您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“element表單el-form的label自適應寬度如何實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“element表單el-form的label自適應寬度如何實現”文章能幫助大家解決問題。
在ElementUI官方文檔中el-form提供了一個參數 label-width:

可以在form表單中設置label-width寬度(作為 Form 直接子元素的 form-item 會繼承該值),但問題來了,如果不確定標簽的長度,給固定值容易造成過長標簽的換行,導致頁面布局錯亂。
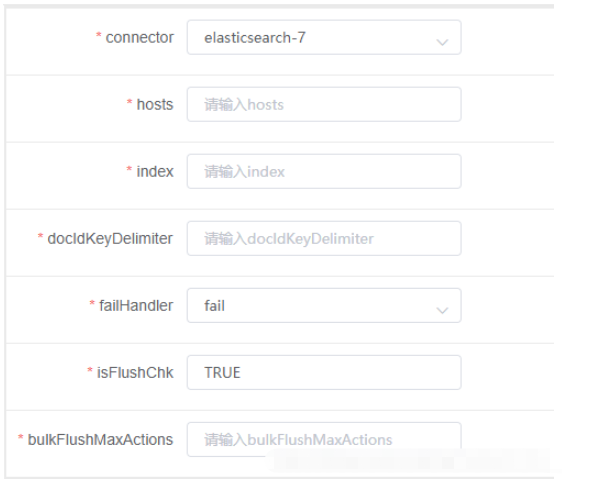
所以把label-width設置為auto
<el-form ref="form" :model="form" label-width="auto" size="small" > </el-form>
這樣label就會自適應標簽的長度了,效果如下 ↓

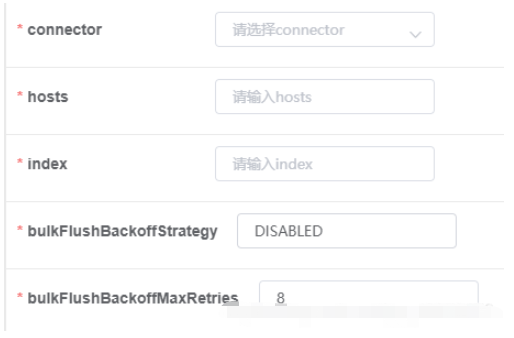
注意:如果給固定值,則還可以設置label標簽的對齊方式 label-position="left"
下圖就是通過設置label-width=150px;label-position="left出來的效果,遇到標簽過長的字段名稱只能在單獨的el-form-item標簽中設置label-width

關于“element表單el-form的label自適應寬度如何實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。