您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“React應用里Invalid hook call錯誤消息怎么處理”,在日常操作中,相信很多人在React應用里Invalid hook call錯誤消息怎么處理問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”React應用里Invalid hook call錯誤消息怎么處理”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
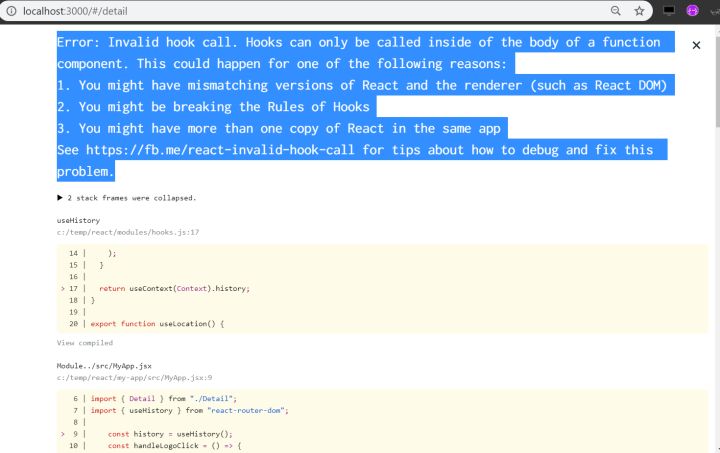
今天我做React開發時,遇到如下的錯誤消息:
> Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://k-call for tips about how to debug and fix this problem.


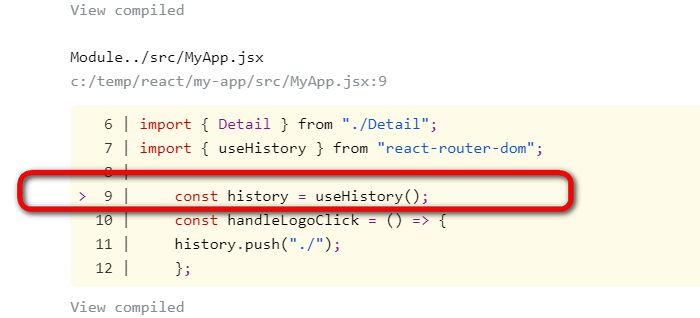
這個錯誤輸出已經提醒了我,出錯誤的代碼在我的應用程序MyApp.jsx里:

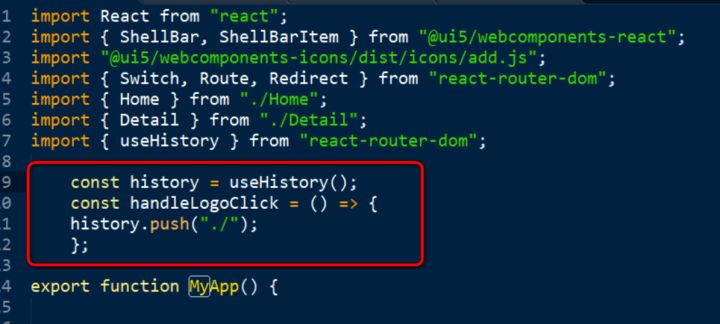
原來是我這段const變量初始化代碼寫到function外部了:

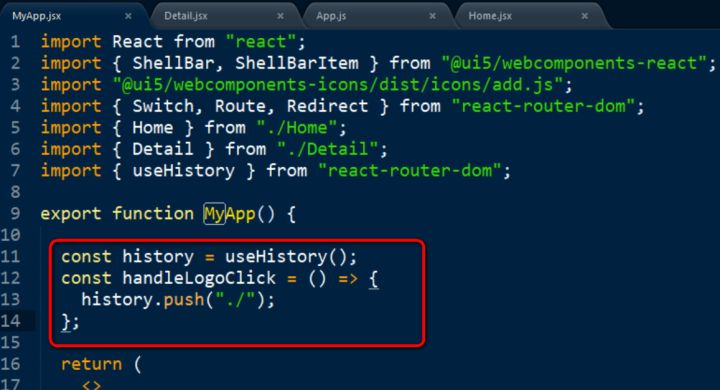
將其移至內部后錯誤消失:


到此,關于“React應用里Invalid hook call錯誤消息怎么處理”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。