您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue element el-form多級嵌套驗證如何實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue element el-form多級嵌套驗證如何實現”文章吧。
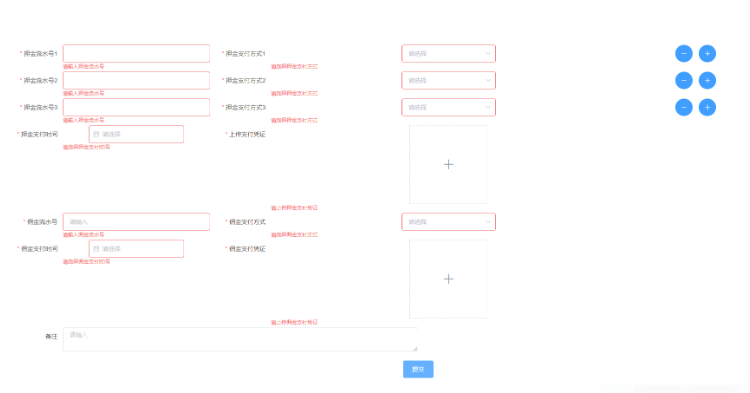
最近在做項目時遇到這樣一個需求,一個form表單里面有兩個字段數量不固定,可以動態的增刪,在提交的時候不管數量有多少都需要驗證,頁面效果如下:

form表單對應的數據結構如下:
voucherInfo: {
cash: [
{
cashNum: '', // 押金流水號
cashPayType: null, // 押金支付類型
}
],
cashPayTime: '', // 押金支付時間
cashPayVoucher: [], // 押金支付憑證
commissionNum: '', // 傭金流水號
commissionPayType: null, // 傭金支付方式
commissionPayTime: '', // 傭金支付時間
commissionPayVoucher: [], // 傭金支付憑證
remark: '' // 備注
}在這里主要考慮的就是如何驗證voucherInfo的第一個字段,它是一個數組,數組里面又是一個對象,我們要驗證這個對象的每個屬性,簡而言之,就是驗證對象里面的數組里面的對象屬性。
<el-form ref="voucherForm" :rules="voucherRule" :model="voucherInfo" label-width="140px" > <div v-for="(item, index) in voucherInfo.cash" :key="index" > <!-- 嵌套的el-form model綁定的是voucherInfo.cash里面的對象 --> <!-- 又定義了一個rules :rules="subVoucherRule"--> <el-form ref="subVoucherForm" :model="item" :rules="subVoucherRule" label-width="140px" > <el-row> <el-col :span="6"> <el-form-item prop="cashNum" :label="'押金流水號' + (index + 1)" > <el-input v-model="item.cashNum" palceholder="請輸入" > </el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item :label="'押金支付方式' + (index + 1)" prop="cashPayType" > <el-select v-model="item.cashPayType" placeholder="請選擇" > <el-option v-for="i in cashPayTypeOptions" :label="i.label" :value="i.value" :key="i.value" > </el-option> </el-select> </el-form-item> </el-col> <el-col :span="4"> <el-button type="primary" icon="el-icon-minus" circle @click="handleMinusClick(index)" > </el-button> <el-button type="primary" icon="el-icon-plus" circle @click="handleAddClick()" > </el-button> </el-col> </el-row> </el-form> </div> <el-row> <el-col :span="6"> <el-form-item label="押金支付時間" prop="cashPayTime"> <el-date-picker v-model="voucherInfo.cashPayTime" placeholder="請選擇" ></el-date-picker> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="上傳支付憑證" prop="cashPayVoucher"> <el-upload class="avatar-upload" action="" > <img v-if="voucherInfo.cashPayVoucher.length" src="" alt="" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="6"> <el-form-item label="傭金流水號" prop="commissionNum"> <el-input v-model="voucherInfo.commissionNum" placeholder="請輸入" > </el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="傭金支付方式" prop="commissionPayType"> <el-select v-model="voucherInfo.commissionPayType" placeholder="請選擇" > <el-option v-for="item in commissionPayTypeOptions" :label="item.label" :value="item.value" :key="item.value" ></el-option> </el-select> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="6"> <el-form-item label="傭金支付時間" prop="commissionPayTime"> <el-date-picker v-model="voucherInfo.commissionPayTime" placeholder="請選擇" ></el-date-picker> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="傭金支付憑證" prop="commissionPayVoucher"> <el-upload class="avatar-upload" action="" > <img v-if="voucherInfo.commissionPayVoucher.length" src="" alt="" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="12"> <el-form-item label="備注"> <el-input type="textarea" placeholder="請輸入" v-model="voucherInfo.remark" > </el-input> </el-form-item> </el-col> </el-row> </el-form>
驗證規則:
voucherRule: {
cashPayTime: [{ required: true, message: '請選擇押金支付時間', trigger: 'change'}],
cashPayVoucher: [{ required: true, message: '請上傳押金支付憑證', trigger: 'change'}],
commissionNum: [{ required: true, message: '請輸入傭金流水號', trigger: 'blur'}],
commissionPayType: [{ required: true, message: '請選擇傭金支付方式', trigger: 'change'}],
commissionPayTime: [{ required: true, message: '請選擇傭金支付時間', trigger: 'change'}],
commissionPayVoucher: [{ required: true, message: '請上傳傭金支付憑證', trigger: 'change'}],
},
subVoucherRule: {
cashNum: [{ required: true, message: '請輸入押金流水號', trigger: 'blur'}],
cashPayType: [{ required: true, message: '請選擇押金支付方式', trigger: 'change'}],
}提交時驗證代碼:因為有兩個form,所以兩個都需要驗證
<el-form
ref="voucherForm"
:rules="voucherRule"
:model="voucherInfo"
label-width="140px"
>
<el-row
v-for="(item, index) in voucherInfo.cash"
:key="index"
>
<el-col :span="6">
<!--注意有改動的是這里 prop動態綁定cashNum rules寫在了這里 -->
<el-form-item
:prop="'cash['+index+'].cashNum'"
:label="'押金流水號' + (index + 1)"
:rules="{
required: true, message: '請輸入押金流水號', trigger: 'blur'
}"
>
<el-input
v-model="item.cashNum"
palceholder="請輸入"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<!--注意有改動的是這里 prop動態綁定cashPayType rules寫在了這里 -->
<el-form-item
:label="'押金支付方式' + (index + 1)"
:prop="'cash['+ index +'].cashPayType'"
:rules="{
required: true, message: '請選擇押金支付方式', trigger: 'change'
}"
>
<el-select
v-model="item.cashPayType"
placeholder="請選擇"
>
<el-option
v-for="i in cashPayTypeOptions"
:label="i.label"
:value="i.value"
:key="i.value"
>
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="4">
<el-button
type="primary"
icon="el-icon-minus"
circle
@click="handleMinusClick(index)"
>
</el-button>
<el-button
type="primary"
icon="el-icon-plus"
circle
@click="handleAddClick()"
>
</el-button>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="押金支付時間" prop="cashPayTime">
<el-date-picker
v-model="voucherInfo.cashPayTime"
placeholder="請選擇"
></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="上傳支付憑證" prop="cashPayVoucher">
<el-upload
class="avatar-upload"
action=""
>
<img v-if="voucherInfo.cashPayVoucher.length" src="" alt="" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="傭金流水號" prop="commissionNum">
<el-input
v-model="voucherInfo.commissionNum"
placeholder="請輸入"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="傭金支付方式" prop="commissionPayType">
<el-select
v-model="voucherInfo.commissionPayType"
placeholder="請選擇"
>
<el-option
v-for="item in commissionPayTypeOptions"
:label="item.label"
:value="item.value"
:key="item.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="傭金支付時間" prop="commissionPayTime">
<el-date-picker
v-model="voucherInfo.commissionPayTime"
placeholder="請選擇"
></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="傭金支付憑證" prop="commissionPayVoucher">
<el-upload
class="avatar-upload"
action=""
>
<img v-if="voucherInfo.commissionPayVoucher.length" src="" alt="" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="備注">
<el-input
type="textarea"
placeholder="請輸入"
v-model="voucherInfo.remark"
>
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form> <el-form
ref="voucherForm"
:rules="voucherRule"
:model="voucherInfo"
label-width="140px"
>
<el-row
v-for="(item, index) in voucherInfo.cash"
:key="index"
>
<el-col :span="6">
<!--注意有改動的是這里 prop動態綁定cashNum rules寫在了這里 -->
<el-form-item
:prop="'cash['+index+'].cashNum'"
:label="'押金流水號' + (index + 1)"
:rules="{
required: true, message: '請輸入押金流水號', trigger: 'blur'
}"
>
<el-input
v-model="item.cashNum"
palceholder="請輸入"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<!--注意有改動的是這里 prop動態綁定cashPayType rules寫在了這里 -->
<el-form-item
:label="'押金支付方式' + (index + 1)"
:prop="'cash['+ index +'].cashPayType'"
:rules="{
required: true, message: '請選擇押金支付方式', trigger: 'change'
}"
>
<el-select
v-model="item.cashPayType"
placeholder="請選擇"
>
<el-option
v-for="i in cashPayTypeOptions"
:label="i.label"
:value="i.value"
:key="i.value"
>
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="4">
<el-button
type="primary"
icon="el-icon-minus"
circle
@click="handleMinusClick(index)"
>
</el-button>
<el-button
type="primary"
icon="el-icon-plus"
circle
@click="handleAddClick()"
>
</el-button>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="押金支付時間" prop="cashPayTime">
<el-date-picker
v-model="voucherInfo.cashPayTime"
placeholder="請選擇"
></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="上傳支付憑證" prop="cashPayVoucher">
<el-upload
class="avatar-upload"
action=""
>
<img v-if="voucherInfo.cashPayVoucher.length" src="" alt="" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="傭金流水號" prop="commissionNum">
<el-input
v-model="voucherInfo.commissionNum"
placeholder="請輸入"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="傭金支付方式" prop="commissionPayType">
<el-select
v-model="voucherInfo.commissionPayType"
placeholder="請選擇"
>
<el-option
v-for="item in commissionPayTypeOptions"
:label="item.label"
:value="item.value"
:key="item.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="傭金支付時間" prop="commissionPayTime">
<el-date-picker
v-model="voucherInfo.commissionPayTime"
placeholder="請選擇"
></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="傭金支付憑證" prop="commissionPayVoucher">
<el-upload
class="avatar-upload"
action=""
>
<img v-if="voucherInfo.commissionPayVoucher.length" src="" alt="" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="備注">
<el-input
type="textarea"
placeholder="請輸入"
v-model="voucherInfo.remark"
>
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>這樣驗證的時候只需要驗證一個表單就行了。
最終的實現效果:

以上就是關于“vue element el-form多級嵌套驗證如何實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。