您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Xamarin XAML語言中如何在頁面級別中構建ControlTemplate控件模板,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
2.在頁面級別中構建控件模板
如果開發者要在頁面級別中構建控件模板,首先必須將ResourceDictionary添加到頁面中,然后在ResourceDictionary中實現模板的構建即可,其語法形式如下:
<Page>
<Page.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="KeyName">
……
</ControlTemplate>
</ResourceDictionary>
</Page.Resources>
</Page>
其中,Page表示的是頁面以及頁面的子類。KeyName用來指定一個字典鍵,此鍵指代的就是控件模板。
【示例14-4:ControlTemplateContentPage】以下將在內容頁面中構建控件模板。代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ControlTemplateContentPage"
x:Class="ControlTemplateContentPage.MainPage">
<ContentPage.Resources>
<ResourceDictionary>
<!--構建控件模板-->
<ControlTemplate x:Key="TealTemplate">
<StackLayout VerticalOptions="CenterAndExpand"
Spacing="20"
Padding="20">
<Entry Placeholder="Username" />
<Entry Placeholder="Password"
IsPassword="True"/>
<Button Text="Click Here To Log In" />
<ContentPresenter />
</StackLayout>
</ControlTemplate>
</ResourceDictionary>
</ContentPage.Resources>
<ContentView x:Name="contentView"
Padding="0,20,0,0"
ControlTemplate="{StaticResource TealTemplate}">
<Frame OutlineColor="Accent">
<Label Text="請在確認環境安全后,輸入賬號和對應的密碼"
FontAttributes="Bold"
FontSize="18"/>
</Frame>
</ContentView>
</ContentPage>
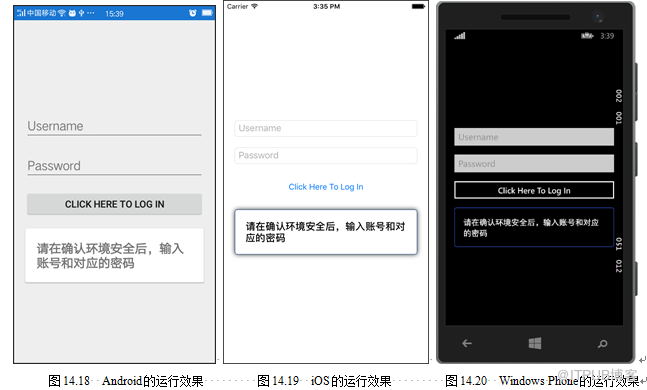
此時運行程序,會看到如圖14.18~14.20所示的效果。
以上是“Xamarin XAML語言中如何在頁面級別中構建ControlTemplate控件模板”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。