您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android怎么實現仿抖音做的視頻下拉刷新效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
一、SwipeRefreshLayout簡單介紹
?先看以下官方文檔,已有了很詳細的描述了。

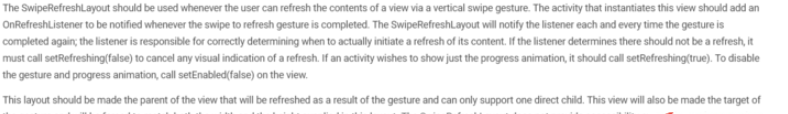
官方文檔說明
?這里我再大概解釋一下:
?在豎直滑動時想要刷新頁面可以用SwipeRefreshLayout來實現。它通過設置OnRefreshListener來監聽界面的滑動從而實現刷新。也可以通過一些方法來設置SwipeRefreshLayout是否可以刷新。如:setRefreshing(true),展開刷新動畫。
setRefreshing(false),取消刷新動畫。setEnable(true)下拉刷新將不可用。
?使用這個布局要想達到刷新的目的,需要在這個布局里包裹可以滑動的子控件,如ListView等,并且只能有一個子控件。
?介紹總結:使用SwipeRefreshLayout可以實現下拉刷新,前提是布局里需要包裹一個可以滑動的子控件,然后在代碼里設置OnRefreshListener設置監聽,最后在監聽里設置刷新時的數據獲取就可以了。由于是新出來的東西,所以要想使用,先把support library的版本升級到19.1或更新。
二、SwipeRefreshLayout主要方法介紹
翻看官方的文檔,可以看到方法有很多,這里只介紹五個經常用到的方法。
?isRefreshing()
?判斷當前的狀態是否是刷新狀態。
?setColorSchemeResources(int... colorResIds)
?設置下拉進度條的顏色主題,參數為可變參數,并且是資源id,可以設置多種不同的顏色,每轉一圈就顯示一種顏色。
?setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener)
?設置監聽,需要重寫onRefresh()方法,頂部下拉時會調用這個方法,在里面實現請求數據的邏輯,設置下拉進度條消失等等。
?setProgressBackgroundColorSchemeResource(int colorRes)
?設置下拉進度條的背景顏色,默認白色。
?setRefreshing(boolean refreshing)
?設置刷新狀態,true表示正在刷新,false表示取消刷新。
那么話就不多說了,直接開始了:
效果圖:

activity_listview布局文件
<android.support.v4.widget.SwipeRefreshLayout android:id="@+id/sr1" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </android.support.v4.widget.SwipeRefreshLayout>
Activity代碼(ListViewActivity)
public class ListViewActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
private SwipeRefreshLayout swipeRefreshLayout;
private ListView listView;
private List<String> list;
private ArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.sr1);
swipeRefreshLayout.setOnRefreshListener(this);
list = new ArrayList<>();
for(int i = 0;i<10;i++){
list.add("這是第"+i+"個數據");
}
listView = (ListView) findViewById(R.id.lv);
adapter = new ArrayAdapter(this
, android.R.layout.simple_list_item_1
, android.R.id.text1
, list);
listView.setAdapter(adapter);
}
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
swipeRefreshLayout.setRefreshing(false);
adapter.clear();
list.add("這是第11個數據");
adapter.notifyDataSetChanged();
}
}, 1000);
}
}“Android怎么實現仿抖音做的視頻下拉刷新效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。