對象
var add = function (a,b) {
return a+b;
};
alert(add(3,4))
*/
/*
var add = (a,b)=>{
return a+b;
};
alert(add(3,7))
*/
/*
var person = {
name:"alex",
age: 20,
fav:function () {
console.log('喜歡AV');
// this指的是當前的對象
console.log(this.age);
}
};
person.fav();
*/
/*
var person = {
name:"alex",
age: 20,
fav: () => {
// this的指向發生了改變,指向了定義person的父級對象 window
console.log('喜歡AV');
// this指的是當前的對象
console.log(this);
}
};
person.fav();
*/
/*
var person = {
name:"alex",
age: 20,
fav: function () {
// this的指向發生了改變,指向了定義person的父級對象 window
console.log('喜歡AV');
// this指的是當前的對象
console.log(this);
console.log(arguments[0])
}
};
person.fav('哈哈哈');
*/
var person = {
name:"alex",
age: 20,
fav: (content) =>{
// this的指向發生了改變,指向了定義person的父級對象 window
console.log('喜歡AV');
// this指的是當前的對象
console.log(this);
// console.log(arguments)
}
};
person.fav('哈哈哈');
</script>
</body>
</html>
fav(){
}
等價于:
function fav(){
}
等價于
var fav = function(){
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
// 字面量方式創建對象
var person = {
name:"vita",
age: 20,
func:function () {
// this指的是當前的對象
console.log(this);
console.log(arguments);
}
};
person.func();
// es6中對象的單體模式
var person1 = {
name:"vita",
age: 20,
func(){
console.log(this);
console.log(arguments);
}
};
person1.func();
</script>
</body>
</html>
#es6中創建對象的方式 使用class
class Person{
constructor(name,age){
this.name = name;
this.age = age;
}
showName(){
alert(this.name)
}
};
var p2 = new Person('張三',20);
p2.showName();<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
// es5中創建對象的方式
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.showName = function(){
console.log(this.name);
};
// 使用new關機字來創建對象
var p = new Person('vita',19);
p.showName()
// es6中創建對象的方式 使用class
class Person1{
constructor(name,age){
this.name = name;
this.age = age;
}
showName(){
console.log(this.name)
}
};
var p2 = new Person1('張三',20);
p2.showName();
</script>
</body>
</html>
漸進式的JavaScript框架
vue react angualr
作者:尤雨溪 facebook 谷歌公司
官方文檔:https://cn.vuejs.org/功能上的不同:
jquery庫:包含DOM(操作DOM)+請求,就是一塊功能。
art-template庫:模板引擎渲染,高性能的渲染DOM (我們后端的一種模板 跟python的模板類似)
框架:大而全的概念,簡易的DOM體驗+請求處理+模板引擎
在KFC的世界里,庫就是一個小套餐,框架就是全家桶。
代碼上的不同:
一般使用庫的代碼,是調用某個函數或者直接使用拋出來的對象,我們自己處理庫中的代碼。
一般使用框架,其框架本身提供的好的成套的工具幫我們運行我們編寫好的代碼。
框架的使用:
一般使用庫的代碼,是調用某個函數或者直接使用拋出來的對象,我們自己處理庫中的代碼。
一般使用框架,其框架本身提供的好的成套的工具幫我們運行我們編寫好的代碼。
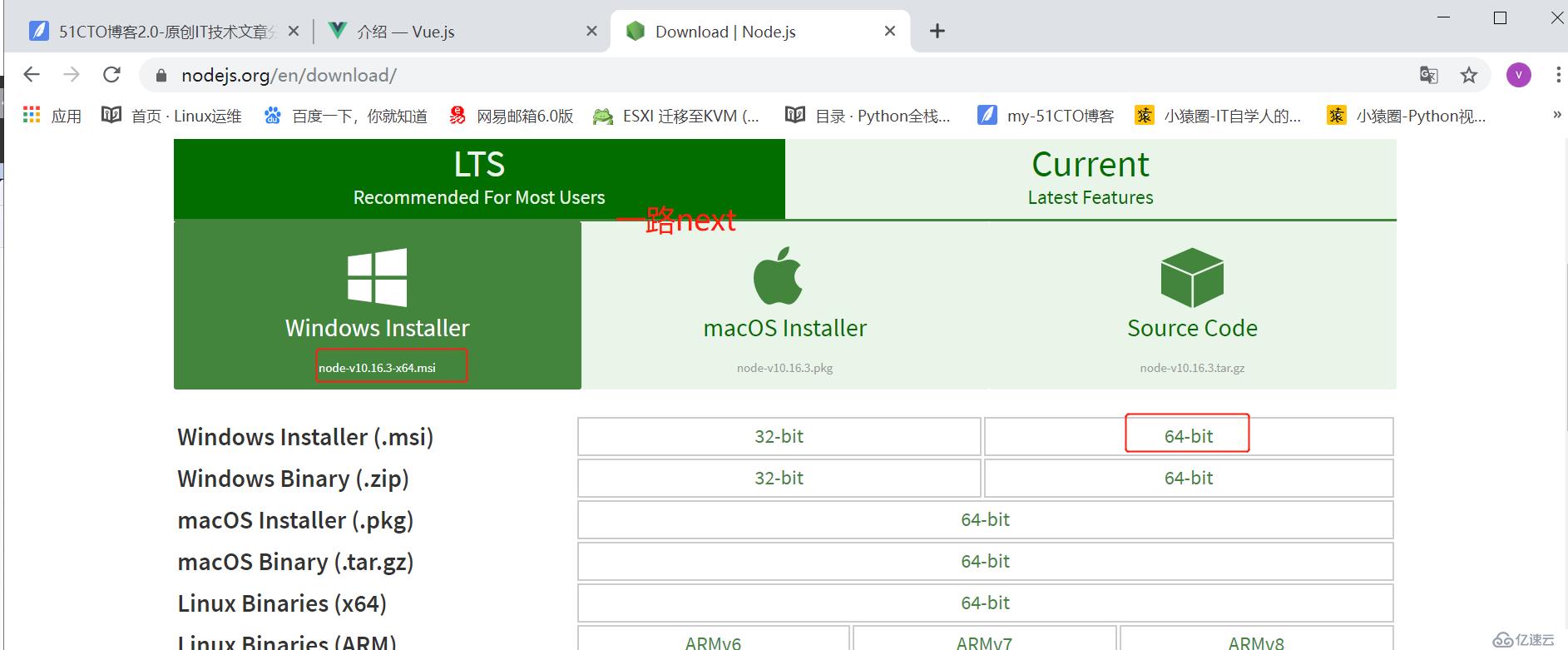
1. 去官網https://nodejs.org/en/download/ 下載 安裝(傻瓜式安裝)
2. 打開終端 cmd : 執行`node -v` 如果出現版本號,證明安裝node成功 ,跟安裝python雷同
3. 下載完node之后,會自帶包管理器 npm,好比 是python中 pip3包管理器。pip3 install xxx
4. 使用npm
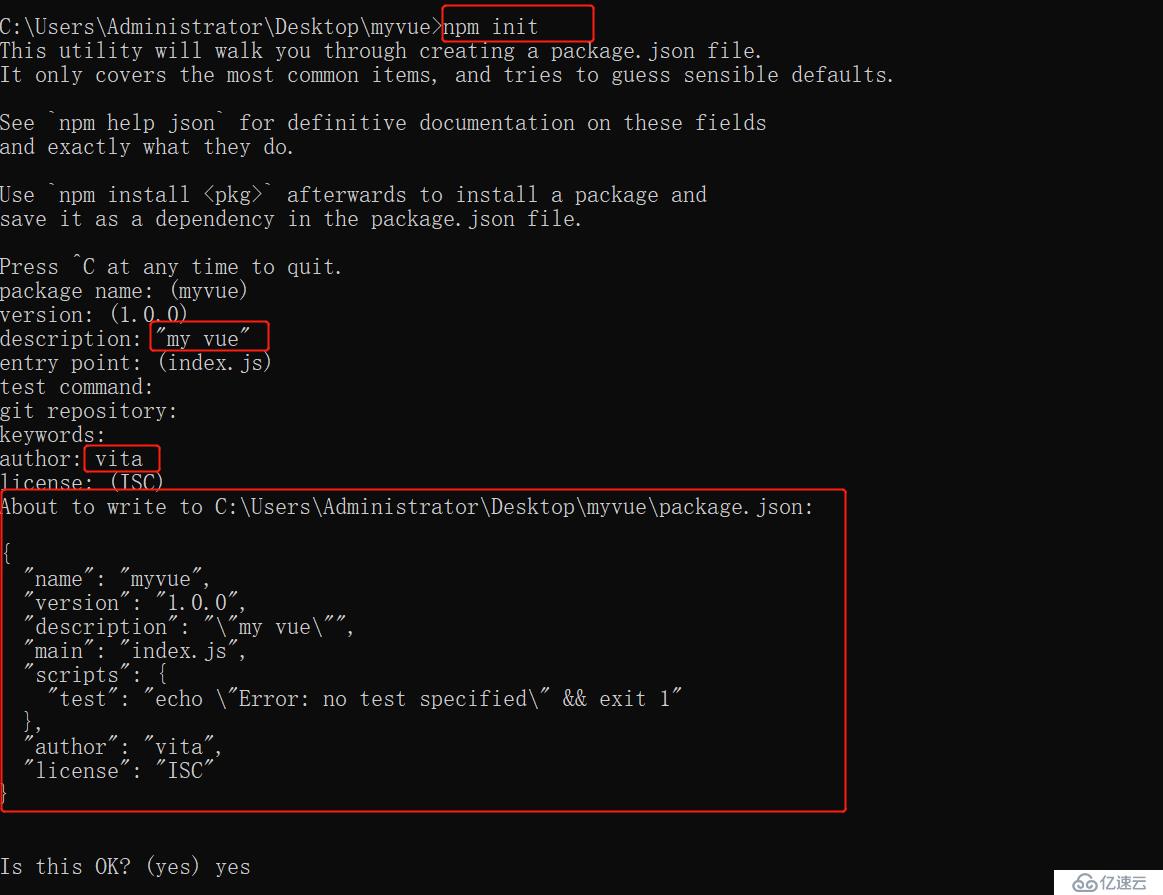
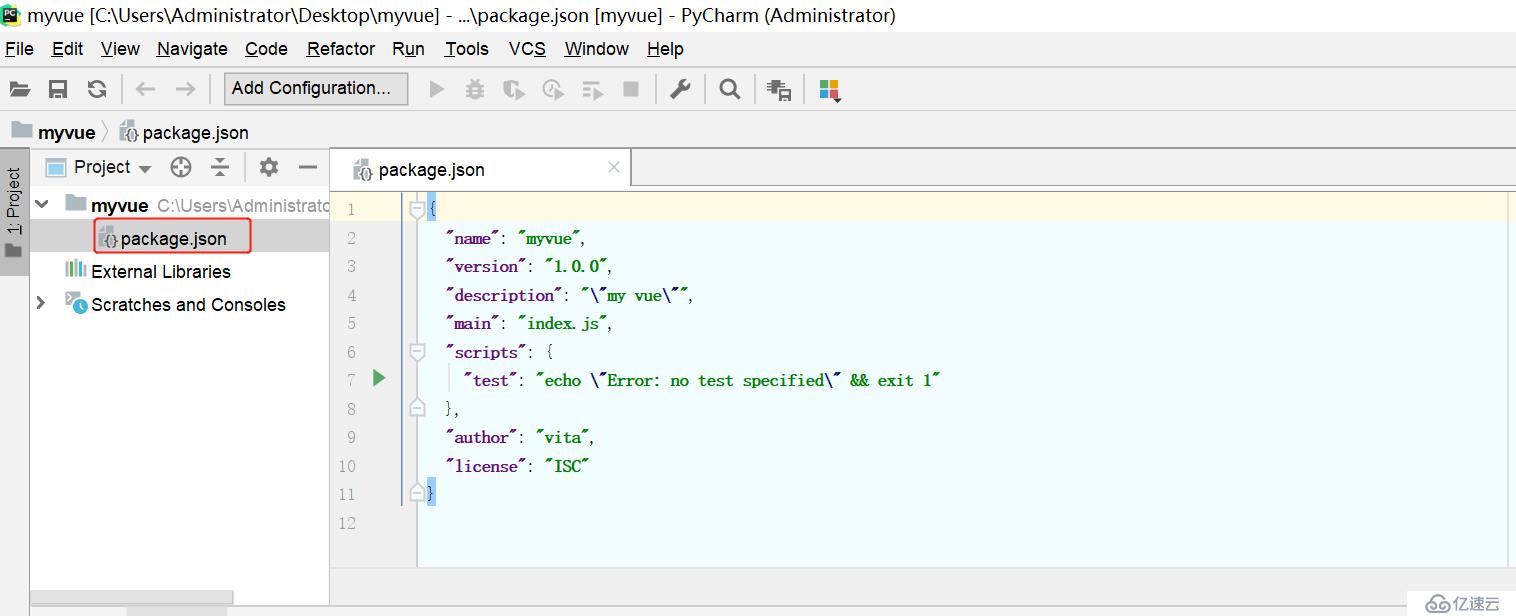
1.要初始化npm的項目 :
npm init --yes 自動生成一個package.json文件
{
"name": "vue_lesson",
"version": "1.0.0",
"description": "這是我的vue的第一個項目",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "mjj",
"license": "ISC",
"dependencies": {
"vue": "^2.5.16"
}
}
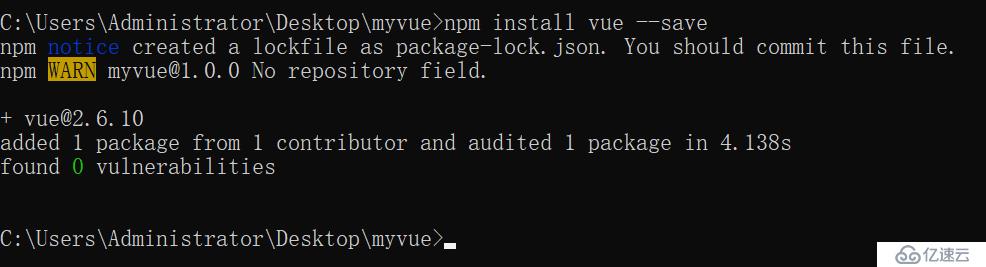
2.npm install vue --save
npm install jquery --save
3.下載包 npm uninstall vue --save
4.下載所有的依賴包 npm install





- 引包: <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
- 創建實例化對象
new Vue({
el:'#app',//目的地
data:{
msg:"hello Vue"
}
});
/*
{{}}: 模板語法插值
{{變量}}
{{1+1}}
{{'hello'}}
{{函數的調用}}
{{1==1?'真的':'假的'}}
*/<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!-- 模板語法 主要的作用是插值{{}} angualr {{}} react {}-->
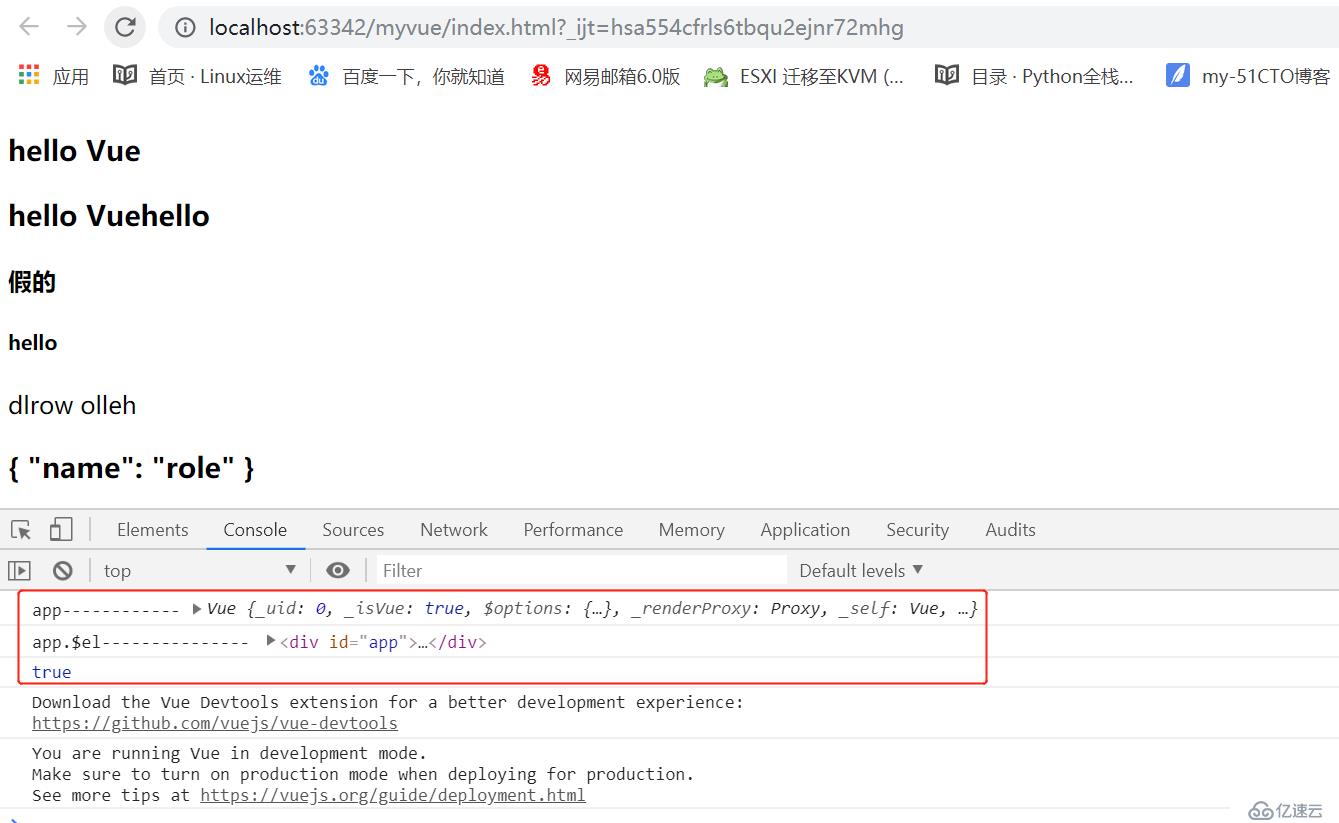
<h4>{{ msg }}</h4>
<!-- 拼接字符串-->
<h4>{{ msg+ 'hello'}}</h4>
<!-- 三元運算-->
<h5>{{1< 1 ? '真的':'假的'}}</h5>
<!-- 可以直接插入字符串 -->
<h6>{{'hello'}}</h6>
<!-- 模板語法插值-->
<p>{{'hello world'.split('').reverse().join('')}}</p>
<h4>{{ {name:'role'} }}</h4>
<!-- 不能使用if - else -->
<!-- {{}}模板語法的設計 只是為了簡單的運算 -->
</div>
<!-- 1.先引包 -->
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// 小結:
// 1.引包 具備Vue對象
// 2.啟動Vue new Vue(options)
// 3.配置options選項對象
// 4.el:'目的地' template:"模板" data:function(){key:value}
// 5.頁面中存在該目的地的 目的地同字符串描述,同jq方式一樣
// 2.創建vue實例化對象
var app = new Vue({
// 發生行為的目的地,
el:'#app',
// 在vue的內部運行機制中,需要根據你傳遞的字符串進行判斷,比如看你傳遞的字符串是#xxx還是.xxx還是 div元素查找
// el:document.getElementById('#app'),使用這種方式更為優化,將元素直接找到,避免vue來進行判斷
// 裝載的模板
template:``,
// 先聲明數據屬性
data:{
// template中要使用的數據
// 數據驅動視圖
msg:'hello Vue',
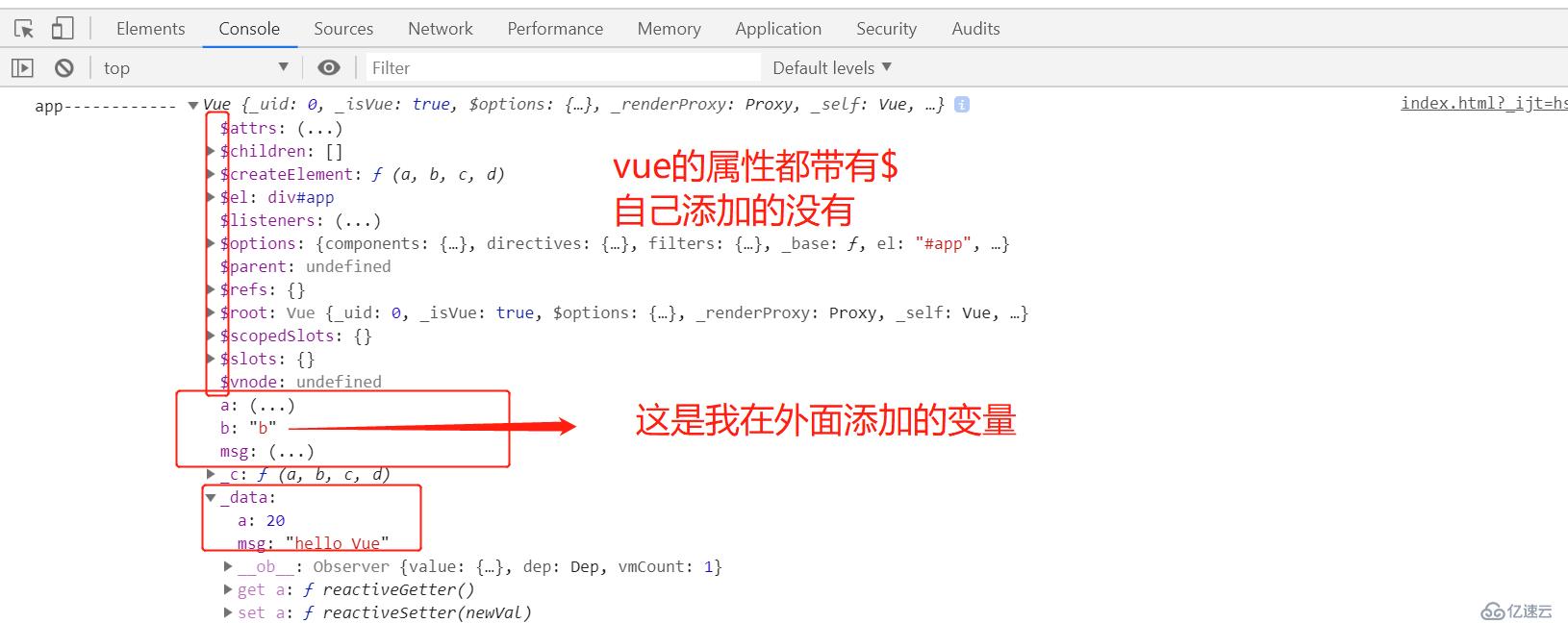
a:20
}
});
app.b = "b";
console.log(app);
console.log(app.$el);
console.log(app.$el===document.getElementById('app'));
// 在vue實例化對象之后,這個對象中屬性 前面會有$,主要是跟我們自己定義的屬性區分
</script>
</body>
</html>

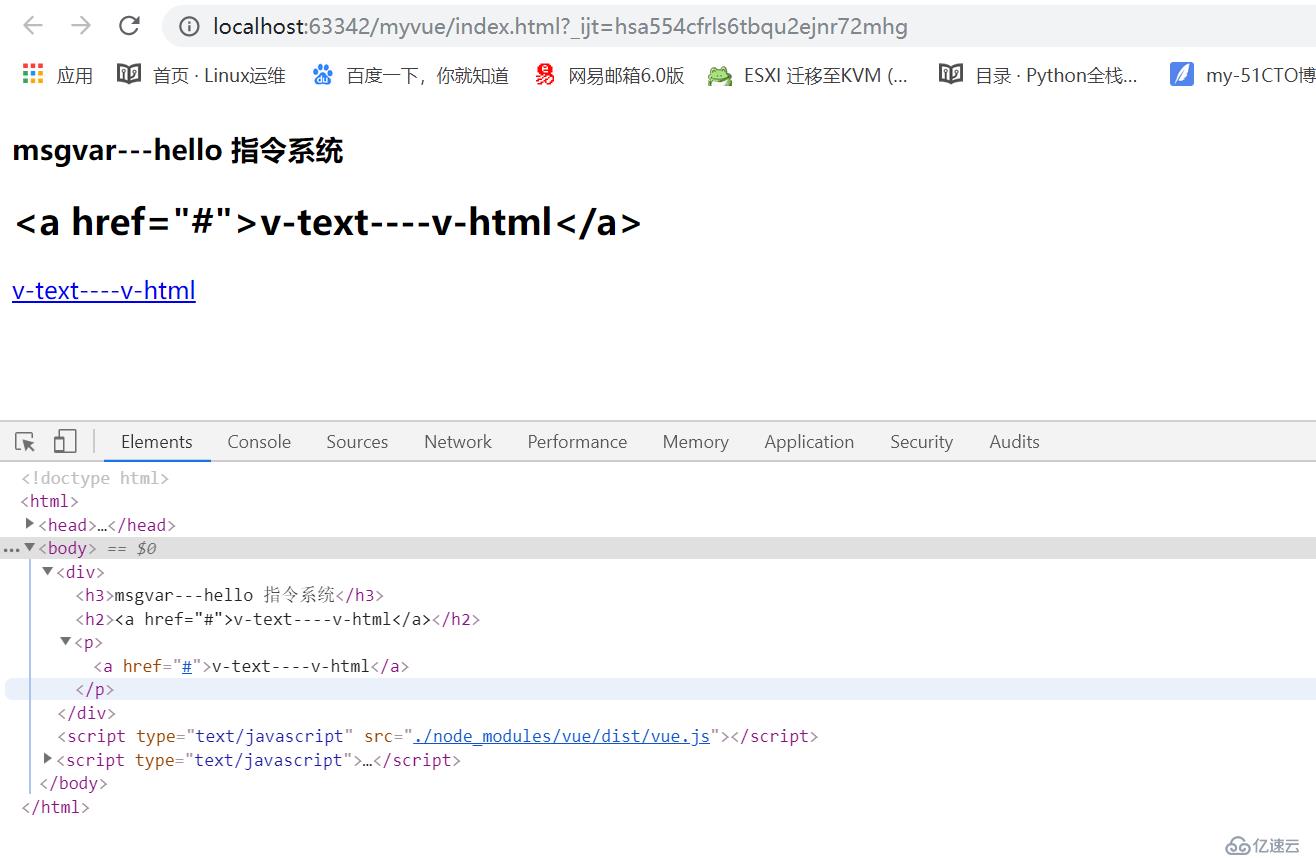
v-text 等價于 {{}} 實現原理:innerText
v-html 實現原理: innerHTML<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<!-- <h4>{{msg}}</h4> -->
<!-- <img src="" alt=""> -->
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// innerHTML innerText
new Vue({
el: '#app',
//一定要價格div標簽,否則報錯
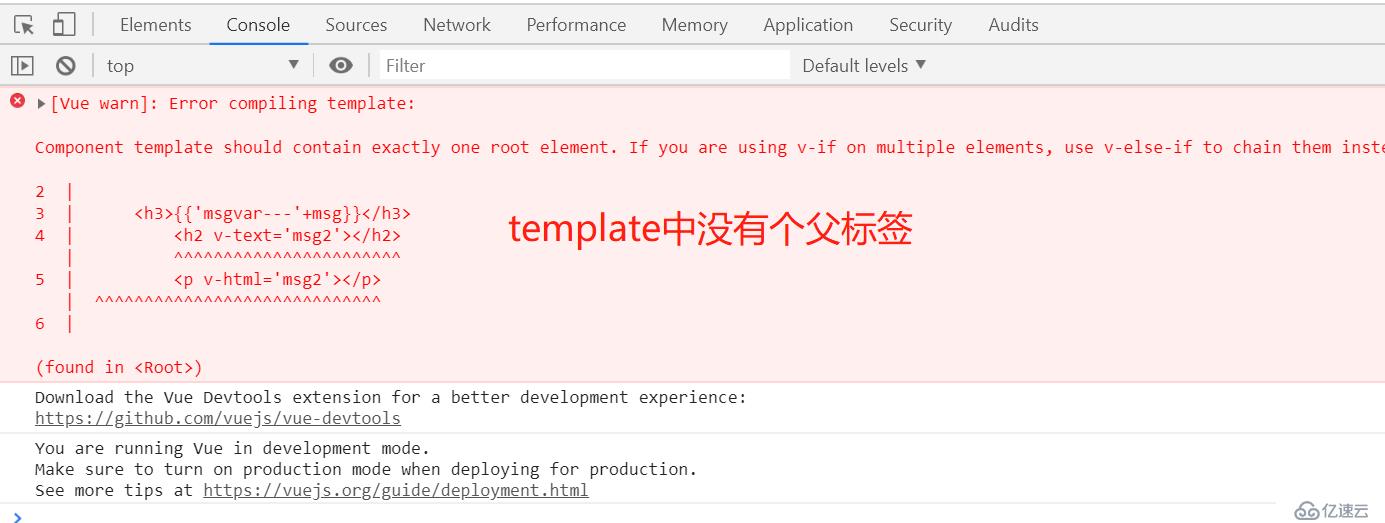
template: `
<div>
<h4>{{'msgvar---'+msg}}</h4>
<h3 v-text='msg2'></h3>
<p v-html='msg2'></p>
</div>`,
data: {
// 數據屬性
msg: 'hello 指令系統',
msg2: '<a href="#">v-text----v-html</a>',
}
});
</script>
</body>
</html>

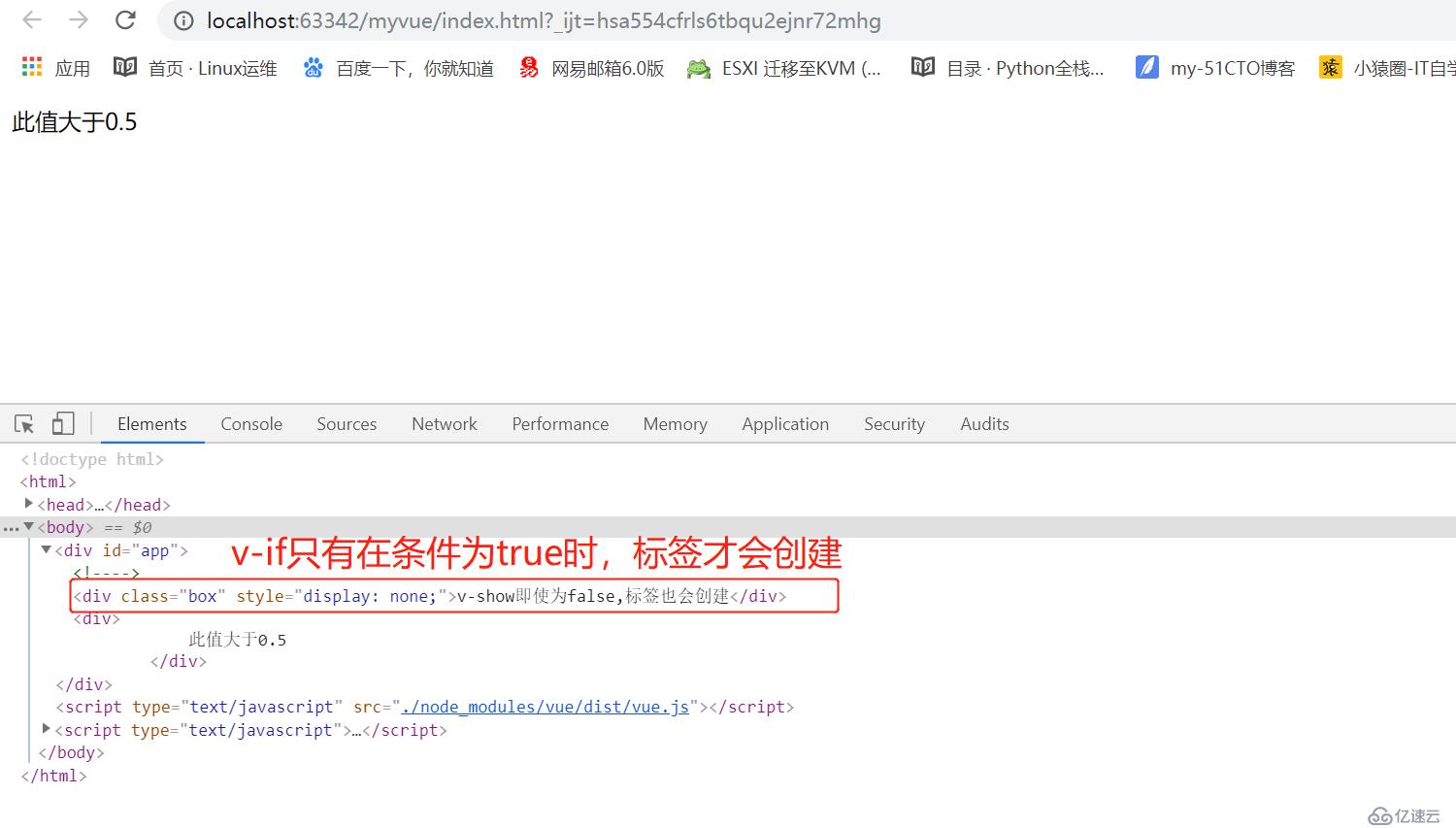
v-if 是“真正”的條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建。
v-if 也是惰性的:如果在初始渲染時條件為假,則什么也不做——直到條件第一次變為真時,才會開始渲染條件塊。
相比之下,v-show 就簡單得多——不管初始條件是什么,元素總是會被渲染,并且只是簡單地基于 CSS 進行切換。
一般來說,v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件很少改變,則使用 v-if 較好。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
}
.wrap{
width: 200px;
height: 200px;
background-color: yellow;
}
.active{
background-color: green;
}
</style>
</head>
<body>
<div id="app">
<div class="box" v-if='isShow'>
</div>
<div class="box" v-show='isShow'>v-show即使為false,標簽也會創建</div>
<div v-if='Math.random() > 0.5'>
此值大于0.5
</div>
<div v-else>
此值小于0.5
</div>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// innerHTML innerText
new Vue({
el: '#app',
//一定要價格div標簽,否則報錯
template: ``,
data: {
isShow: false,
}
});
</script>
</body>
</html>
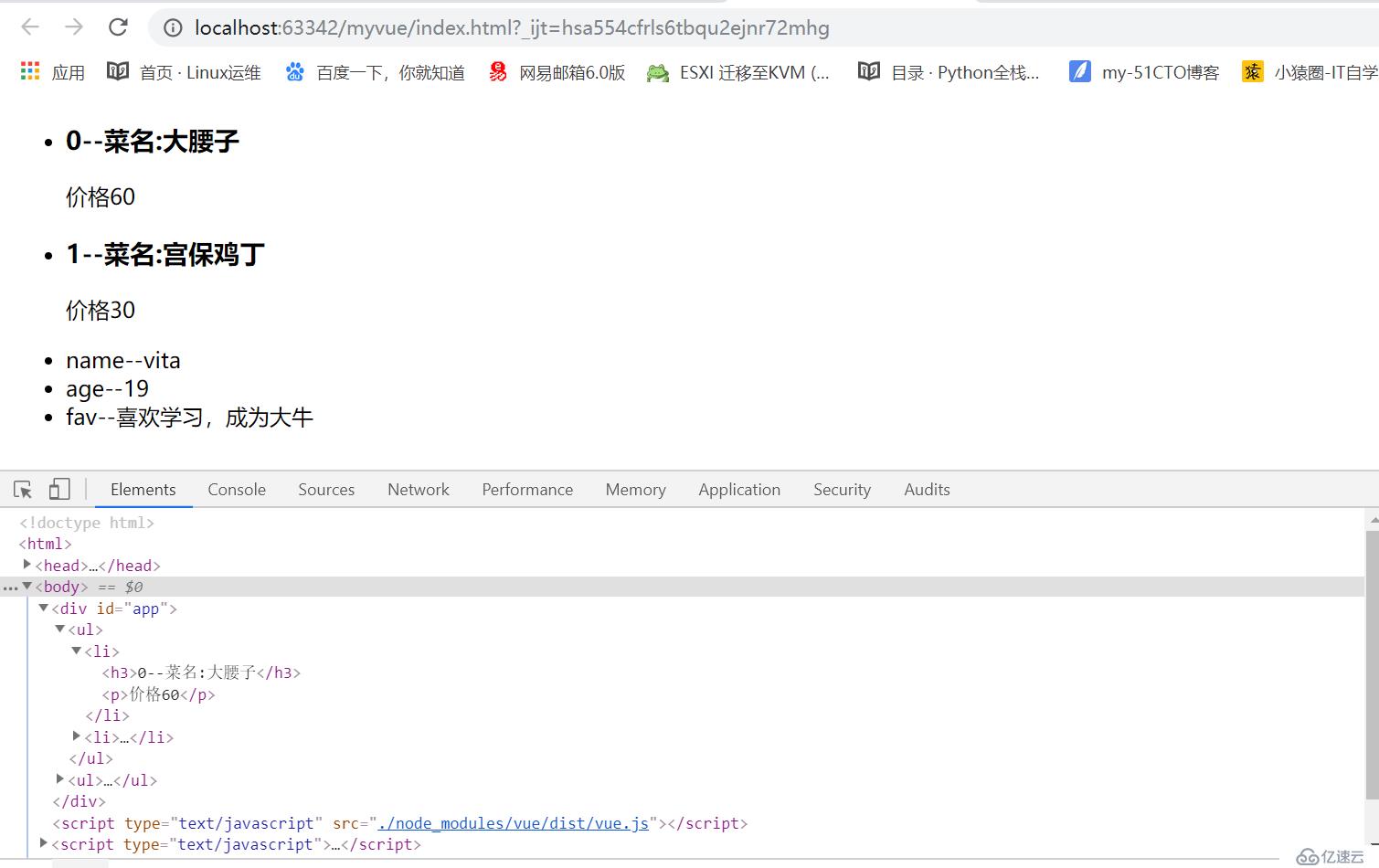
//保存數組或者對象 格式
v-for = '(item,index) in menuList'
v-for = '(value,key) in object'
//item指的是數組中每項元素<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for='(item,index) in menuList'>
<h4>{{index}}--菜名:{{item.name}}</h4>
<p>價格{{item.price}}</p>
</li>
</ul>
<ul>
<li v-for='(value,key) in object'>
{{key}}--{{value}}
</li>
</ul>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// innerHTML innerText
new Vue({
el: '#app',
//一定要價格div標簽,否則報錯
template: ``,
data: {
menuList: [
// 數據驅動視圖
{ id: 1, name: '大腰子', price: 60 },
{ id: 2, name: '宮保雞丁', price: 30 },
],
object: {
name: 'vita',
age: 19,
fav: '喜歡學習,成為大牛'
},
}
});
</script>
</body>
</html>
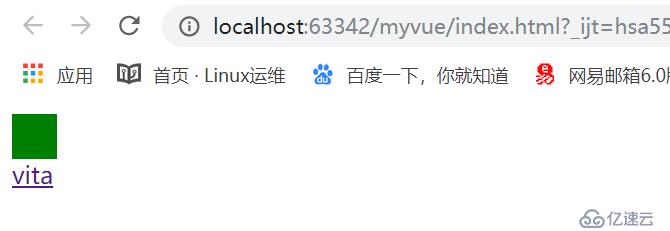
<a href="" class='box'></a>
<img src="" alt="">
使用v-bind:class = '{}||[]||變量名||常量' 對我們的頁面中標簽的屬性進行綁定 所有的屬性都可以進行綁定,
注意只要使用了v-bind 后面的字符串一定是數據屬性中的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.active{
height: 30px;
width: 30px;
background-color: green;
}
</style>
</head>
<body>
<div id="app">
<div class="wrap" v-bind:class='{active:isGreen}'></div>
<a v-bind:href="href">vita</a>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// innerHTML innerText
new Vue({
el: '#app',
//一定要價格div標簽,否則報錯
template: ``,
data: {
isGreen:true,
href:'https://www.baidu.com'
}
});
</script>
</body>
</html>
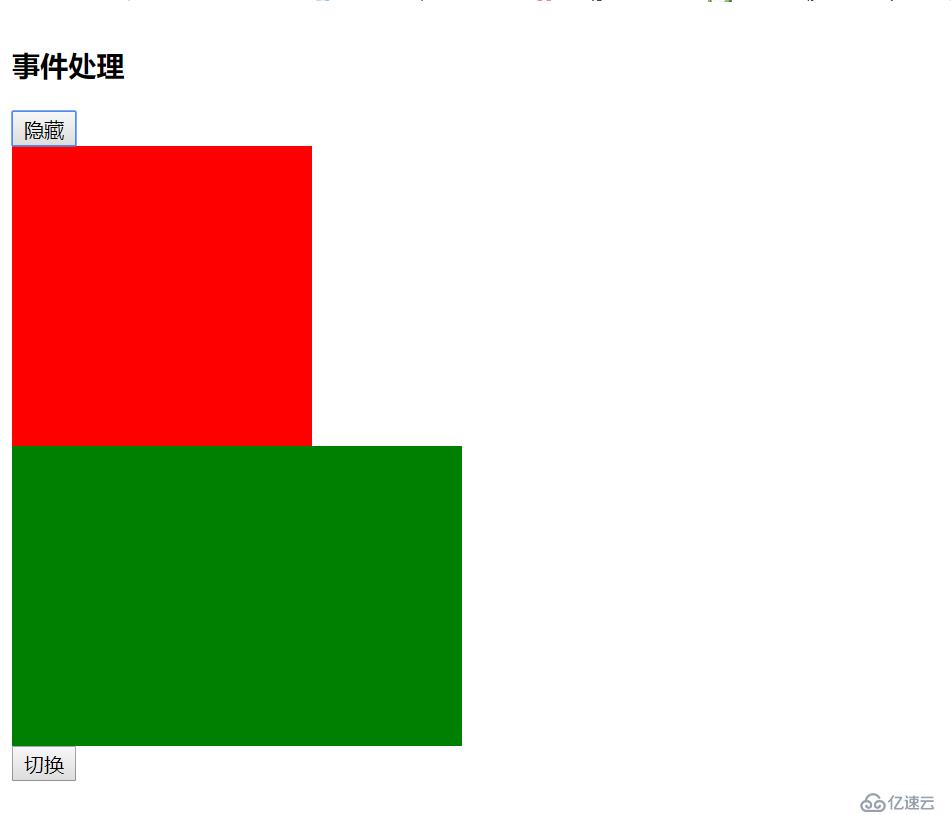
// 1.事件源 2.事件 3.事件驅動程序
vue中使用v-on:click對當前DOM綁定click事件 注意:所有的原生js的事件使用v-on都可以綁定
v-if和v-on 來對頁面中DOM進行操作
v-bind:class和v-on對頁面中DOM的樣式切換
v-bind和v-on
在vue中它可以簡寫: v-bind:
:class 等價于 v-bind:class
:src 等價于v-bind:src
:id 等價于v-bind:id
v-on:click 等價于 @click = '方法名'<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
background-color: red;
}
.isGreen{
width: 300px;
height: 200px;
background-color: green;
}
.active{
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<h4>{{msg}}</h4>
<!-- <div class="box" v-on:click = 'count+=1'>{{count}}</div> -->
<!-- <div class="box" v-on:click = 'isShow = false' v-if='isShow'></div> -->
<!-- <div class="box" v-on:click = 'showHanlder()' v-if='isShow'></div> -->
<button v-on:click='showHanlder'>{{btnText}}</button>
<div class="box" v-if='isShow'></div>
<div class="isGreen" v-bind:class = '{active:isYellow}'></div>
<button v-on:click='changeColor'>切換</button>
<!-- v-if 和v-on 來實現頁面中DOM的創建和銷毀 -->
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script type="text/javascript">
var app = new Vue({
el:"#app",
template:``,
// data在Vue實例化中可以是一個對象,也可以是一個函數,但是在組件中,data必須是一個函數 函數內容一定return 一個對象
// 數據驅動視圖
data:function () {
return {
msg:'事件處理',
count:0,
isShow:true,
btnText:'隱藏',
isYellow:false
}
},
// 在vue中所有的事件都聲明methods
methods:{
showHanlder(){
console.log(this);
if (this.isShow) {
this.isShow = false;
this.btnText = '顯示';
}else{
this.isShow = true;
this.btnText = '隱藏';
}
// this.isShow = !this.isShow
},
changeColor(){
this.isYellow = !this.isYellow;
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{
list-style: none;
overflow: hidden;
width: 400px;
}
ul li{
float: left;
width: 100px;
height: 40px;
line-height: 40px;
background-color: purple;
color: #fff;
text-align: center;
}
ul li.active{
background-color: green;
}
</style>
</head>
<body>
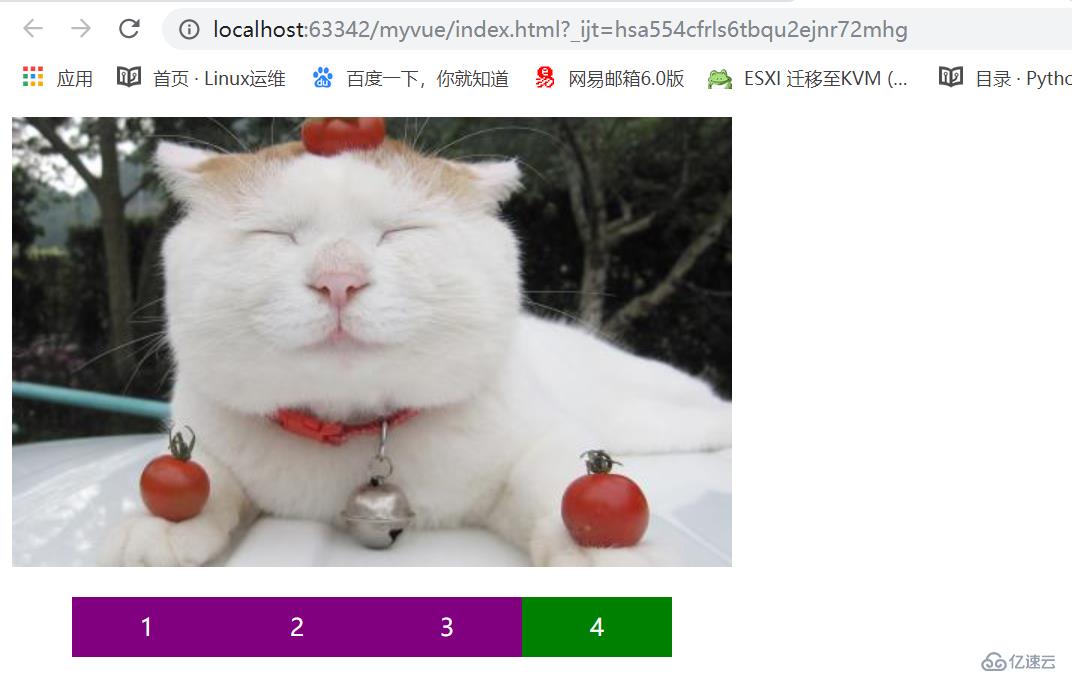
<div id="slider">
<img :src='currentImgSrc' alt="">
<ul>
<li v-for = '(item,index) in imgArr' :class="{active:currentIndex==index}" @click='clickHandler(index)'>
{{ index +1 }}
</li>
</ul>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// 數據驅動視圖
var imgArr = [
{id:1,imgSrc:'./images/1.png'},
{id:2,imgSrc:'./images/2.png'},
{id:3,imgSrc:'./images/3.png'},
{id:4,imgSrc:'./images/4.png'}
];
new Vue({
el:'#slider',
template:``,
data(){
return{
imgArr:imgArr,
currentIndex:0,
currentImgSrc:'./images/1.png'
}
},
methods:{
clickHandler(index){
this.currentIndex = index;
this.currentImgSrc = this.imgArr[index].imgSrc;
}
}
});
</script>
</body>
</html>
https://cn.vuejs.org/v2/guide/forms.html
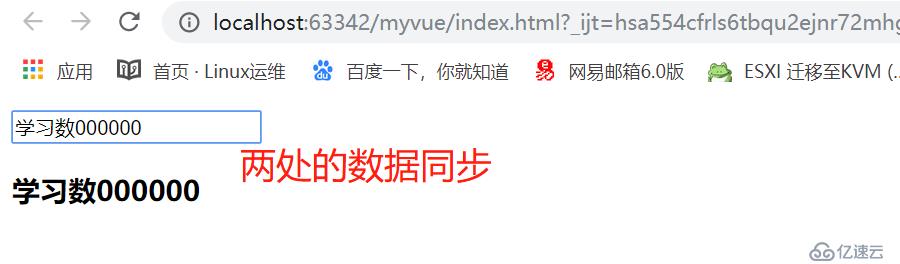
你可以用 v-model 指令在表單 <input>、<textarea> 及 <select> 元素上創建雙向數據綁定。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<input type="text" v-model = 'text'>
<h4>{{ text }}</h4>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
template:``,
data(){
return {
text:'學習數據的雙向綁定'
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!-- v-model這個指令很好理解,其實它就是一個語法糖 (甜甜的) 它是oninput事件和綁定value的實現 -->
<input type="text" :value = 'text' @input = 'valueChange'>
<h4>{{ text }}</h4>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
template:``,
data(){
return {
text:'alex'
}
},
methods:{
valueChange(event){
console.log(event.target.value);
this.text = event.target.value
}
}
});
</script>
</body>
</html>v-text v-html {{}}: 對頁面的dom進行賦值運算 相當與js中innerText innerHTML
v-if = 'true':
//創建
var oP = document.createElement('p') ;
oDiv.appendChild(op)
v-if = 'false'
//銷毀
oDiv.removeChild(op)
v-show = 'true'
oDiv.style.display = 'block'
v-show:'true'
oDid.style.display = 'none'
v-bind:class
oDiv.className += ' active'
/*
漸進式的JavaScript框架
做加法和做減法:大部分的人覺得做加法簡單,做減法難
vue這個框架 將 做減法的事情都給咱們做了(難的部分)
學習簡單的部分就能實現復雜的dom操作
*/免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。