您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是前端開發Chrome調試的技巧有哪些,相信很多人都不太了解,為了讓大家更加了解前端開發Chrome調試的技巧,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。

前端開發Chrome調試的小技巧
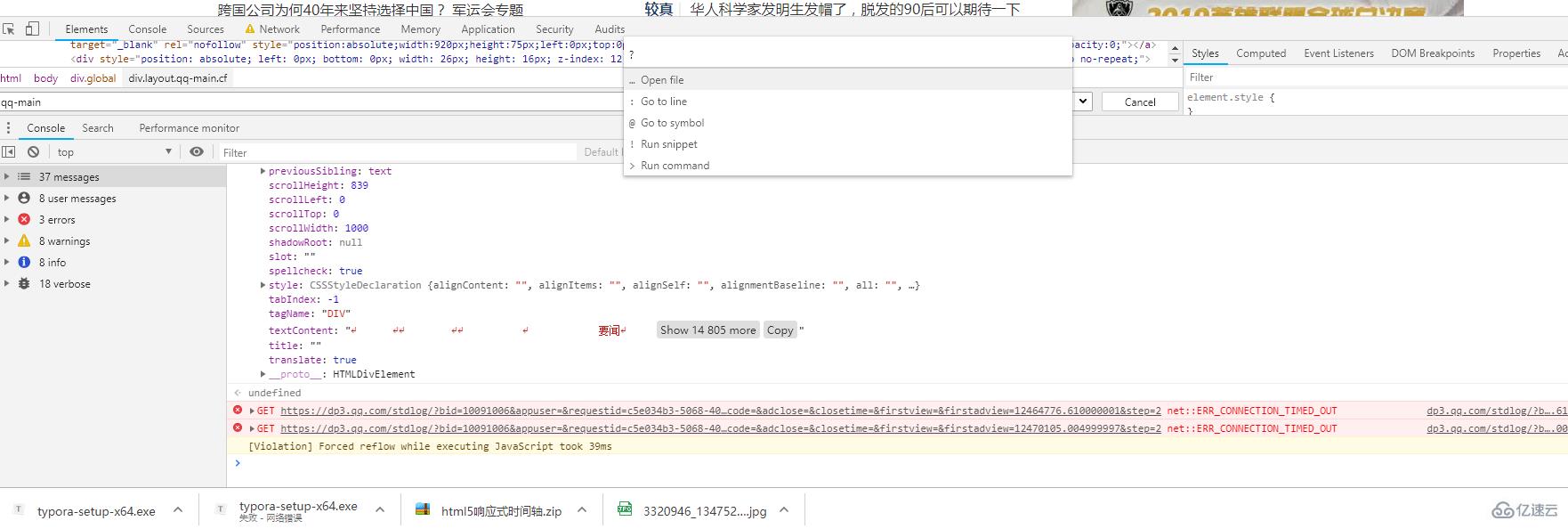
1、呼出快捷指令面板:cmd + shift + p
在Devtools界面下,鍵入cmd + shift + p將其激活,然后開始在欄中鍵入要查找的命令或輸入?號以查看所有可用命令 .
如下圖:其中Open file,Go to line,Go to symbol對于快速打開文件和定位文件位置還是節省了不少時間.

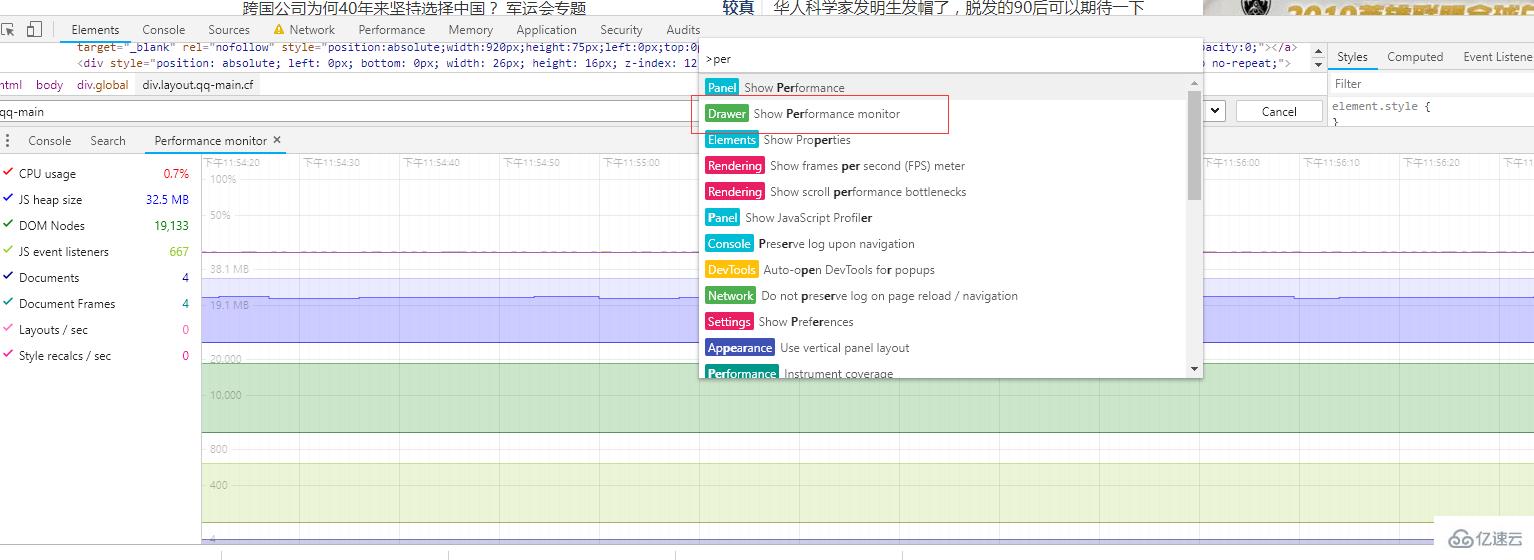
2、性能監視器: performance monitor

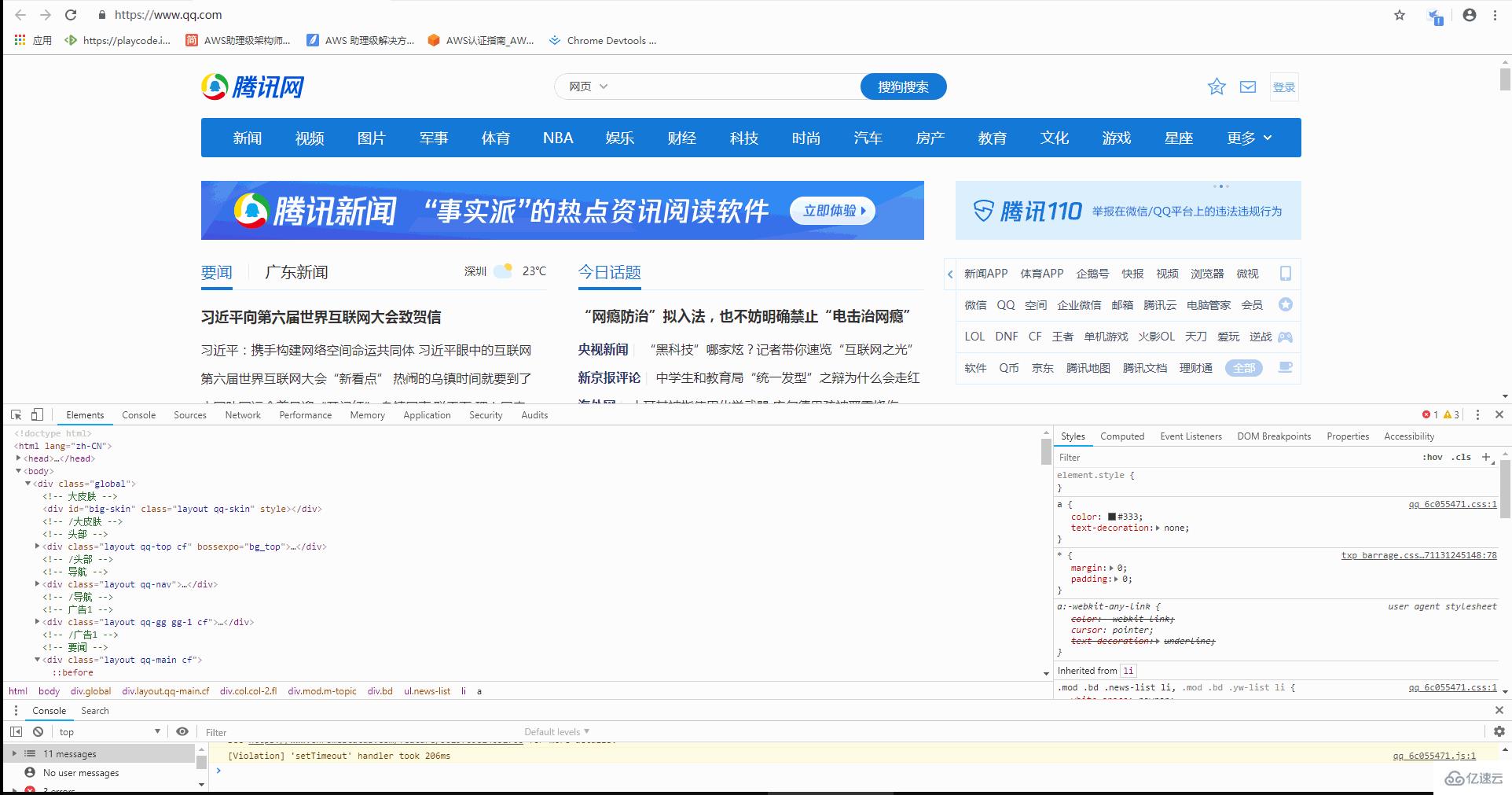
3、本地覆蓋:local overrides
感覺這個特性是超級棒。 使用我們自己的本地資源覆蓋網頁所使用的資源。 多說無益,直接舉個例子大家就明白了。
 大家看到了吧,我們可以把網絡資源直接和本地資源映射,再次刷新網頁,取得資源文件就是本地的了。這種對js、css等文件批量修改調試特別有用。
大家看到了吧,我們可以把網絡資源直接和本地資源映射,再次刷新網頁,取得資源文件就是本地的了。這種對js、css等文件批量修改調試特別有用。
local overrides還可以模擬Mock數據,如果后端API還不OK或者不想頻繁的發布后臺API。這個功能是相當有用,不過聽說還不支持XHR請求。
4、控制臺內置指令
私以為如果網頁里面如果沒有引用jquery是不是就不能使用$這樣的語法了,nonono
$(selector, [startNode]):單選擇器
可以選擇元素并觸發元素事件.

$$(選擇器,[startNode]):全選擇器 $x(path, [startNode]):xpath選擇器
$x(path)返回與給定xpath表達式匹配的DOM元素數組 .
$x('//p'):返回頁面上的所有p元素。
getEventListeners(object):獲取指定對象的綁定事件
5、Console...的多種用法
1.變量打印:%s、%o、%d、和%c
例如: const text = "文本1"
console.log(打印${text})
//結果為打印文本12.布爾斷言打印:console.assert()
做前端調試時很有用。
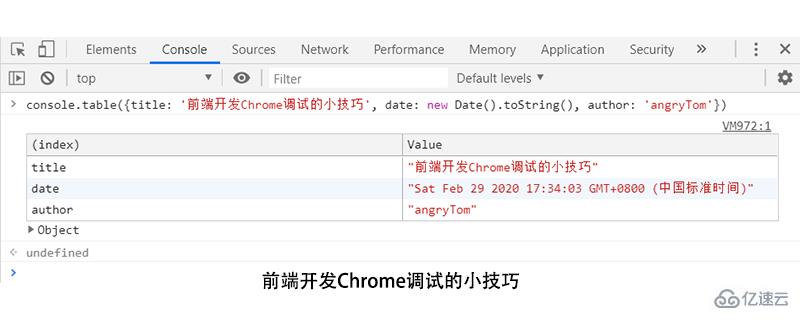
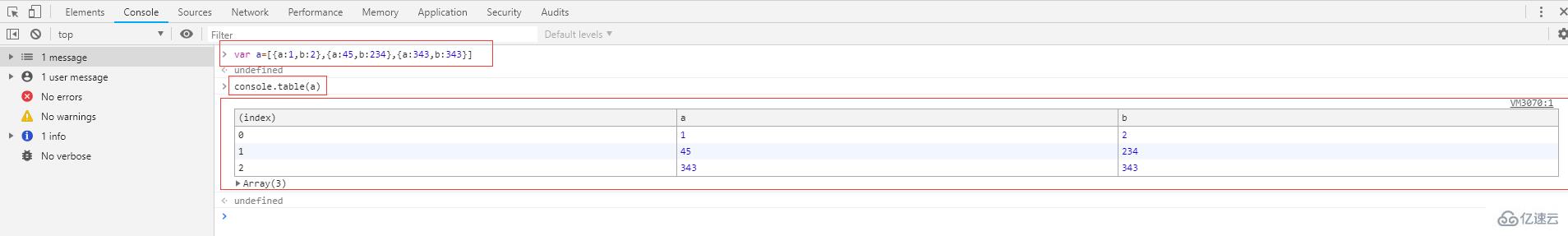
3.console.table()內容可以以表格的形式輸出.

關于前端開發Chrome調試的技巧有哪些就分享到這里了,當然并不止以上和大家分析的辦法,不過小編可以保證其準確性是絕對沒問題的。希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。