您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“element中el-form-item屬性prop的坑怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
最近負責前后端項目開發,有個需求是實現Djangorestframework(drf)+element實現動態渲染form表單,drf后端提供json,前端從json中獲取form表單元素,并且綁定表單驗證規則
在el-form-item屬性prop上遇到報錯或者沒綁定到數據,報錯如下
[Vue warn]: Error in render: "TypeError: Cannot read properties of undefined (reading 'prop')"
element官方文檔解釋el-form-item的prop必須是el-form屬性model的直接子屬性
后端返回數據如下
{
"status": "success",
"code": 200,
"data": {
"form_attributes": {
"inline": true,
"label-width": "auto",
"size": "small"
},
"form_data": {
"name": null,
"path": null,
"component": null,
"hidden": false,
"meta": {
"icon": null,
"title": null
},
"pid": null
},
"form_item_list": [
{
"type": "text",
"prop": "name",
"label": "菜單名",
"placeholder": "請輸入菜單名",
"rules": [
{
"required": true,
"message": "請輸入菜單名",
"trigger": "blur"
}
]
},
{
"type": "text",
"prop": "path",
"label": "鏈接地址",
"placeholder": "'/'開頭",
"rules": [
{
"required": true,
"message": "'/'開頭",
"trigger": "blur"
}
]
},
{
"type": "text",
"prop": "component",
"label": "組件",
"placeholder": "參考前端組件填寫",
"rules": [
{
"required": true,
"message": "參考前端組件填寫",
"trigger": "blur"
}
]
},
{
"type": "switch",
"prop": "hidden",
"label": "是否隱藏",
"value": false
},
{
"type": "json",
"prop": "meta",
"item": [
{
"type": "text",
"prop": "icon",
"label": "圖標",
"placeholder": "圖標名字,參考前端圖標",
"rules": [
{
"required": true,
"message": "圖標名字,參考前端圖標",
"trigger": "blur"
}
]
},
{
"type": "text",
"prop": "title",
"label": "標題",
"placeholder": "請輸入菜單名",
"rules": [
{
"required": true,
"message": "請輸入菜單名",
"trigger": "blur"
}
]
}
]
},
{
"type": "select",
"prop": "pid",
"label": "父菜單",
"clearable": true,
"filterable": false,
"multiple": false,
"options": [
{
"label": "系統管理",
"value": 2
},
{
"label": "用戶管理",
"value": 3
},
{
"label": "菜單管理",
"value": 4
},
{
"label": "權限管理",
"value": 5
},
{
"label": "角色管理",
"value": 6
}
]
}
]
},
"message": null
}從上面可以看到form表單元素對應的是 form_item_list,表單提交數據是 form_data,這兩個是分開,也就是el-form中model綁定是 form_data 而el-form-item遍歷的是 form_item_list,注意 form_item_list 中含有嵌套類型json,對應的后端是json字段渲染表單,單獨提供form_data返回字段設計是為了控制前端json內容,動態字段中過于靈活,可以隨意修改json包含的字段和類型,所以返回字段由后端控制和校驗
截取前端渲染表單代碼如下,注意這個時候能渲染但是rules綁定是失敗的
<!-- 添加菜單對話框 --> <el-dialog title="添加菜單" :visible.sync="addDialogVisible" width="50%" :close-on-click-modal="false" @close="addDialogClosed"> <!-- 表單內容主體 --> <el-form ref="addFormRef" :model="formData" :size="formAttributes.size" :inline="formAttributes.inline" :label-width="formAttributes.labelWidth"> <div v-for="(item, index) in formItemList" :key="index"> <el-form-item :prop="formItemList + index + item.prop" :label="item.label" :rules="item.rules"> <!-- text輸入框 --> <el-input v-if="item.type==='text'" v-model="formData[item.prop]" clearable :placeholder="item.placeholder"></el-input> <!-- textarea輸入框 --> <el-input v-if="item.type==='textarea'" v-model="formData[item.prop]" clearable autosize :type="textarea" :placeholder="item.placeholder"></el-input> <!-- 下拉框 --> <el-select v-if="item.type==='select'" v-model="formData[item.prop]" clearable :multiple="item.multiple"> <el-option v-for="op in item.options" :key="op.value" :label="op.label" :value="op.value"></el-option> </el-select> <el-switch v-if="item.type==='switch'" v-model="formData[item.prop]" :label="item.label"></el-switch> <template v-if="item.type==='json'"> <div v-for="(json_item, json_index) in item.item" :key="json_index"> <el-form-item :prop="item.item + json_index + json_item.prop" :label="json_item.label" :rules="json_item.rules" > <!-- text輸入框 --> <el-input v-if="json_item.type==='text'" v-model="formData[item.prop][json_item.prop]" clearable :placeholder="json_item.placeholder"></el-input> <!-- textarea輸入框 --> <el-input v-if="json_item.type==='textarea'" v-model="formData[json_item.prop]" clearable autosize :type="textarea" :placeholder="json_item.placeholder"></el-input> <!-- 下拉框 --> <!-- <el-select v-if="item.type==='select'" v-model="formData[item.prop]" clearable :placeholder="item.label" :multiple="item.multiple" @change="item.change(formData[item.prop])"> --> <el-select v-if="json_item.type==='select'" v-model="formData[json_item.prop]" clearable :multiple="json_item.multiple"> <el-option v-for="op in json_item.options" :key="op.value" :label="op.label" :value="op.value"></el-option> </el-select> <el-switch v-if="json_item.type==='switch'" v-model="formData[json_item.prop]" :label="json_item.label"></el-switch> </el-form-item> </div> </template> </el-form-item> </div> </el-form> <!-- 底部 --> <el-divider></el-divider> <span slot="footer" class="dialog-footer"> <el-button @click="addDialogVisible = false">取消</el-button> <el-button type="primary" @click="addForm">確定</el-button> </span> </el-dialog>
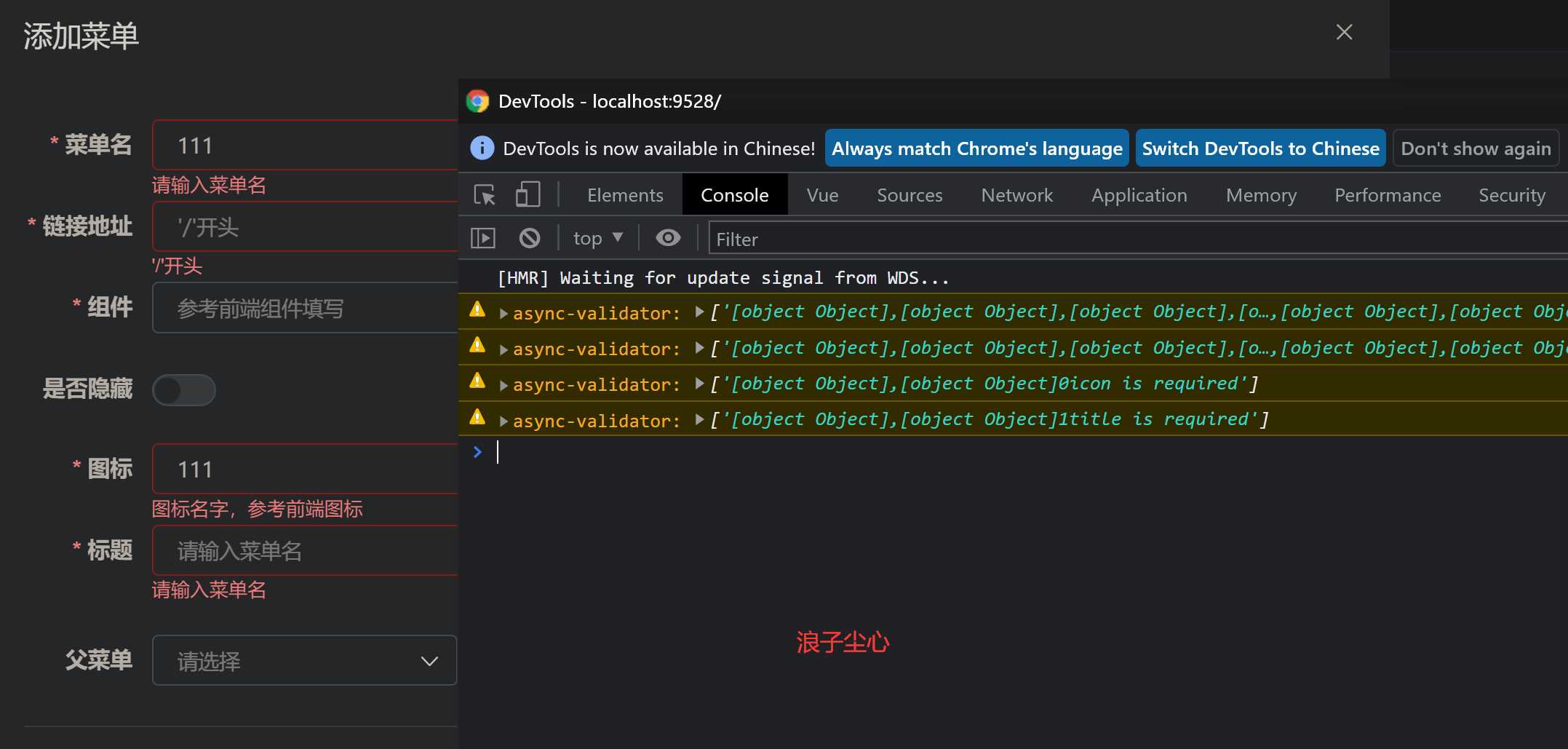
在前端渲染無法綁定到表單規則,如下圖

經過研究,從上面的數據結構可以發現,form_data 中每個元素對應是 form_item_list 中的 prop,那么有兩個寫法可以定位
第一種寫法如下,這種寫法沒那么直觀
<!-- 普通字段渲染 --> <el-form-item :prop="item.prop" :label="item.label" :rules="item.rules"> <!-- json字段渲染 --> <el-form-item :prop="item.prop + '.' + json_item.prop" :label="json_item.label" :rules="json_item.rules" >
更好的第二種寫法如下
<el-form-item :prop="formItemList[index].prop" :label="item.label" :rules="item.rules"> <el-form-item :prop="formItemList[index].prop + '.' + item.item[json_index].prop" :label="json_item.label" :rules="json_item.rules" >
此時能動態渲染表單和綁定表單項驗證規則,如下圖

“element中el-form-item屬性prop的坑怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。