您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue-cli怎樣打包上線,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
以vue創建的官方例子為例子,我們在開發環境的時候會 npm run dev ,生成

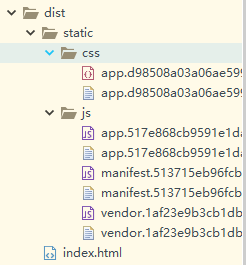
而想要打包成一份 很簡單, 只需要
很簡單, 只需要 npm run build 這個命令
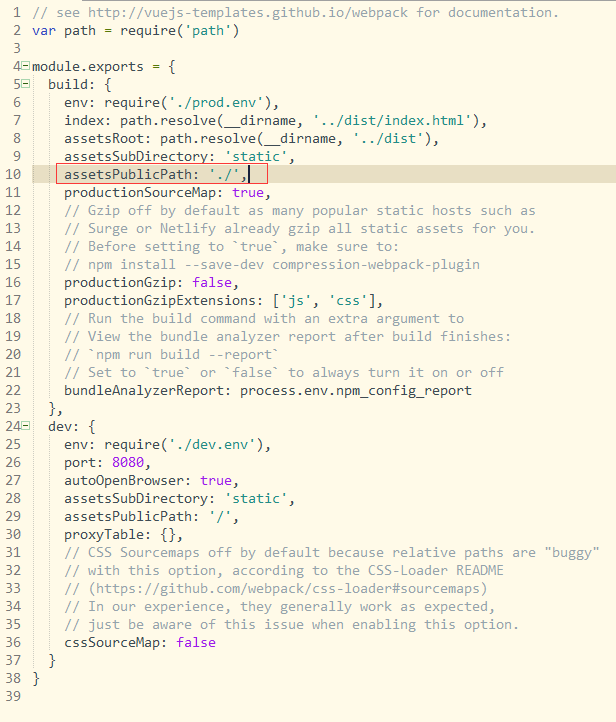
這兩種命令的配置文件在config的index.js 一種是build 一種是dev ,而我們想要在本地查看打包后的成果,需要在assetsPublicPath 改變它的路徑, 具體為什么,可以看index.html引入的文件路徑


之后只需要放在服務器上運行就好了。
*常用技巧
1.如果在config -> index.js 中的 build 代碼中的 productionSourceMap的值設為false ,打包后文件體積可以減少百分之八十
2.如果設置build文件夾下的webpack.prod.conf.js中HtmlWebpackPlugin插件配置參數添加hash: true,即會使打包生成的index.html中的js和css路徑帶有?+隨機字符串,也就是版本控制
關于“vue-cli怎樣打包上線”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。