溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何解決vue build打包之后首頁白屏的問題”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何解決vue build打包之后首頁白屏的問題”這篇文章吧。
1、問題描述
本地的vue項目在server端瀏覽沒問題,但是執行npm run build 打包之后在本地預覽是白屏。有很多js,css無法加載。
2、解決方法
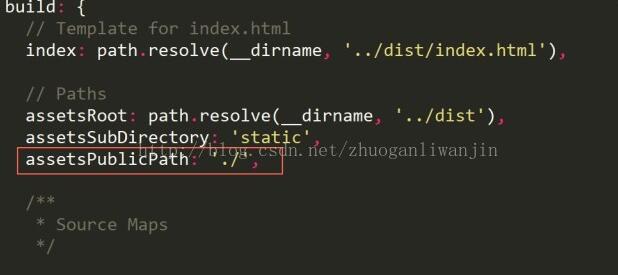
在config文件夾中找到index.js打開把assetsPublicPath: '/'改成下圖方框中的樣子。

再次執行 npm run build 就可以了。
以上是“如何解決vue build打包之后首頁白屏的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。