溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么在SAP Fiori應用里使用React component”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么在SAP Fiori應用里使用React component”吧!
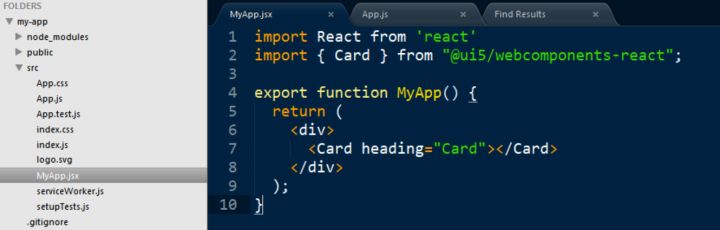
在MyApp.jsx里引入UI5針對React框架的開發的Card web Component:

代碼如下:
import React from 'react'
import { Card } from "@ui5/webcomponents-react";
export function MyApp() {
return (
<div>
<Card heading="Card"></Card>
</div>
);
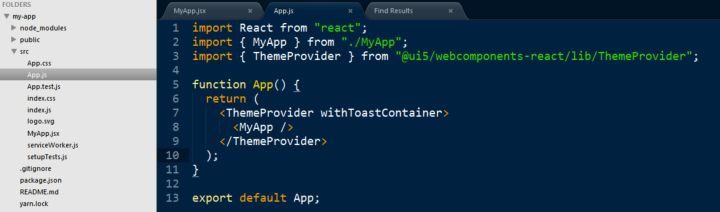
}然后和正常的React應用一樣,在App.js里引入我們自定義的Component:

代碼如下:
import React from "react";
import { MyApp } from "./MyApp";
import { ThemeProvider } from "@ui5/webcomponents-react/lib/ThemeProvider";
function App() {
return (
<ThemeProvider withToastContainer>
<MyApp />
</ThemeProvider>
);
}
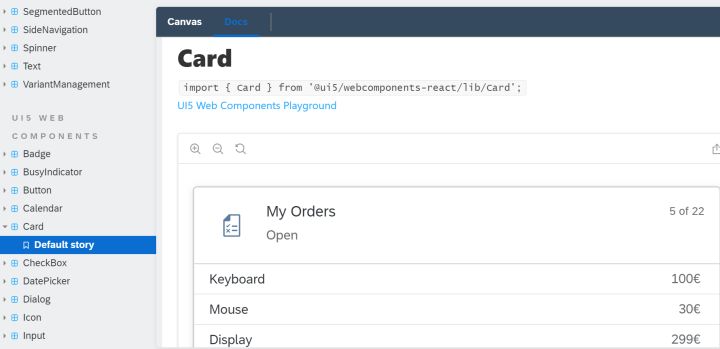
export default App;這個Card Component是SAP發布的針對React框架的標準組件。
可以在這個鏈接里看到明細:
Storybook

開發完畢后,npm start可以看到效果了:

感謝各位的閱讀,以上就是“怎么在SAP Fiori應用里使用React component”的內容了,經過本文的學習后,相信大家對怎么在SAP Fiori應用里使用React component這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。