您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用Webstorm和Chrome來調試Vue項目,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在項目開發中,Debug模式是非常有必要的,后端對于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果啟用Debug模式是需要單獨去配置一些東西,
所以這里整理自己搭建成功的過程分享出來。可能不同的Webstorm版本會導致效果不一樣,所以這里先列出我的版本。
Webstorm版本: 2018.3.4
為了演示一個完整的示例,所以從創建項目開始,這里通過 vue腳手架命令 開始創建一個項目
vue init webpack debug-vue
如果運行成功就會創建一個名稱為 debug-vue 的vue項目,我們通過 WebStorm 打開這個項目并運行,啟動命令
npm run dev
啟動成功后查看頁面

這就代表這個項目運行成功,這里我們在代碼添加一個按鈕,等下我們通過點擊這個按鈕來查看Debug模式是否能夠成功到打的斷點處。
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<h3>首頁</h3>
<button @click="testMethods">測試bug斷點</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
testMethods: function () {
alert("你點我我就跳出來")
}
}
}
</script>改好之后,再來查看頁面 就變成這樣了

很明顯可以看出,當點擊這個按鈕會彈出一個框,說明綁定點擊事件成功。


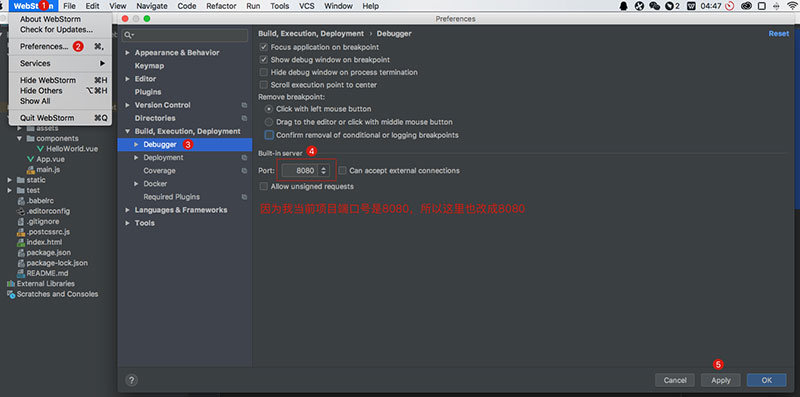
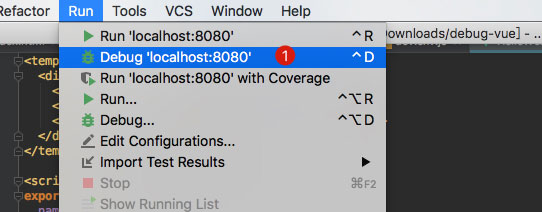
這樣Webstorm就配置好了。
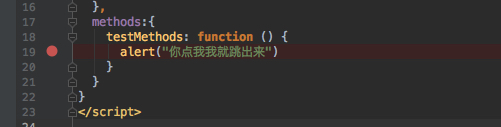
先在指定代碼中添加一個斷點,然后啟動項目

啟動項目,命令
npm run dev
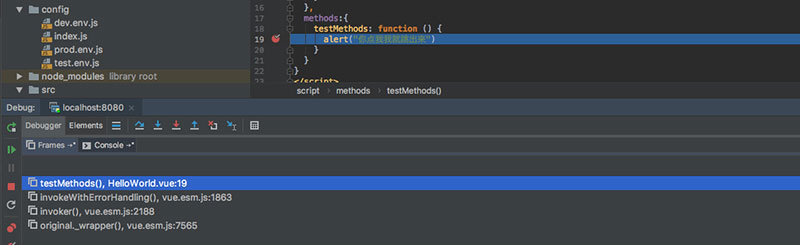
啟動成功后
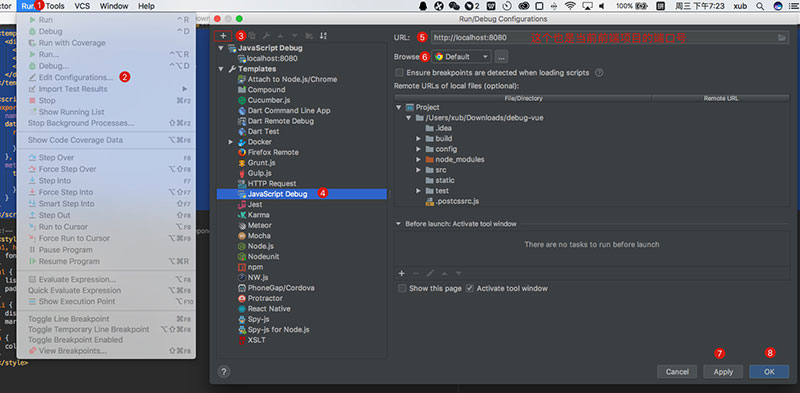
啟動上面配置的調試按鈕

測試

Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么使用Webstorm和Chrome來調試Vue項目”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。