您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言 :
最近使用了vue-cli3.0 開發了一個移動網頁端項目,準備打包發布了。按照以往的流程 npm run build
問題來了
打開 dist index.html 文件發現白屏。打開調試后 發現文件引用路徑不對
根據以往的經驗 根目錄下新建 vue.config.js
配置 publicPath
module.exports = {
...
runtimeCompiler: true,
publicPath: './'
...
}
滿心歡喜的打開,結果還是白屏。打開調試發現文件路徑是正確的,這就唧唧了!!。
發現問題
各種百度。發現了樣的問題 一看vue-router的mode配置可能會影像打包后的鏈接地址,然后看看我自己的router:
var router = new Router({
mode: 'history'
})
vue-router對mode的說明:
mode
類型: string
默認值: "hash" (瀏覽器環境) | "abstract" (Node.js 環境)
可選值: "hash" | "history" | "abstract"
配置路由模式:
hash: 使用 URL hash 值來作路由。支持所有瀏覽器,包括不支持 HTML5 History Api 的瀏覽器。
history: 依賴 HTML5 History API 和服務器配置。
abstract: 支持所有 JavaScript 運行環境,如 Node.js 服務器端。如果發現沒有瀏覽器的 API,路由會自動強制進入這個模式。
解決問題
終于弄明白了,如果使用history模式上線,必須要服務端在服務器上有對應的模式才能使用history(看上面鏈接),如果服務器上沒有配置,可以先使用默認的hash;
補充知識:vue打包項目以后白屏和圖片加載不出來問題解決方法
vue打包項目以后部署訪問白屏。查看控制臺是404.這是由于打包的時候沒有設置對靜態資源路徑。原文件是絕對路徑,需要改成相對路徑。
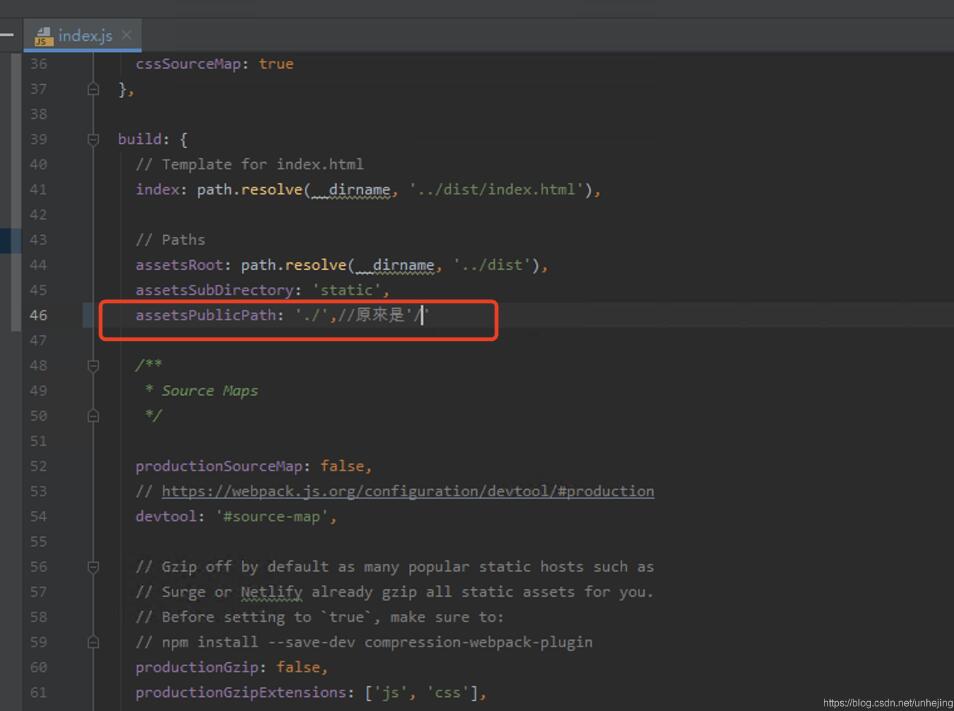
1.白屏修改config/index.js

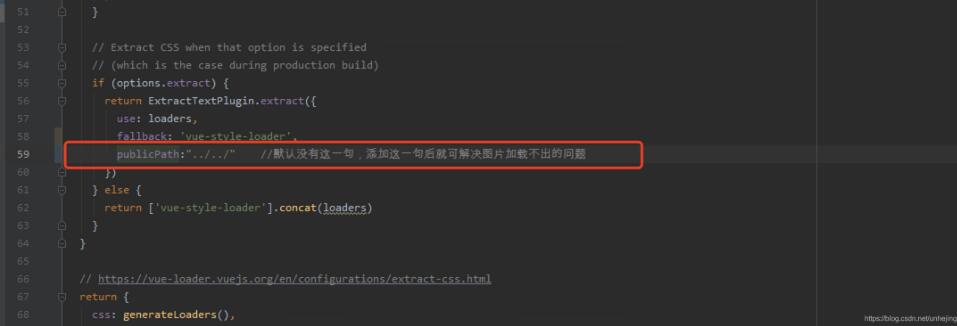
2.圖片加載不出來,修改build/utils.js

以上這篇關于vue-cli3打包代碼后白屏的解決方案就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。