溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何進行SAP UI5 Web Component的圖標實現,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
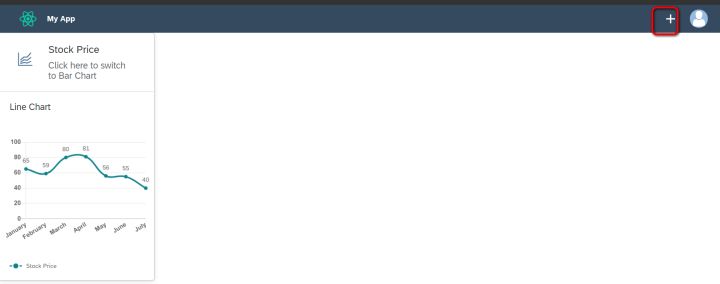
例子:我的SAP UI5 Web Component開發而成的React應用上,顯示了這個加號圖標:

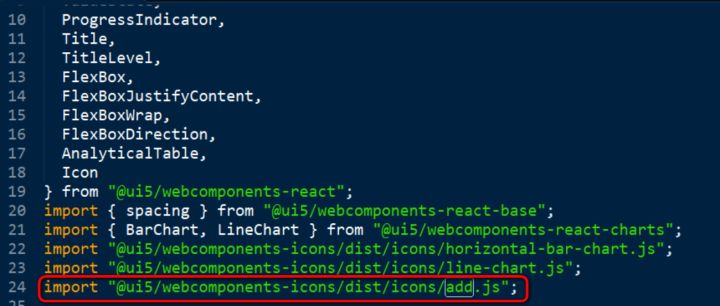
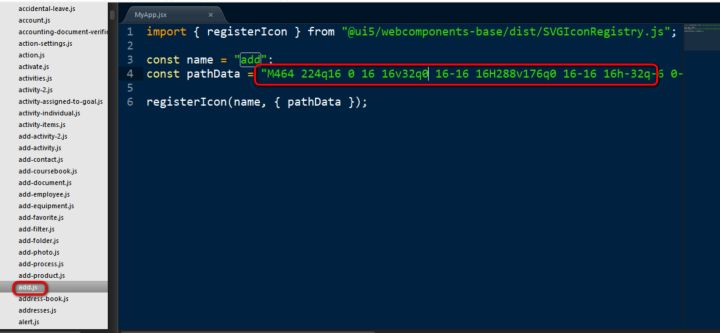
在React Component里引入加號圖標:

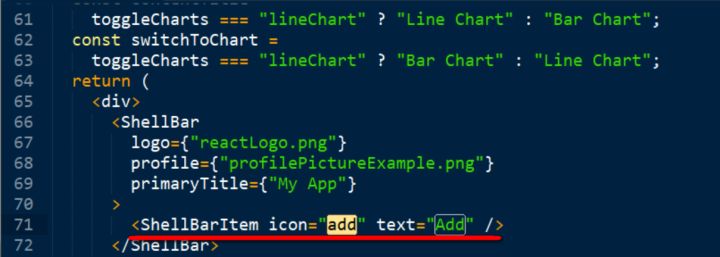
在此處給ShellBarItem的icon屬性賦以add按鈕:

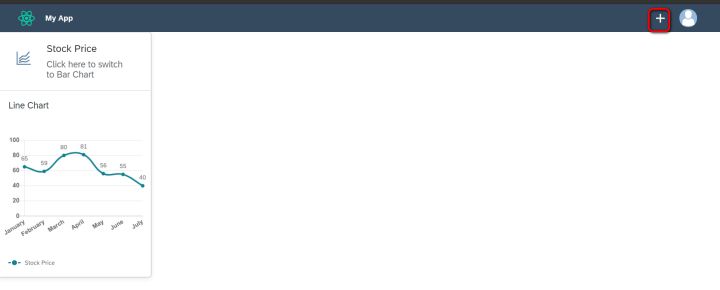
運行時效果如下:

我們再回過頭看看在代碼里導入的add.js的內容:

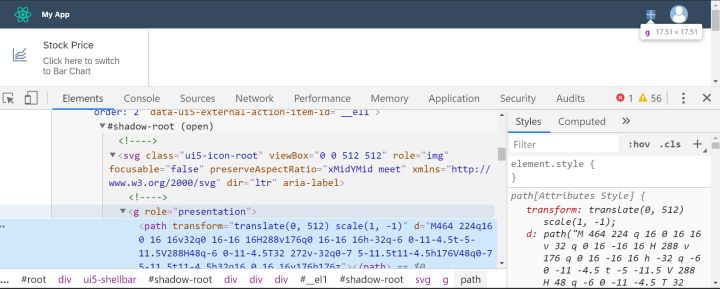
pathData里包含的值,其實就是基于SVG繪制而成的加號圖標在瀏覽器里對應的g標簽的d屬性,如下圖所示:

上述內容就是如何進行SAP UI5 Web Component的圖標實現,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。