您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
基于GitHub如何實現模擬登錄和爬取?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
我們先以一個最簡單的實例來了解模擬登錄后頁面的抓取過程,其原理在于模擬登錄后 Cookies 的維護。
1. 本節目標
本節將講解以 GitHub 為例來實現模擬登錄的過程,同時爬取登錄后才可以訪問的頁面信息,如好友動態、個人信息等內容。
我們應該都聽說過 GitHub,如果在我們在 Github 上關注了某些人,在登錄之后就會看到他們最近的動態信息,比如他們最近收藏了哪個 Repository,創建了哪個組織,推送了哪些代碼。但是退出登錄之后,我們就無法再看到這些信息。
如果希望爬取 GitHub 上所關注人的最近動態,我們就需要模擬登錄 GitHub。
2. 環境準備
請確保已經安裝好了 requests 和 lxml 庫,如沒有安裝可以參考第 1 章的安裝說明。
3. 分析登錄過程
首先要分析登錄的過程,需要探究后臺的登錄請求是怎樣發送的,登錄之后又有怎樣的處理過程。
如果已經登錄 GitHub,先退出登錄,同時清除 Cookies。
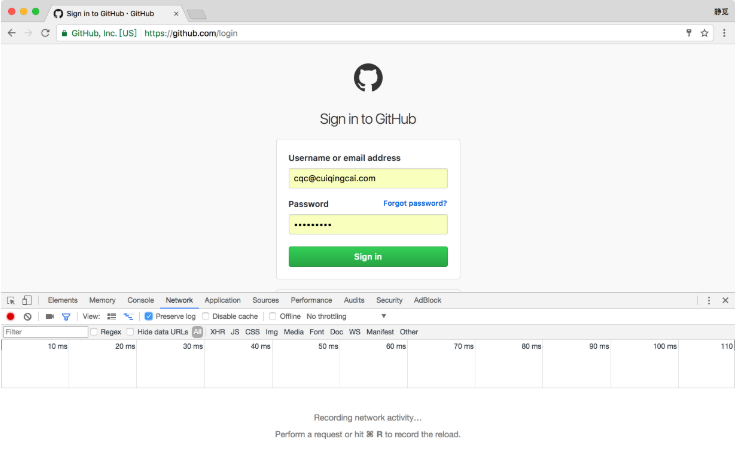
打開 GitHub 的登錄頁面,鏈接為 https://github.com/login,輸入 GitHub 的用戶名和密碼,打開開發者工具,將 Preserve Log 選項勾選上,這表示顯示持續日志,如圖 10-1 所示。

圖 10-1 開發者工具設置
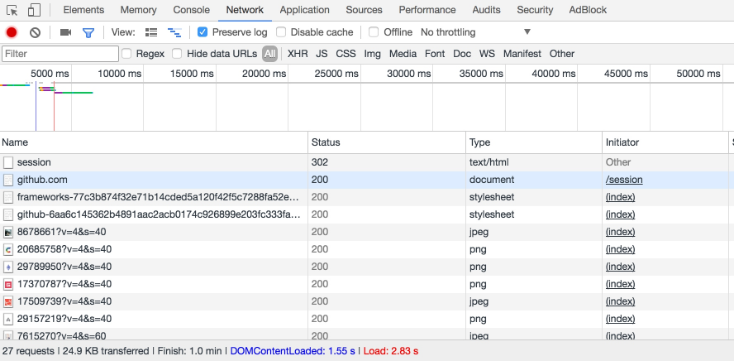
點擊登錄按鈕,這時便會看到開發者工具下方顯示了各個請求過程,如圖 10-2 所示。

圖 10-2 請求過程
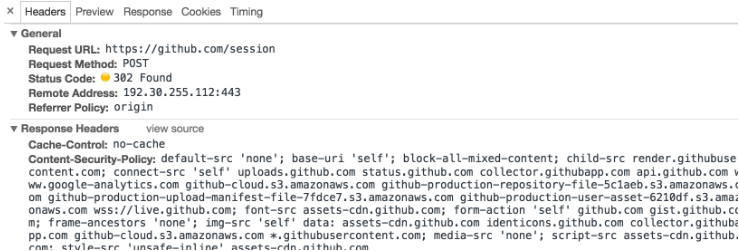
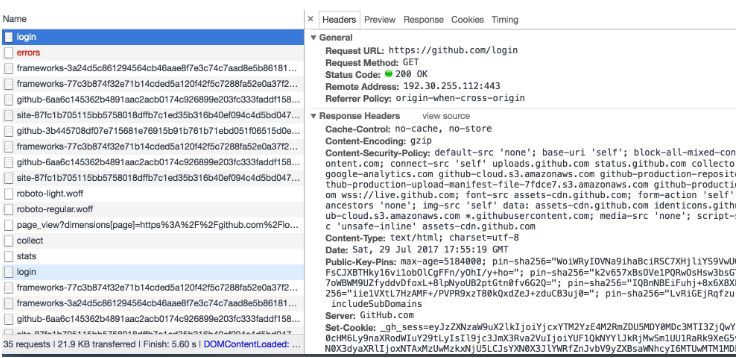
點擊第一個請求,進入其詳情頁面,如圖 10-3 所示。

圖 10-3 詳情頁面
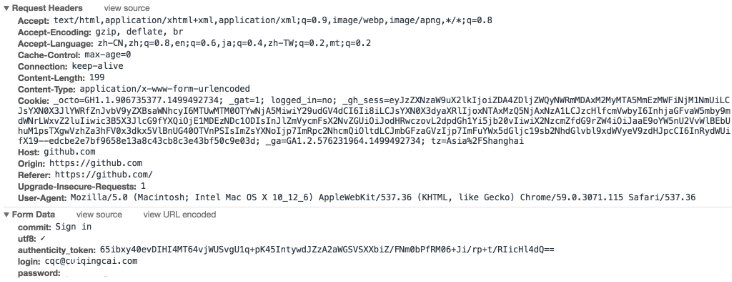
可以看到請求的 URL 為 https://github.com/session,請求方式為 POST。再往下看,我們觀察到它的 Form Data 和 Headers 這兩部分內容,如圖 10-4 所示。

圖 10-4 詳情頁面
Headers 里面包含了 Cookies、Host、Origin、Referer、User-Agent 等信息。Form Data 包含了 5 個字段,commit 是固定的字符串 Sign in,utf8 是一個勾選字符,authenticity_token 較長,其初步判斷是一個 Base64 加密的字符串,login 是登錄的用戶名,password 是登錄的密碼。
綜上所述,我們現在無法直接構造的內容有 Cookies 和 authenticity_token。下面我們再來探尋一下這兩部分內容如何獲取。
在登錄之前我們會訪問到一個登錄頁面,此頁面是通過 GET 形式訪問的。輸入用戶名密碼,點擊登錄按鈕,瀏覽器發送這兩部分信息,也就是說 Cookies 和 authenticity_token 一定是在訪問登錄頁的時候設置的。
這時再退出登錄,回到登錄頁,同時清空 Cookies,重新訪問登錄頁,截獲發生的請求,如圖 10-5 所示。

圖 10-5 截獲請求
訪問登錄頁面的請求如圖所示,Response Headers 有一個 Set-Cookie 字段。這就是設置 Cookies 的過程。
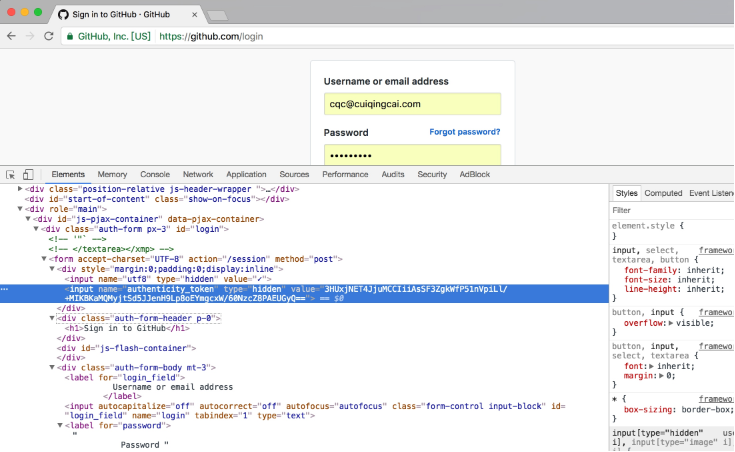
另外,我們發現 Response Headers 沒有和 authenticity_token 相關的信息,所以可能 authenticity_token 還隱藏在其他的地方或者是計算出來的。我們再從網頁的源碼探尋,搜索相關字段,發現源代碼里面隱藏著此信息,它是一個隱藏式表單元素,如圖 10-6 所示。

圖 10-6 表單元素
現在我們已經獲取到所有信息,接下來實現模擬登錄。
4. 代碼實戰
首先我們定義一個 Login 類,初始化一些變量:
class Login(object):
def __init__(self):
self.headers = {
'Referer': 'https://github.com/',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/57.0.2987.133 Safari/537.36',
'Host': 'github.com'
}
self.login_url = 'https://github.com/login'
self.post_url = 'https://github.com/session'
self.logined_url = 'https://github.com/settings/profile'
self.session = requests.Session()這里最重要的一個變量就是 requests 庫的 Session,它可以幫助我們維持一個會話,而且可以自動處理 Cookies,我們不用再去擔心 Cookies 的問題。
接下來,訪問登錄頁面要完成兩件事:一是通過此頁面獲取初始的 Cookies,二是提取出 authenticity_token。
在這里我們實現一個 token() 方法,如下所示:
from lxml import etree
def token(self):
response = self.session.get(self.login_url, headers=self.headers)
selector = etree.HTML(response.text)
token = selector.xpath('//div/input[2]/@value')[0]
return token我們用 Session 對象的 get() 方法訪問 GitHub 的登錄頁面,然后用 XPath 解析出登錄所需的 authenticity_token 信息并返回。
現在已經獲取初始的 Cookies 和 authenticity_token,開始模擬登錄,實現一個 login() 方法,如下所示:
def login(self, email, password):
post_data = {
'commit': 'Sign in',
'utf8': '?',
'authenticity_token': self.token(),
'login': email,
'password': password
}
response = self.session.post(self.post_url, data=post_data, headers=self.headers)
if response.status_code == 200:
self.dynamics(response.text)
response = self.session.get(self.logined_url, headers=self.headers)
if response.status_code == 200:
self.profile(response.text)首先構造一個表單,復制各個字段,其中 email 和 password 是以變量的形式傳遞。然后再用 Session 對象的 post() 方法模擬登錄即可。由于 requests 自動處理了重定向信息,我們登錄成功后就可以直接跳轉到首頁,首頁會顯示所關注人的動態信息,得到響應之后我們用 dynamics() 方法來對其進行處理。接下來再用 Session 對象請求個人詳情頁,然后用 profile() 方法來處理個人詳情頁信息。
其中,dynamics() 方法和 profile() 方法的實現如下所示:
def dynamics(self, html):
selector = etree.HTML(html)
dynamics = selector.xpath('//div[contains(@class, "news")]//div[contains(@class, "alert")]')
for item in dynamics:
dynamic = ' '.join(item.xpath('.//div[@class="title"]//text()')).strip()
print(dynamic)
def profile(self, html):
selector = etree.HTML(html)
name = selector.xpath('//input[@id="user_profile_name"]/@value')[0]
email = selector.xpath('//select[@id="user_profile_email"]/option[@value!=""]/text()')
print(name, email)在這里,我們仍然使用 XPath 對信息進行提取。在 dynamics() 方法里,我們提取了所有的動態信息,然后將其遍歷輸出。在 prifile() 方法里,我們提取了個人的昵稱和綁定的郵箱,然后將其輸出。
這樣,整個類的編寫就完成了。
5. 運行
我們新建一個 Login 對象,然后運行程序,如下所示:
if __name__ == "__main__": login = Login() login.login(email='cqc@cuiqingcai.com', password='password')
在 login() 方法傳入用戶名和密碼,實現模擬登錄。
可以看到控制臺有類似如下輸出:
GrahamCampbell starred nunomaduro/zero-framework GrahamCampbell starred nunomaduro/laravel-zero happyAnger6 created repository happyAnger6/nodejs_chatroom viosey starred nitely/Spirit lbgws2 starred Germey/TaobaoMM EasyChris starred ageitgey/face_recognition callmewhy starred macmade/GitHubUpdates sindresorhus starred sholladay/squatter SamyPesse starred graphcool/chromeless wbotelhos starred tkadlec/grunt-perfbudget wbotelhos created repository wbotelhos/eggy leohxj starred MacGesture/MacGesture GrahamCampbell starred GrahamCampbell/Analyzer EasyChris starred golang/go mitulgolakiya starred veltman/flubber liaoyuming pushed to student at Germey/SecurityCourse leohxj starred jasonslyvia/a-cartoon-intro-to-redux-cn ruanyf starred ericchiang/pup ruanyf starred bpesquet/thejsway louwailou forked Germey/ScrapyTutorial to louwailou/ScrapyTutorial Lving forked shadowsocksr-backup/shadowsocksr to Lving/shadowsocksr qifuren1985 starred Germey/ADSLProxyPool QWp6t starred laravel/framework Germey ['1016903103@qq.com', 'cqc@cuiqingcai.com']
可以發現,我們成功獲取到關注的人的動態信息和個人的昵稱及綁定郵箱。模擬登錄成功!
感謝各位的閱讀!看完上述內容,你們對基于GitHub如何實現模擬登錄和爬取大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。