您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue動畫打包后失效怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
webpack 打包后動畫未執行,
就是npm run build后在dist中生成的項目中動畫未生效
解決:
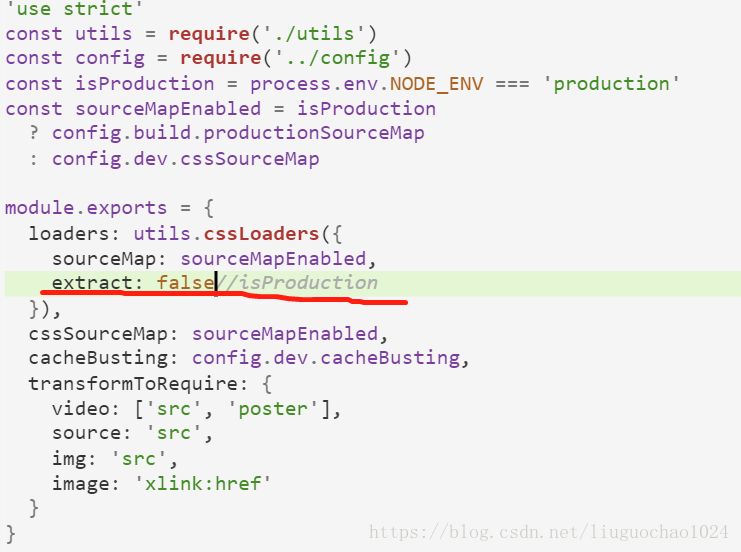
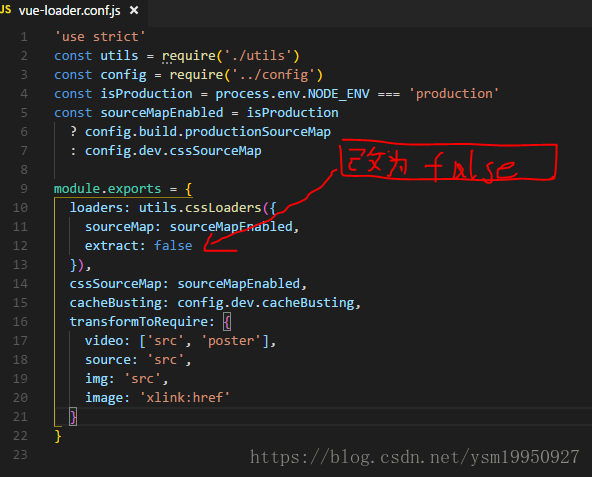
找到build文件夾中 得vue-loader.conf.js,把extract的值改為false---如圖


下面看下vue-cli 打包后自定義動畫未執行的解決方法
在vue項目中,想實現無縫向上滾動的自定義動畫效果
webpack 打包后動畫未執行,就是你npm run build生成的dist中動畫未生效
@-webkit-keyframes move { 0%{ top:0; } 100% { top:-500px; } }
解決方法:在vue項目中找到build文件夾下的vue-loader.conf.js,將extract:isProduction 改為extract:false
自定義動畫就會生效了

感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue動畫打包后失效怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。