溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
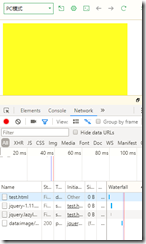
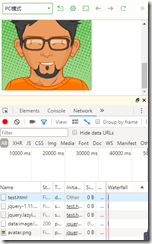
使用jquery插件如何實現懶加載?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-1.11.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery.lazyload.min.js" type="text/javascript"></script>
<style type="text/css">
#box {
background-color: yellow;
width: 300px;
height: 200px;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("img.lazy").lazyload();
});
</script>
</head>
<body>
<div id="box">
</div>
<img class="lazy" data-original="avatar.png" width="215" height="215">
</body>
</html>

看完上述內容,你們掌握使用jquery插件如何實現懶加載的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。