您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue-cli打包成dist后默認是必須在http服務器環境下才能正常運行。
可以在本地啟動一個http-server服務查看,操作步驟如下:
全局安裝http-server:
npm install -g http-server
進入dist根目錄下
cd dist
再輸入指令:
serve
輸出serve: Running on port 5000,即服務已經啟動,端口號為5000。
以其他的端口號啟動:
serve -p 8090
補充知識:vue cli3.0 打包并在本地查看時頁面空白問題
根據以下命令對項目進行打包:
npm run build
命令執行完出現
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
看了一下,build complete,嗯完成了,后面的也沒有看,直接打開了生成的dist文件夾下的index.html


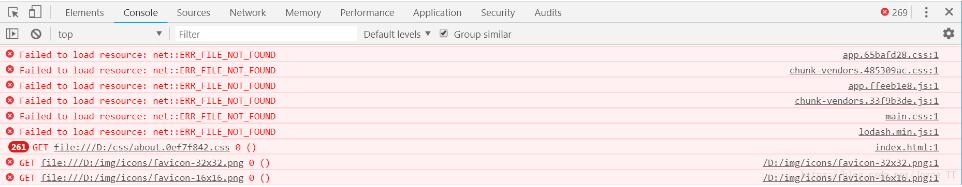
打開后出現一個空白頁面,并且控制臺是上面這樣的。
解決辦法:
執行下面命令:
npm install http-server -g 全局
然后在dist文件下執行:
http-server
http-server

直接打開上面的網址訪問就可以了。
以上這篇Vue-cli打包后如何本地查看的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。