您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用React開發SAP Fiori應用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用React開發SAP Fiori應用”吧!
SAP官方Github上,對UI5 Web Component的定義是:借助它,可以使用自己喜歡的前端框架來開發SAP Fiori應用。
SAP/ui5-webcomponents

因為Jerry之前的文章嘗試過Vue,本文就換成用React來演示。
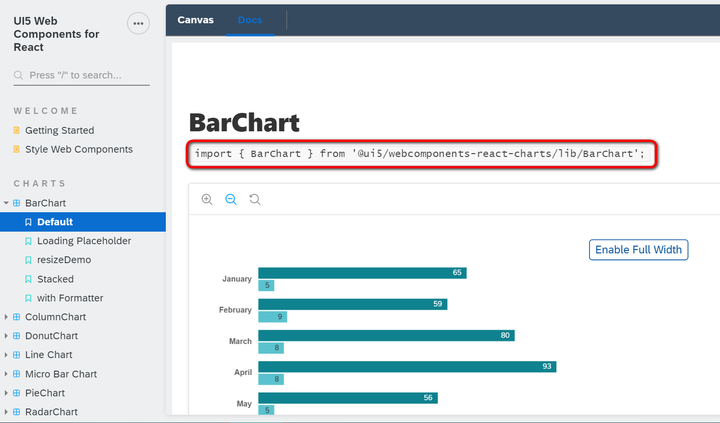
打開UI5 Web Component for React的官網,可以看到所有可用的React Component. React開發人員可以像使用React原生Component完全一致的方式來使用這些SAP包裝過的React組件。
Storybook

隨便瀏覽一下,能發現SAP提供了豐富的針對React使用的Component庫:

選中每個框架,點擊Docs,就能看到在React應用里導入這些Component的源代碼:

import { BarChart } from '@ui5/webcomponents-react-charts/lib/BarChart';
這和導入React原生的Component方法沒有區別。如此一來,一個掌握了React開發技能的技術人員,幾乎不需要任何學習成本,就能迅速上手使用這些SAP提供的Component來開發Fiori應用。所有和User Experience相關的因素,應用開發人員都無需考慮,這一切全部由SAP UI5 Web Component包辦了。
說了這么多,還是來動手創建一個Hello World應用吧。
用命令行基于SAP預定義的模板創建一個react應用。React開發的全家桶會自動被該命令創建,給開發人員省去了各種搭建React開發環境的負擔。
npx create-react-app my-app --template @ui5/cra-template-webcomponents-react

接下來就是純React開發工作了。
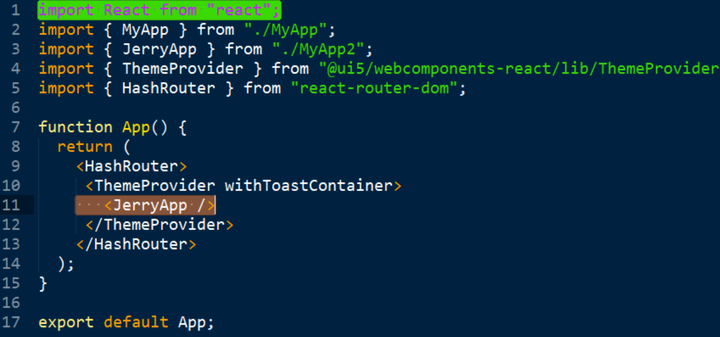
創建一個只有一行實現的React Component:

導入到React應用App.js里:

然后npm start,瀏覽器里就能看到這個React應用的效果了。平平無奇,對嗎?

那么看看下面這個應用,是不是外觀很像SAP Fiori?

我把該應用的源代碼放到了github上,下面只簡述要點:
wangzixi-diablo/ui5-for-react
這個應用演示的效果在下面的視頻里可以看到:
https://7nxo.html
瀏覽器里一眼就能發現,這個React頁面用到了Line Chart和List兩個組件,但實際上這個React應用還演示了不同Component之間的跳轉,路由,以及圖標的顯示等功能,因此導入的組件遠遠不止Line Chart和List.
下圖是從@ui5/webcomponents導入的全部組件列表:

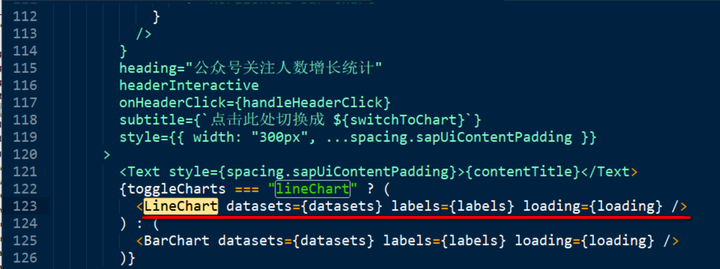
以LineChart為例,從@ui5/webcomponents導入后,采用React的語法,和我們在UI5原生的XML視圖里使用SAP UI5提供的標簽一樣的方式,在React應用里使用LineChart標簽:

這個LineChart的渲染還是采用HTML5的原生標簽canvas實現:

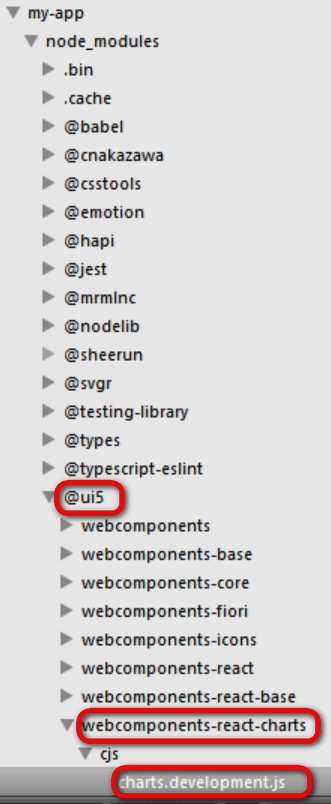
如果對其實現感興趣,可以到node_modules文件夾下,根據路徑@ui5/webcomponents-react-charts找到實現源文件,通過閱讀源代碼來學習:


有了SAP UI5 Web Component,如今在Fiori應用的開發領域里,企業的選擇將更加靈活:如果員工前端開發的技術棧還是基于jQuery,那么可以繼續使用SAP UI5;如果員工本身就是熟練的React/Angular/Vue開發者,那么SAP UI5 Web Component是一個不錯的選擇。

到此,相信大家對“怎么用React開發SAP Fiori應用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。