您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本篇文章基于 vue、element-ui
需求
前端開發過程中,經常遇到表單開發的需求,element-ui 為我們帶來了極大的便利,前端只需要更專注于前端邏輯。
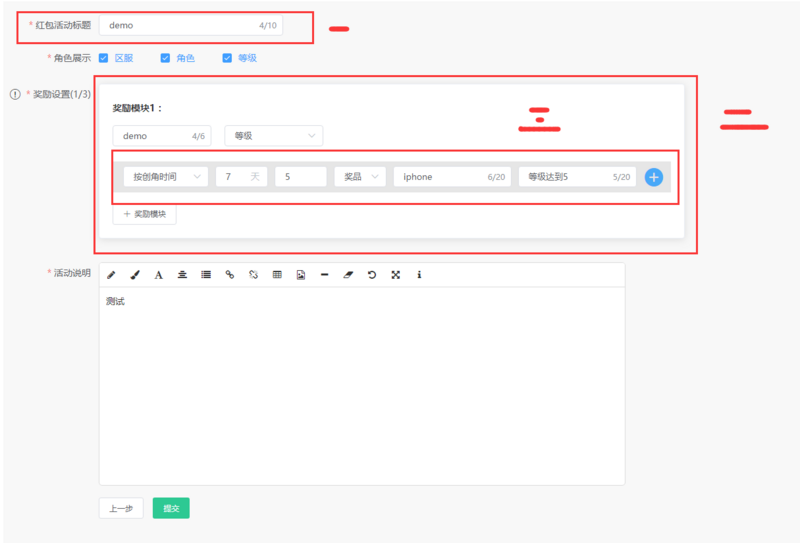
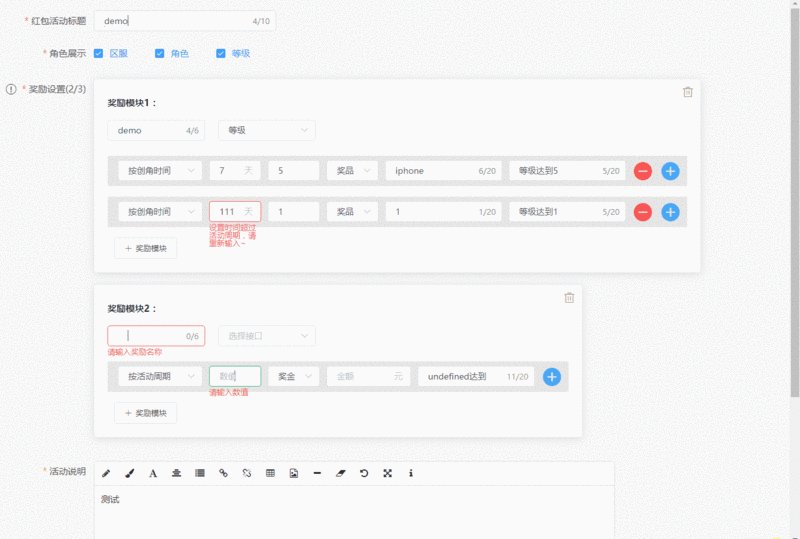
我們往往會遇到相對復雜的表單,比如下面的表單:

我們設計的時候可以把它設計成 3 級表單,即劃分表單到每一個校驗項(輸入框,下拉框的等)
最終實現效果如下圖所示:

實現
el-form 使用,詳情可參見: Form 表單
有幾個比較重要的屬性:
在提交按鈕的時候,執行validate方法即可;實時校驗可在rules中設置校驗項 trigger: 'change'即可
1.el-form 設計
劃分表單到每一個校驗項(輸入框,下拉框的等),可以設計成 3 級表單
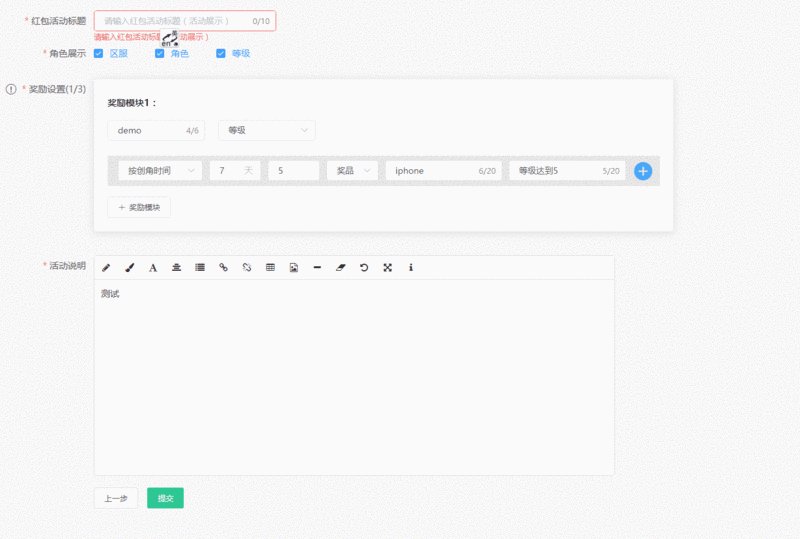
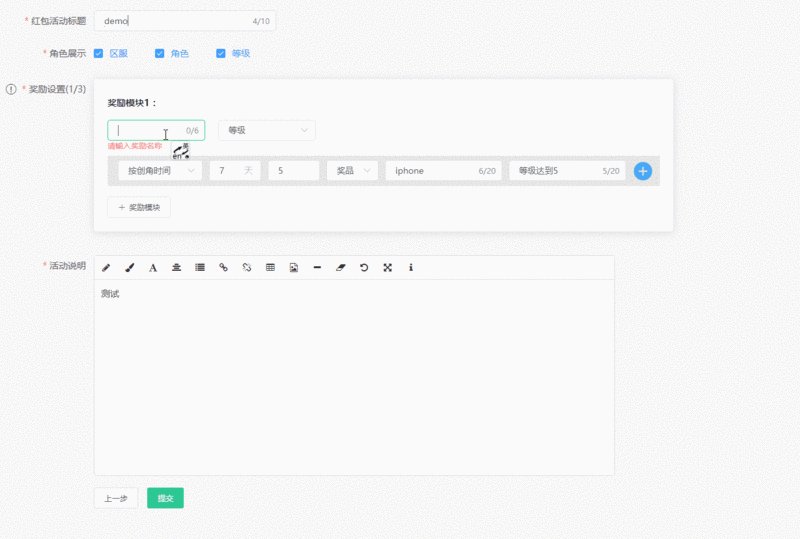
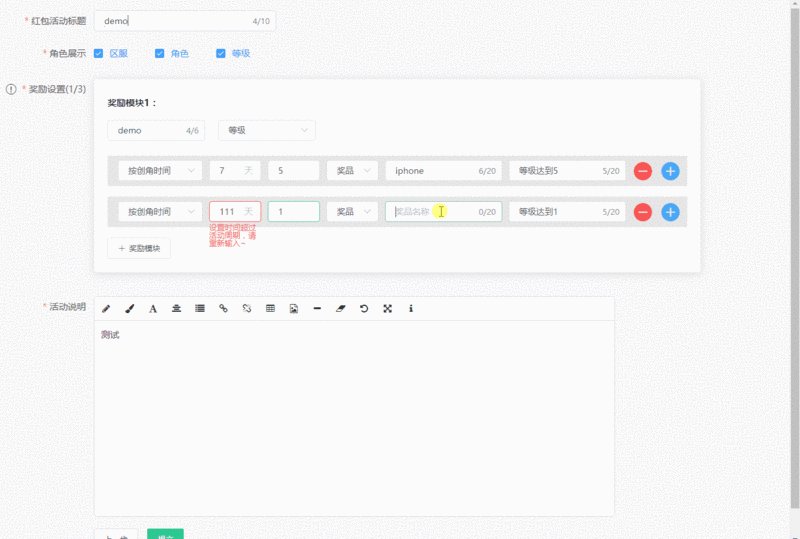
獎勵設置 這一個校驗項稍微復雜一點,可以動態綁定 model 和 rules 實現子項的表單校驗
<!-- 一級表單 -->
<el-form class="form" ref="form" :model="form" :rules="form_rules" size="small">
<el-form-item label="紅包活動標題" prop="name">
<el-input v-model='form.name' placeholder="請輸入紅包活動標題(活動展示)" />
</el-form-item>
<el-form-item :label="`獎勵設置(${form.seconde_form.length}/${max_reward_module_num})`" prop="seconde_form">
<el-card class="reward_module" v-for="(second_form, second_form_index) in form.seconde_form" :key="`${second_form_index}_second_form`">
<!-- 二級表單 -->
<el-form class="second_form" :ref="`second_form_${second_form_index}`" :model="second_form" :disabled="is_form_item_disabled" inline size="small">
<el-form-item prop="packet_name" :key="`${second_form_index}_packet_name`" :rules="[{ required: true, message: '請輸入獎勵名稱', trigger: 'change' }]" >
<el-input v-model="second_form.packet_name" />
</el-form-item>
</el-form>
</el-card>
</el-form-item>
</el-form>
2.el-form-item 子項校驗
校驗比較簡單,只需要獲取到每一個表單對象,并執行validate即可,二級表單就遍歷拿到二級表單獨享執行同樣的操作
定義 form 數據模型:
form: {
name: '',
seconde_form: [
{
packet_name: '',
},
],
},
封裝一個 check_form 方法
/**
* 表單校驗方法
* @param {String} form_name
*/
function $check_form(form_name) {
const form_component = this.$refs[form_name][0] ? this.$refs[form_name][0] : this.$refs[form_name];
return new Promise((resolve, reject) => {
form_component.validate(valid => {
if (valid) {
resolve();
} else {
reject();
}
});
});
}
點擊按鈕的時候執行 checkParam 方法
async checkParam(form_name) {
try {
await this.$check_form(form_name);
for (let i = 0; i < this.form.seconde_form.length; i++) {
await this.$check_form(`second_form_${i}`);
}
// next step do something
} catch (e) {
console.log(e);
}
},
到此這篇關于el-form 多層級表單的實現示例的文章就介紹到這了,更多相關el-form 多層級表單內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。