溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
引子
不論是web端還是app端,對于前端頁面的性能優化方法都是一樣的,思路也是通用的。在《前端頁面性能測試普及課》中已經詳細講解過了,這里不再闡述,感興趣的可以看看,地址:http://edu.51cto.com/course/9202.html
以下說的app調試對于里面的webview的優化也是一樣的。
準備步驟
手機root
打開開發者模式
打開usb調試
使用數據線連接電腦
本地電腦安裝好chrome
調試webview網頁
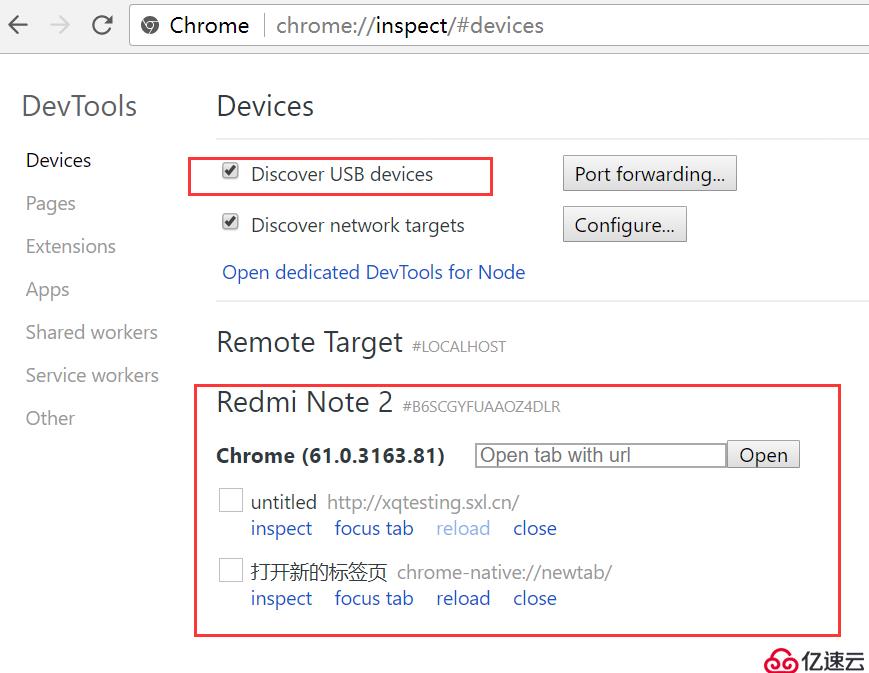
啟動chrome,并輸入chrome://inspect
啟動瀏覽器或者chrome去訪問任意網站

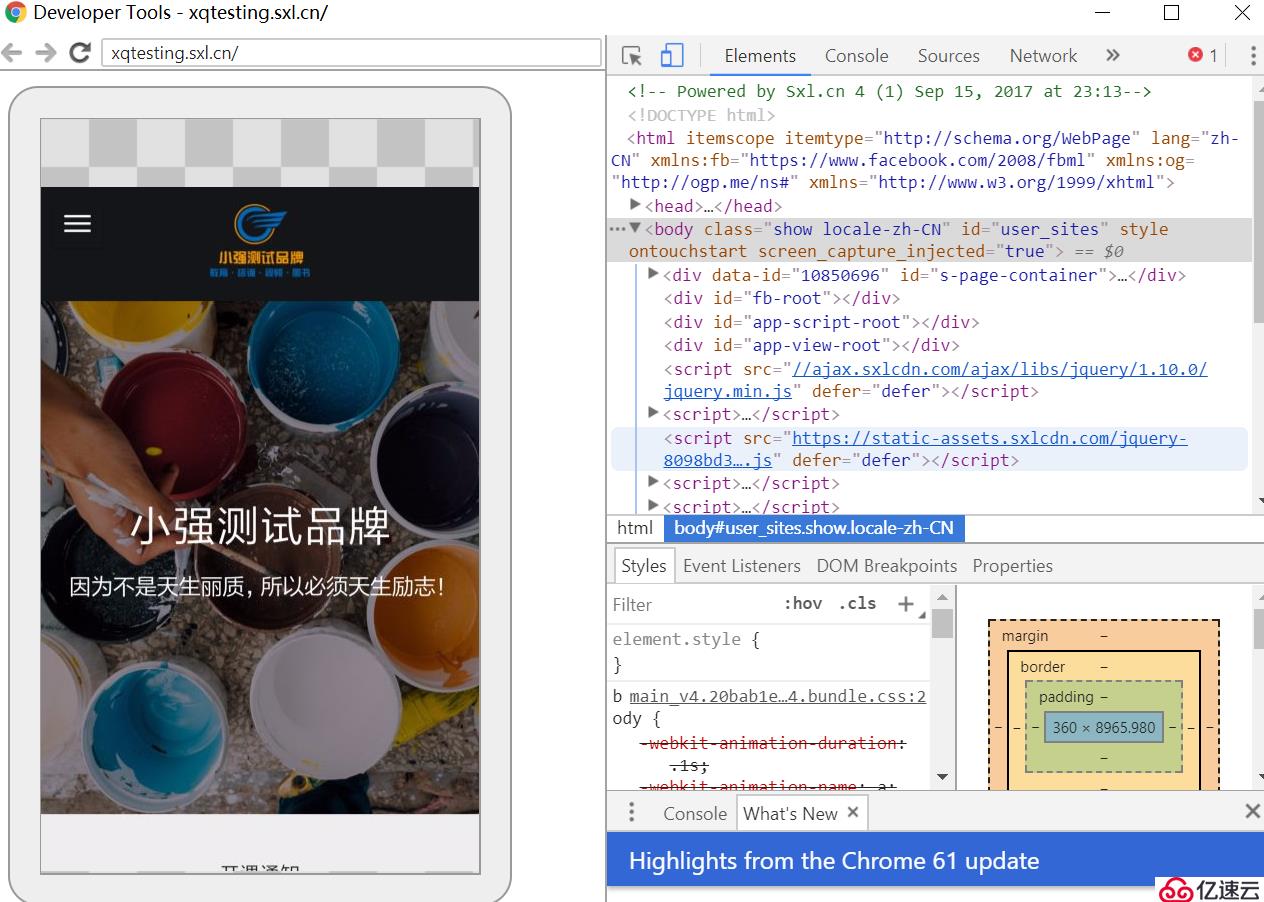
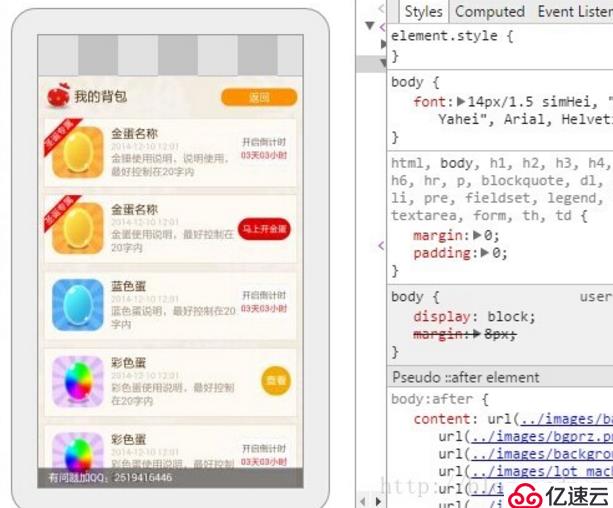
點擊要分析的URL下方的inspect即可,之后就會進入調試工具,和pc上的無差異
PS:如果點擊inspect之后是白頁,那么你需要×××。。。。。

調試APP
如果想調試app,app必須是debug版本的或者打開了Cordova 打包的app,總之app代碼里需要做一些配置(具體的開發都會弄了,你不必操心)



免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。