溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下VUE使用wx-open-launch-app組件如何開發微信打開APP的功能,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
在微信中開發使用vue框架,通過 wx-open-launch-app 微信自定義注冊組件開發 微信H5打開app功能
template
<template>
<div class="beva-home">
<!-- ===== 微信瀏覽器打開貝瓦APP ===== -->
<div class="weixin-open-app" v-if="openAppState">
<img class="close-icon" :src="icon.close" alt="關閉" @click="handleCloseOpenAppMask">
<div class="detail">微信端暫不支持音視頻播放,請到APP觀看收聽。</div>
<div class="open-btn" v-if="!wechatState" @click="handleOpenBevaApp">打開貝瓦兒歌APP</div>
<div class="" v-else>
<wx-open-launch-app id="launch-btn" @error="handleErrorFn" @launch="handleLaunchFn" appid="wxd8799b17ff675637" extinfo="這里是微信H5傳遞給APP的指定參數">
<script type="text/wxtag-template">
<style>.btn { display: flex;align-items: center; }</style>
<div class="btn" >前往貝瓦兒歌</div>
</script>
</wx-open-launch-app>
</div>
</div>
</div>
</template>script
<script>
export default {
data() {
return {
wechatState:false, // 是否顯示微信打開app功能按鈕
icon:{
close:require("../../assets/close.png")
},
openAppState:false, // 顯示打開app 的按鈕
}
},
methods: {
/**
* 判斷當前的環境是否為微信環境且版本大于指定版本
*/
handleJudgeWechat(){
let wechat = navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i) ;
let judgewechat = wechat[1].split('.')
if(judgewechat[0]>=7){
if(judgewechat[1]>=0){
if(judgewechat[2]>=12){
this.wechatState = true
console.log("當前符合 h6 打開指定app")
}
}
}
},
/**
* 打開應用寶下載頁面
*/
handleOpenBevaApp() {
window.location.href = "https://a.app.qq.com/o/simple.jsp?pkgname=com.slanissue.apps.mobile.erge&g_f=******"
},
/**
* 監聽error 函數
*/
handleErrorFn(e){
this.$data.wechatOpenAppData ="【這里是error 函數】"+ JSON.stringify(e)
if (e.isTrusted == false) {
// alert("跳轉失敗")
window.open("https://a.app.qq.com/o/simple.jsp?pkgname=com.slanissue.apps.mobile.erge&g_f=******")
}
},
/**
* 監聽launch 函數
*/
handleLaunchFn(e){
this.$data.wechatOpenAppData ="【這里是launch 函數】"+ JSON.stringify(e)
},
/**
* 配置當前頁面分享信息
*/
handleWeixinShare(){
this.$weixin.share({
imgUrl: window.location.origin + require("../../assets/logo.png"),
title: "貝瓦兒歌-推薦首頁",
desc: "海量精品課程,盡在貝瓦兒歌APP!",
link: window.location.href
})
},
/**
* 關閉彈框打開貝瓦兒歌app
*/
handleCloseOpenAppMask(){
this.$data.openAppState = false
},
},
mounted() {
this.handleWeixinShare()
console.log("【貝瓦首頁初始化】")
this.handleJudgeWechat()
// 獲取 homelist 組件傳遞過來的打開app的 顯示狀態
this.bus.$on("openAPP",res=>{
console.log("open app")
if(res.type){
this.$data.openAppState = true
}
})
}
}
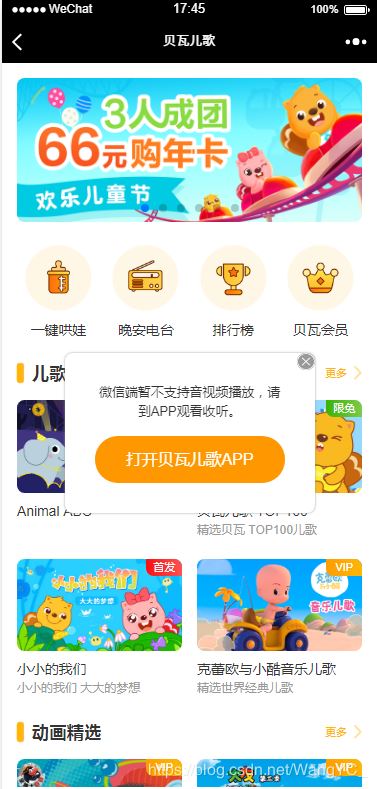
</script>現在只是再做一個筆記,后續等現階段開發完畢了,在詳細梳理一下教程。可以看一下效果圖。
在微信開發者工具上顯示:開發者工具由于不滿足微信打開app的版本信息,所以顯示的自己寫的一個默認樣式。

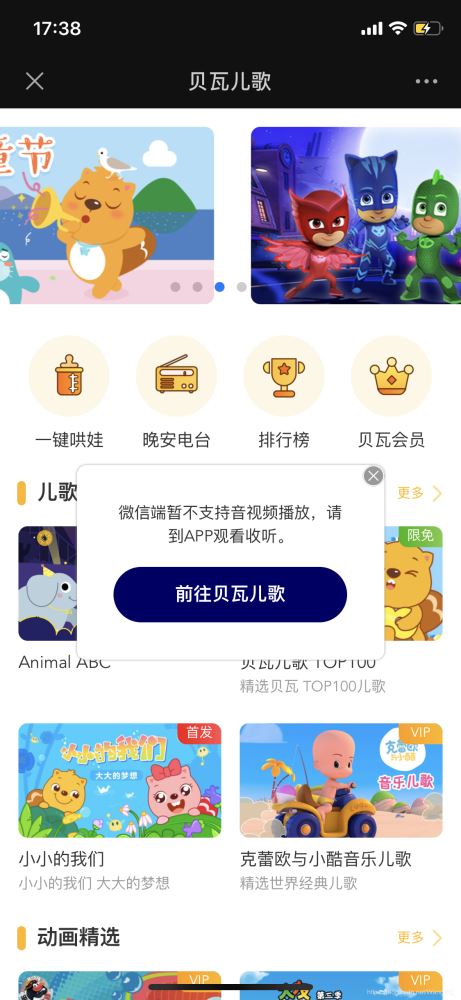
在真機上顯示:
在真機上因為當前環境版本支持打開app功能,所以當前展示的真實的情況。

看完了這篇文章,相信你對VUE使用wx-open-launch-app組件如何開發微信打開APP的功能有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。