您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何爬取Ajax數據),針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
關于Ajax:其實現在很多網頁不是一次加載完。而是邊瀏覽邊加載。像今日頭條中的圖片,看完加載的部分,再往下滑動,又加載出來一些圖片,而url并沒有變化,此時,頁面加載就是Ajax加載。他的原理同樣是發送請求,解析內容,渲染頁面,但是他保證了頁面的不刷新,url不改變。但是頁面卻在更新數據。
1、分析Ajax
首先打開今日頭條的網頁,在搜索欄輸入街拍,切換到開發者模式(F12)
點擊XMR,因為Ajax在底層是實現了XmlHttpRequest對象,簡寫XMR,
所以在XMR下都是Ajax請求。
再次刷新下頁面,繼續往下滑,我們可以看到有一些請求:

分析一下Request URL,我們發現其中只有offset參數發生了改變。
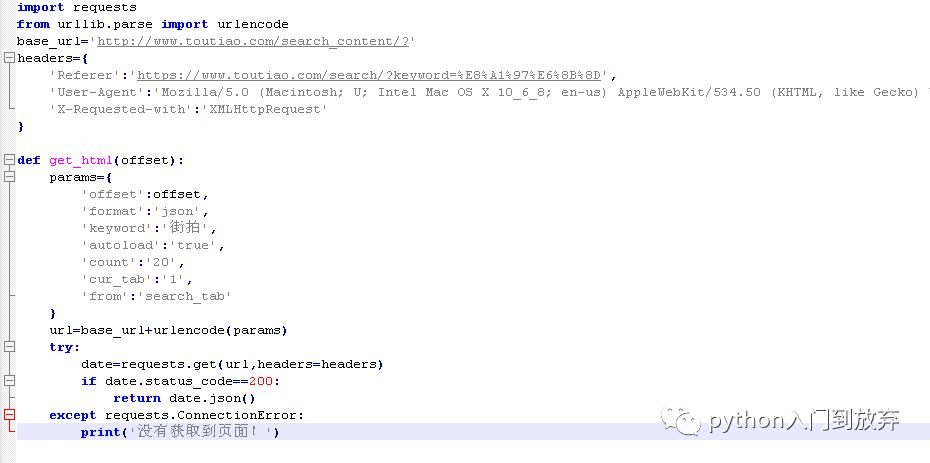
其他的參數我們寫成一樣的就可以了。
這樣我們就可以構造一個get_html()方法,實現獲取到頁面如下。

如果你前面的文章都看了,那么理解這個方法是沒有難度的。
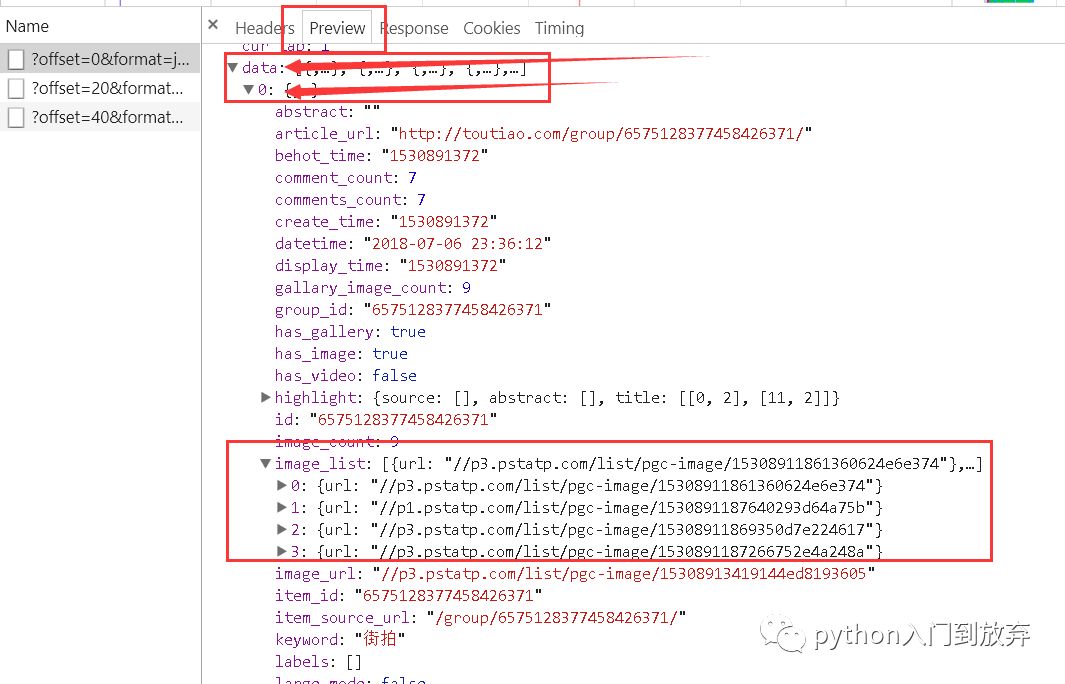
2、找到圖片的地址

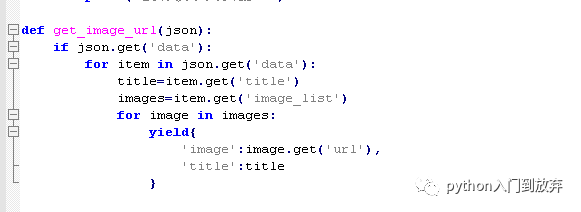
知道了圖片在哪里,我們就寫個get_image_url()方法,來獲取到圖片的連接。

這里說一下,json數據上一篇有講如何獲取值:數據的存儲(一)
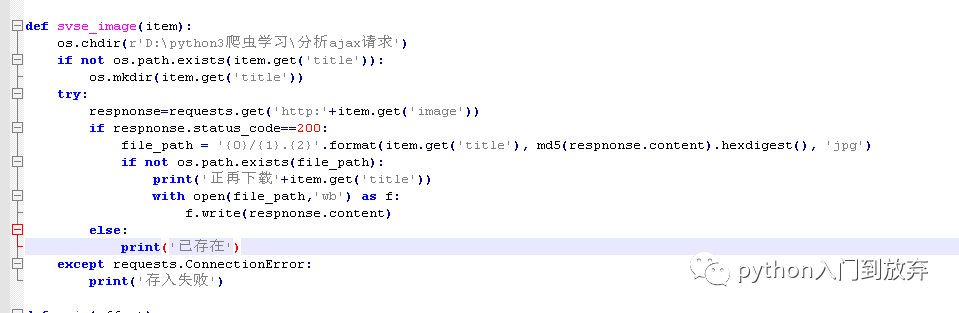
3、下載圖片并分類保存實現

這里需要說一下:
os.chdir()是改變當前的路徑,因為我用的是Notepad++,所以需要修改一下。
不然圖片會存在安裝Notepad++的位置。
os.path.exists()存在返回True,否則相反。
os.mkdir()是創建一個文件夾svse_image()方法
用md5加密實現圖片名不一樣
下載圖片在以前的文章也講過:python第二大神器requests
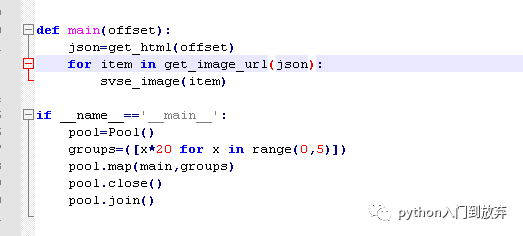
4、集中整合,實現多進程下載即可

實現多進程,需要導入Pool庫
from multiprocessing.pool import Pool
如果前面的文章都看了,這篇文章應該沒有難度。重要的是了解Ajax的分析。如何去找。
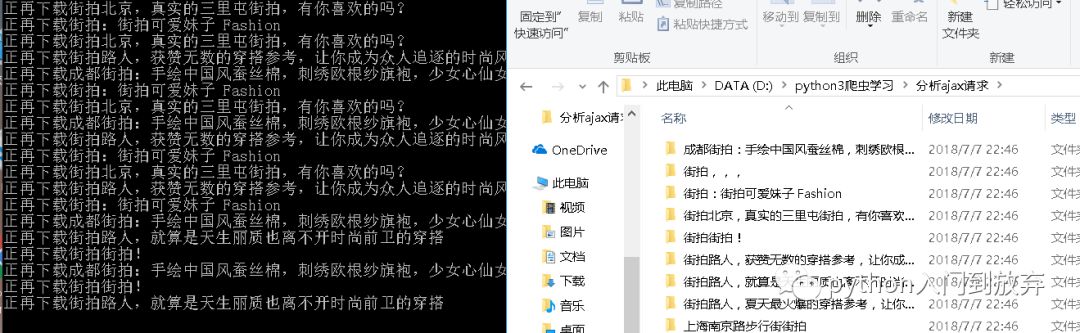
最后上一下效果圖:

關于如何爬取Ajax數據)問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。