您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Xamarin XAML中如何將構建的控件模板應用于中TemplatedView,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
(2)打開MainPage.xaml文件,編寫代碼,將構建的控件模板應用于中TemplatedView。代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TemplatedViewDemo"
x:Class="TemplatedViewDemo.MainPage">
<TemplatedView x:Name="templatedView"
Padding="0,20,0,0"
ControlTemplate="{StaticResource ChineseTemplate}">
</TemplatedView>
</ContentPage>
(3)打開MainPage.xaml.cs文件,編寫代碼,實現控件模板的切換功能。代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
using Xamarin.Forms;
namespace TemplatedViewDemo
{
public partial class MainPage : ContentPage
{
ControlTemplate chineseTemplate;
ControlTemplate englishTemplate;
public ICommand CommandEnglish { private set; get; }
public ICommand CommandChinese { private set; get; }
public MainPage()
{
CommandEnglish = new Command(() => OnEnterEnglishTemplate());
CommandChinese = new Command(() => OnEnterChineseTemplate());
InitializeComponent();
chineseTemplate = (ControlTemplate)Application.Current.Resources["ChineseTemplate"];
englishTemplate = (ControlTemplate)Application.Current.Resources["EnglishTemplate"];
}
//設置為EnglishTemplate控件模板
public void OnEnterEnglishTemplate()
{
templatedView.ControlTemplate = englishTemplate;
}
//設置為ChineseTemplate控件模板
public void OnEnterChineseTemplate()
{
templatedView.ControlTemplate = chineseTemplate;
}
}
}
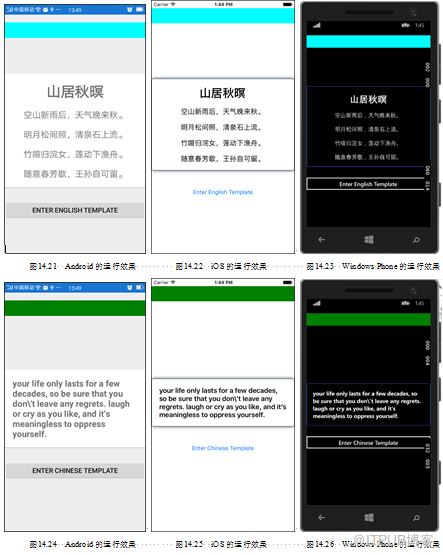
此時運行程序,會看到如圖14.21~14.23所示的效果。當開發者輕拍Enter English Template按鈕后,會看到如圖14.24~14.26所示的效果。當開發者輕拍Enter Chinese Template按鈕后,會看到如圖14.21~14.23所示的效果。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Xamarin XAML中如何將構建的控件模板應用于中TemplatedView”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。