溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
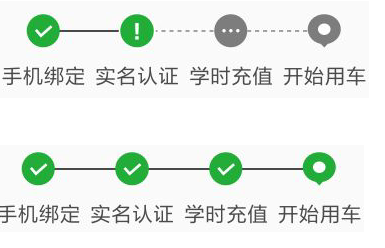
先看效果圖:

Step1:定義StepBean
定義五個狀態,分別為:為完成、正在進行、已完成、終點完成、終點未完成。
public class StepBean{
public static final int STEP_UNDO = -1;//未完成
public static final int STEP_CURRENT = 0;//正在進行
public static final int STEP_COMPLETED = 1;//已完成
public static final int STEP_LAST_COMPLETED = 2;//終點完成
public static final int STEP_LAST_UNCOMPLETED = 3;//終點未完成
private String name;
private int state;
public String getName(){
return name;
}
public void setName(String name){
this.name = name;
}
public int getState(){
return state;
}
public void setState(int state){
this.state = state;
}
public StepBean(){
}
public StepBean(String name, int state){
this.name = name;
this.state = state;
}
}
Step2:自定義HorizontalStepsViewIndicator
public class HorizontalStepsViewIndicator extends View {
private int defaultStepIndicatorNum = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 40, getResources().getDisplayMetrics());//定義默認的高度
private float mCompletedLineHeight;//完成線的高度
private float mCircleRadius;//圓的半徑
private Drawable mCompleteIcon;//完成的默認圖片
private Drawable mAttentionIcon;//正在進行的默認圖片
private Drawable mDefaultIcon;//默認的背景圖
private Drawable mLastCompleteIcon;//終點未完成圖片
private Drawable mLastUnCompleteIcon;//終點完成圖片
private float mCenterY;//該view的Y軸中間位置
private float mLeftY;//左上方的Y位置
private float mRightY;//右下方的位置
private List<StepBean> mStepBeanList ;//當前有幾步流程
private int mStepNum = 0;
private float mLinePadding;//兩條連線之間的間距
private List<Float> mCircleCenterPointPositionList;//定義所有圓的圓心點位置的集合
private Paint mUnCompletedPaint;//未完成Paint
private Paint mCompletedPaint;//完成paint
private int mUnCompletedLineColor = ContextCompat.getColor(getContext(), R.color.uncompleted_color);//定義默認未完成線的顏色
private int mCompletedLineColor = ContextCompat.getColor(getContext(), R.color.completed_color);//定義默認完成線的顏色
private PathEffect mEffects;
private int mComplectingPosition;//正在進行position
private Path mPath;
private OnDrawIndicatorListener mOnDrawListener;
private int screenWidth;
/**
* 設置監聽
* @param onDrawListener
*/
public void setOnDrawListener(OnDrawIndicatorListener onDrawListener){
mOnDrawListener = onDrawListener;
}
/**
* get圓的半徑 get circle radius
* @return
*/
public float getCircleRadius(){
return mCircleRadius;
}
public HorizontalStepsViewIndicator(Context context){
this(context, null);
}
public HorizontalStepsViewIndicator(Context context, AttributeSet attrs){
this(context, attrs, 0);
}
public HorizontalStepsViewIndicator(Context context, AttributeSet attrs, int defStyle){
super(context, attrs, defStyle);
init();
}
private void init(){
mStepBeanList = new ArrayList<>();
mPath = new Path();
mEffects = new DashPathEffect(new float[]{8, 8, 8, 8}, 1);
mCircleCenterPointPositionList = new ArrayList<>();//初始化
mUnCompletedPaint = new Paint();
mCompletedPaint = new Paint();
mUnCompletedPaint.setAntiAlias(true);
mUnCompletedPaint.setColor(mUnCompletedLineColor);
mUnCompletedPaint.setStyle(Paint.Style.STROKE);
mUnCompletedPaint.setStrokeWidth(2);
mCompletedPaint.setAntiAlias(true);
mCompletedPaint.setColor(mCompletedLineColor);
mCompletedPaint.setStyle(Paint.Style.STROKE);
mCompletedPaint.setStrokeWidth(2);
mUnCompletedPaint.setPathEffect(mEffects);
mCompletedPaint.setStyle(Paint.Style.FILL);
mCompletedLineHeight = 0.03f * defaultStepIndicatorNum;//已經完成線的寬高
mCircleRadius = 0.28f * defaultStepIndicatorNum;//圓的半徑
mLinePadding = 1.0f * defaultStepIndicatorNum;//線與線之間的間距
mCompleteIcon = ContextCompat.getDrawable(getContext(), R.drawable.complted);//已經完成的icon
mAttentionIcon = ContextCompat.getDrawable(getContext(), R.drawable.attention);//正在進行的icon
mDefaultIcon = ContextCompat.getDrawable(getContext(), R.drawable.default_icon);//未完成的icon
mLastCompleteIcon= ContextCompat.getDrawable(getContext(), R.drawable.last_complted);//終點已完成的icon
mLastUnCompleteIcon= ContextCompat.getDrawable(getContext(), R.drawable.last_uncomplted);//終點未完成的icon
}
@Override
protected synchronized void onMeasure(int widthMeasureSpec, int heightMeasureSpec){
int width = defaultStepIndicatorNum * 2;
if(MeasureSpec.UNSPECIFIED != MeasureSpec.getMode(widthMeasureSpec)){
screenWidth = MeasureSpec.getSize(widthMeasureSpec);
}
int height = defaultStepIndicatorNum;
if(MeasureSpec.UNSPECIFIED != MeasureSpec.getMode(heightMeasureSpec)){
height = Math.min(height, MeasureSpec.getSize(heightMeasureSpec));
}
width = (int) (mStepNum * mCircleRadius * 2 - (mStepNum - 1) * mLinePadding);
setMeasuredDimension(width, height);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh){
super.onSizeChanged(w, h, oldw, oldh);
//獲取中間的高度,目的是為了讓該view繪制的線和圓在該view垂直居中
mCenterY = 0.5f * getHeight();
//獲取左上方Y的位置,獲取該點的意義是為了方便畫矩形左上的Y位置
mLeftY = mCenterY - (mCompletedLineHeight / 2);
//獲取右下方Y的位置,獲取該點的意義是為了方便畫矩形右下的Y位置
mRightY = mCenterY + mCompletedLineHeight / 2;
mCircleCenterPointPositionList.clear();
for(int i = 0; i < mStepNum; i++){
//先計算全部最左邊的padding值(getWidth()-(圓形直徑+兩圓之間距離)*2)
float paddingLeft = (screenWidth - mStepNum * mCircleRadius * 2 - (mStepNum - 1) * mLinePadding) / 2;
//add to list
mCircleCenterPointPositionList.add(paddingLeft + mCircleRadius + i * mCircleRadius * 2 + i * mLinePadding);
}
/**
* set listener
*/
if(mOnDrawListener!=null){
mOnDrawListener.ondrawIndicator();
}
}
@Override
protected synchronized void onDraw(Canvas canvas){
super.onDraw(canvas);
if(mOnDrawListener!=null){
mOnDrawListener.ondrawIndicator();
}
mUnCompletedPaint.setColor(mUnCompletedLineColor);
mCompletedPaint.setColor(mCompletedLineColor);
//-----------------------畫線-------draw line-----------------------------------------------
for(int i = 0; i < mCircleCenterPointPositionList.size() -1; i++){
//前一個ComplectedXPosition
final float preComplectedXPosition = mCircleCenterPointPositionList.get(i);
//后一個ComplectedXPosition
final float afterComplectedXPosition = mCircleCenterPointPositionList.get(i + 1);
if(i <= mComplectingPosition&&mStepBeanList.get(0).getState()!=StepBean.STEP_UNDO){//判斷在完成之前的所有點
//判斷在完成之前的所有點,畫完成的線,這里是矩形,很細的矩形,類似線,為了做區分,好看些
canvas.drawRect(preComplectedXPosition + mCircleRadius - 10, mLeftY, afterComplectedXPosition - mCircleRadius + 10, mRightY, mCompletedPaint);
} else{
mPath.moveTo(preComplectedXPosition + mCircleRadius, mCenterY);
mPath.lineTo(afterComplectedXPosition - mCircleRadius, mCenterY);
canvas.drawPath(mPath, mUnCompletedPaint);
}
}
//-----------------------畫線-------draw line-----------------------------------------------
//-----------------------畫圖標-----draw icon-----------------------------------------------
for(int i = 0; i < mCircleCenterPointPositionList.size(); i++){
final float currentComplectedXPosition = mCircleCenterPointPositionList.get(i);
Rect rect = new Rect((int) (currentComplectedXPosition - mCircleRadius), (int) (mCenterY - mCircleRadius), (int) (currentComplectedXPosition + mCircleRadius), (int) (mCenterY + mCircleRadius));
StepBean stepsBean = mStepBeanList.get(i);
if(stepsBean.getState()==StepBean.STEP_UNDO){
mDefaultIcon.setBounds(rect);
mDefaultIcon.draw(canvas);
}else if(stepsBean.getState()==StepBean.STEP_CURRENT){
mCompletedPaint.setColor(Color.WHITE);
canvas.drawCircle(currentComplectedXPosition, mCenterY, mCircleRadius * 1.1f, mCompletedPaint);
mAttentionIcon.setBounds(rect);
mAttentionIcon.draw(canvas);
}else if(stepsBean.getState()==StepBean.STEP_COMPLETED){
mCompleteIcon.setBounds(rect);
mCompleteIcon.draw(canvas);
}else if(stepsBean.getState()==StepBean.STEP_LAST_COMPLETED){
mLastCompleteIcon.setBounds(rect);
mLastCompleteIcon.draw(canvas);
}else if(stepsBean.getState()==StepBean.STEP_LAST_UNCOMPLETED){
mLastUnCompleteIcon.setBounds(rect);
mLastUnCompleteIcon.draw(canvas);
}
}
//-----------------------畫圖標-----draw icon-----------------------------------------------
}
/**
* 得到所有圓點所在的位置
* @return
*/
public List<Float> getCircleCenterPointPositionList()
{
return mCircleCenterPointPositionList;
}
/**
* 設置流程步數
* @param stepsBeanList 流程步數
*/
public void setStepNum(List<StepBean> stepsBeanList) {
this.mStepBeanList = stepsBeanList;
mStepNum = mStepBeanList.size();
if(mStepBeanList!=null&&mStepBeanList.size()>0){
for(int i = 0;i<mStepNum;i++){
StepBean stepsBean = mStepBeanList.get(i);
if(stepsBean.getState()==StepBean.STEP_COMPLETED){
mComplectingPosition = i;
}
}
}
requestLayout();
}
/**
* 設置未完成線的顏色
* @param unCompletedLineColor
*/
public void setUnCompletedLineColor(int unCompletedLineColor){
this.mUnCompletedLineColor = unCompletedLineColor;
}
/**
* 設置已完成線的顏色
* @param completedLineColor
*/
public void setCompletedLineColor(int completedLineColor){
this.mCompletedLineColor = completedLineColor;
}
/**
* 設置默認圖片
* @param defaultIcon
*/
public void setDefaultIcon(Drawable defaultIcon){
this.mDefaultIcon = defaultIcon;
}
/**
* 設置已完成圖片
* @param completeIcon
*/
public void setCompleteIcon(Drawable completeIcon){
this.mCompleteIcon = completeIcon;
}
public void setLastCompleteIcon(Drawable lastcompleteIcon){
this.mLastCompleteIcon = lastcompleteIcon;
}
public void setLastUnCompleteIcon(Drawable lastUnCompleteIcon){
this.mLastUnCompleteIcon = lastUnCompleteIcon;
}
/**
* 設置正在進行中的圖片
* @param attentionIcon
*/
public void setAttentionIcon(Drawable attentionIcon){
this.mAttentionIcon = attentionIcon;
}
/**
* 設置對view監聽
*/
public interface OnDrawIndicatorListener{
void ondrawIndicator();
}
}
Step3:自定義HorizontalStepView
public class HorizontalStepView extends LinearLayout implements HorizontalStepsViewIndicator.OnDrawIndicatorListener{
private RelativeLayout mTextContainer;
private HorizontalStepsViewIndicator mStepsViewIndicator;
private List<StepBean> mStepBeanList;
private int mComplectingPosition;
private int mUnComplectedTextColor = ContextCompat.getColor(getContext(), R.color.uncompleted_text_color);//定義默認未完成文字的顏色;
private int mComplectedTextColor = ContextCompat.getColor(getContext(), R.color.completed_color);//定義默認完成文字的顏色;
private int mTextSize = 14;//default textSize
private TextView mTextView;
public HorizontalStepView(Context context){
this(context, null);
}
public HorizontalStepView(Context context, AttributeSet attrs){
this(context, attrs, 0);
}
public HorizontalStepView(Context context, AttributeSet attrs, int defStyleAttr){
super(context, attrs, defStyleAttr);
init();
}
private void init(){
View rootView = LayoutInflater.from(getContext()).inflate(R.layout.widget_horizontal_stepsview, this);
mStepsViewIndicator = (HorizontalStepsViewIndicator) rootView.findViewById(R.id.steps_indicator);
mStepsViewIndicator.setOnDrawListener(this);
mTextContainer = (RelativeLayout) rootView.findViewById(R.id.rl_text_container);
}
/**
* 設置顯示的文字
* @param stepsBeanList
* @return
*/
public HorizontalStepView setStepViewTexts(List<StepBean> stepsBeanList) {
mStepBeanList = stepsBeanList;
mStepsViewIndicator.setStepNum(mStepBeanList);
return this;
}
/**
* 設置未完成文字的顏色
* @param unComplectedTextColor
* @return
*/
public HorizontalStepView setStepViewUnComplectedTextColor(int unComplectedTextColor) {
mUnComplectedTextColor = unComplectedTextColor;
return this;
}
/**
* 設置完成文字的顏色
* @param complectedTextColor
* @return
*/
public HorizontalStepView setStepViewComplectedTextColor(int complectedTextColor) {
this.mComplectedTextColor = complectedTextColor;
return this;
}
/**
* 設置StepsViewIndicator未完成線的顏色
* @param unCompletedLineColor
* @return
*/
public HorizontalStepView setStepsViewIndicatorUnCompletedLineColor(int unCompletedLineColor) {
mStepsViewIndicator.setUnCompletedLineColor(unCompletedLineColor);
return this;
}
/**
* 設置StepsViewIndicator完成線的顏色
* @param completedLineColor
* @return
*/
public HorizontalStepView setStepsViewIndicatorCompletedLineColor(int completedLineColor) {
mStepsViewIndicator.setCompletedLineColor(completedLineColor);
return this;
}
/**
* 設置StepsViewIndicator默認圖片
* @param defaultIcon
*/
public HorizontalStepView setStepsViewIndicatorDefaultIcon(Drawable defaultIcon) {
mStepsViewIndicator.setDefaultIcon(defaultIcon);
return this;
}
/**
* 設置StepsViewIndicator已完成圖片
* @param completeIcon
*/
public HorizontalStepView setStepsViewIndicatorCompleteIcon(Drawable completeIcon) {
mStepsViewIndicator.setCompleteIcon(completeIcon);
return this;
}
/**
* 設置StepsViewIndicator正在進行中的圖片
* @param attentionIcon
*/
public HorizontalStepView setStepsViewIndicatorAttentionIcon(Drawable attentionIcon) {
mStepsViewIndicator.setAttentionIcon(attentionIcon);
return this;
}
public HorizontalStepView setStepsViewIndicatorLastCompleteIcon(Drawable lastCompleteIcon) {
mStepsViewIndicator.setLastCompleteIcon(lastCompleteIcon);
return this;
}
public HorizontalStepView setStepsViewIndicatorLastUnCompleteIcon(Drawable lastUnCompleteIcon) {
mStepsViewIndicator.setLastUnCompleteIcon(lastUnCompleteIcon);
return this;
}
/**
* set textSize
* @param textSize
* @return
*/
public HorizontalStepView setTextSize(int textSize) {
if(textSize > 0) {
mTextSize = textSize;
}
return this;
}
@Override
public void ondrawIndicator() {
if(mTextContainer != null) {
mTextContainer.removeAllViews();
List<Float> complectedXPosition = mStepsViewIndicator.getCircleCenterPointPositionList();
if(mStepBeanList != null && complectedXPosition != null && complectedXPosition.size() > 0) {
for(int i = 0; i < mStepBeanList.size(); i++) {
mTextView = new TextView(getContext());
mTextView.setTextSize(TypedValue.COMPLEX_UNIT_SP, mTextSize);
mTextView.setText(mStepBeanList.get(i).getName());
int spec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
mTextView.measure(spec, spec);
// getMeasuredWidth
int measuredWidth = mTextView.getMeasuredWidth();
mTextView.setX(complectedXPosition.get(i) - measuredWidth / 2);
mTextView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
if(i <= mComplectingPosition) {
mTextView.setTypeface(null);
mTextView.setTextColor(mComplectedTextColor);
} else{
mTextView.setTextColor(mUnComplectedTextColor);
}
mTextContainer.addView(mTextView);
}
}
}
}
}
Step4:如何使用?
在布局文件xml中:
<cn.comnav.utrain.ui.widget.HorizontalStepView
android:id="@+id/hsv_step_view"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_below="@+id/ll_role"
android:layout_marginBottom="40dp"
/>
在Activity中的使用,部分代碼截取:
private List<StepBean> stepsBeanList;
private HorizontalStepView mHorizontalStepView;
mHorizontalStepView=(HorizontalStepView)findViewById(R.id.hsv_step_view);
stepsBeanList = new ArrayList<>();
StepBean stepBean0=null;
StepBean stepBean1=null;
StepBean stepBean2=null;
StepBean stepBean3=null;
switch (stepIndex){
case 1:
stepBean0 = new StepBean("手機綁定",1);
stepBean1 = new StepBean("實名認證",0);
stepBean2 = new StepBean("學時充值",-1);
stepBean3 = new StepBean("開始用車",3);
break;
case 2:
stepBean0 = new StepBean("手機綁定",1);
stepBean1 = new StepBean("實名認證",1);
stepBean2 = new StepBean("學時充值",0);
stepBean3 = new StepBean("開始用車",3);
break;
case 3:
stepBean0 = new StepBean("手機綁定",1);
stepBean1 = new StepBean("實名認證",1);
stepBean2 = new StepBean("學時充值",1);
stepBean3 = new StepBean("開始用車",2);
break;
}
stepsBeanList.add(stepBean0);
stepsBeanList.add(stepBean1);
stepsBeanList.add(stepBean2);
stepsBeanList.add(stepBean3);
mHorizontalStepView.setStepViewTexts(stepsBeanList);
以上所述是小編給大家介紹的Android 仿摩拜單車共享單車進度條實現StepView效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。