您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹OpenLayers3如何加載常用控件,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1. 前言
地圖控件就是對地圖的縮放、全屏、坐標顯示控件等,方便我們對地圖進行操作。OpenLayers 3 封裝了很多常用的地圖控件,例如地圖導航、比例尺、鷹眼、測量工具等,這些控件都是基于ol.control.Control虛基類進行封裝,ol.control.Control的子類為各類常用的地圖控件,可以通過Map對象的Control參數進行設置或者通過addControl方法將控件添加到地圖窗口中。
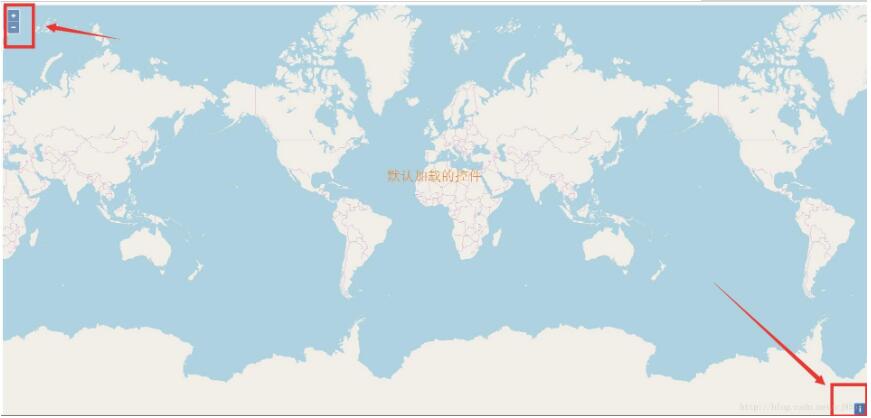
在加載地圖時OpenLayers 3 通過ol.control.defaults 默認加載了三個常用的空間:縮放控件(ol.control.Zoom)、旋轉控件(ol.control.Roate)、圖層數據源屬性控件(ol.control.Attribution),因此我們可以通過鼠標在地圖容器的左上角的縮放按鈕,以及右下角的圖層數據源控件來對地圖進行操作。

2. 控件
2.1 導航控件
導航控件就是實現對地圖的按級縮放,拖動導航條的上的滑塊可以實現縮放操作。OpenLayers 3 框架提供的控制地圖縮放的相關控件包括地圖縮放控件(ol.control.Zoom)、縮放滑塊(ol.control.ZoomSlider)、按鈕式縮放到特定范圍的控件(ol.control.ZoomToExtent),可以自定義這些控件的樣式。
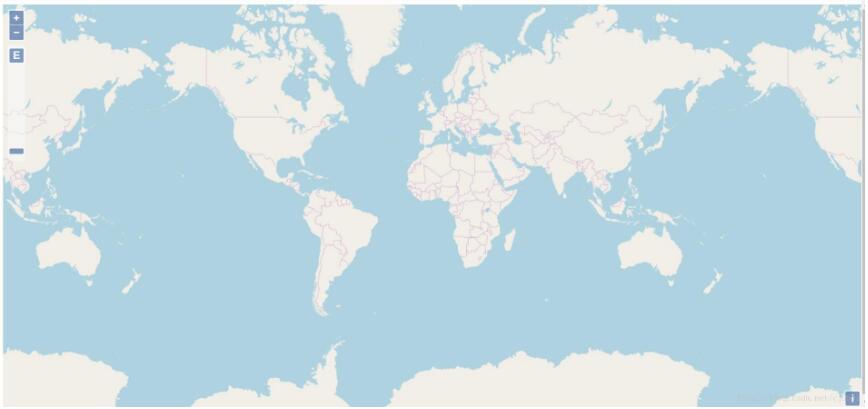
下面我們將通過修改地圖縮放的相關控件的默認樣式,實現一個導航條,效果如下:

實現步驟如下:
(1)新建一個頁面,加載OSM瓦片地圖,具體可以查看這篇文章OpenLayers3基礎教程之實現地圖顯示功能
(2)地圖加載完成后,通過初始化ZoomSlider、ZoomToExtent、控件,并通過addControl方法將控件加載到地圖容器中。
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>自定義導航功能</title>
<!-- 引入ol.css,以及ol.css -->
<link rel="stylesheet" href="css/ol.css" rel="external nofollow" >
<script src="js/ol.js"></script>
<style>
#map {
width: 100%;
height: 100%;
position: absolute;
}
</style>
<script>
function init() {
//實例化Map對象,用于加載地圖
var map = new ol.Map({
target: 'map', //地圖容器div的id
//在地圖容器中加載的圖層
layers: [
//加載瓦片圖層數據
new ol.layer.Tile({
source: new ol.source.OSM() //加載osm瓦片
})
],
//地圖視圖設置
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
//實例化ZoomSlider控件并加載到地圖容器中
var zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider);
//實例化zoomToExent控件并加載到地圖容器中
var zoomToExent = new ol.control.ZoomToExtent({
extend: [13100000, 4290000,
13200000, 5210000
]
});
map.addControl(zoomToExent);
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
</body>
</html>代碼說明:首先實例化控件對象,然后調用Map的addControl方法加載到地圖容器即可,代碼中的ZoomToExtent控件的extent參數為地圖的縮放范圍,就是將當前地圖縮放到此范圍,在視圖中會顯示此范圍。
2.2 修改縮放控件樣式
我們可以通過css樣式來設置Zoom、ZoomSlider、ZoomToExtent 的樣式,調整他在地圖中顯示的位置。代碼如下:
#map .ol-zoom .ol-zoom-out {
margin-top: 204px;
}
#map .ol-zoomslider {
background-color: transparent;
top: 2.3em;
}
#map .ol-touch .ol-zoom .ol-zoom-out {
margin-top: 212px;
}
#map .ol-touch .ol-zoomslider {
top: 2.75em;
}
#map .ol-zoom-in.ol-has-tooltip:hover [role=tooltip],
#map .ol-zoom-in.ol-has-tooltip:focus [role=tooltip] {
top: 3px;
}
#map .ol-zoom-out.ol-has-tooltip:hover [role=tooltip],
#map .ol-zoom-out.ol-has-tooltip:focus [role=tooltip] {
top: 232px;
}
/*設置縮放控件ZoomToExtent的樣式,將其放到導航條下方
*/
#map .ol-zoom-extent {
top: 280px;
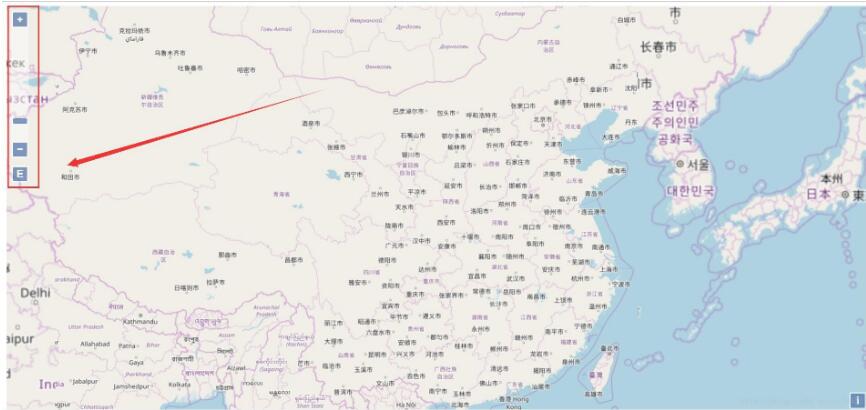
}實現效果如下

關于OpenLayers3如何加載常用控件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。