您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
0. 前言
驗證碼無處不在,有人問我,你知道達芬奇密碼下面是什么嗎,對,答案就是達芬奇驗證碼。
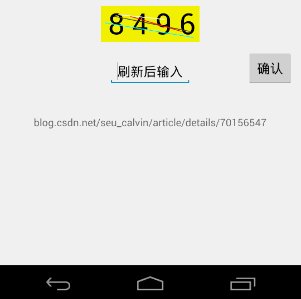
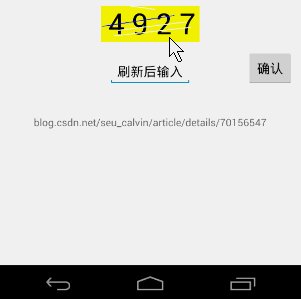
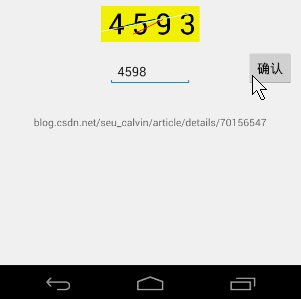
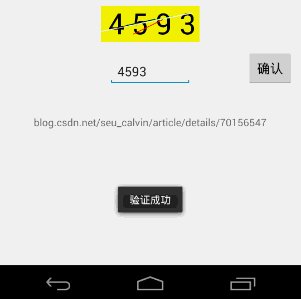
驗證碼一個最主要的作用就是防止惡意暴力破解登錄,防止不間斷的登錄嘗試,有人說其實可以在服務器端對該終端進行登錄間隔檢測,如果間隔太短可以展示拒絕的姿態。但是還是本地驗證碼作用更加實在,可以減輕服務器端的壓力。這篇將使用自定義View來實現一個如下效果的簡易本地驗證碼。算是對自定義View知識的復習吧。

1. 布局結構
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:myattribute="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <com.calvin.verification_code.MyView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:padding="10dp" myattribute:text="0 0 0 0 " myattribute:textcolor="#000" myattribute:textsize="40sp" android:id="@+id/myView" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="number" android:hint="刷新后輸入" android:layout_below="@+id/myView" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:id="@+id/editText" /> <Button android:text="確認" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/editText" android:layout_alignParentEnd="true" android:layout_marginEnd="10dp" android:id="@+id/button" /> </RelativeLayout>
在自定義控件MyView中使用了自定義屬性,面試的時候偶爾也會被問到,其實并不難。這里使用文字內容、顏色和字號三個自定義屬性。命名空間別忘了加。
自定義屬性聲明只需要在values目錄下聲明一個xml文件即可。文件名字不重要,重要的是這個name屬性,因為我們會在自定義控件類中通過R.styleable.MyView來找到這個自定義屬性聲明信息。
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="MyView"> <attr name="text" format="string"/> <attr name="textcolor" format="color"/> <attr name="textsize" format="dimension"/> </declare-styleable> </resources>
2. 自定義View類
看一下這個類的構造函數:
public MyView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.MyView);
for (int i = 0; i < a.getIndexCount(); i++) {
int attr = a.getIndex(i);
switch (attr) {
case R.styleable.MyView_text:
mText = a.getString(attr);
break;
case R.styleable.MyView_textcolor:
//二參為默認顏色
mTextColor = a.getColor(attr, Color.BLACK);
break;
case R.styleable.MyView_textsize:
// 默認字體大小為16sp,TypeValue把sp轉化為px
mTextSize = a.getDimensionPixelSize(attr,
(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
16, getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
mPaint = new Paint();
mPaint.setTextSize(mTextSize);
mBound = new Rect();
//獲得繪制文本的寬和高
mPaint.getTextBounds(mText, 0, mText.length(), mBound);
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//生成一個隨機的四位數字,并發送一個自定義廣播
mText = randomText();
postInvalidate();
}
});
}
核心代碼就是解析自定義屬性,并初始化一個畫筆,并把解析出來的字體大小設置給畫筆,設計點擊時間,使其被點擊后重新隨機產生四位數字驗證碼,并使用postInvalidate()刷新界面。最后使用mBound記錄這個四位數文本的寬高。
2. 自定義View類中的其他細節
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width = 0;
int height = 0;
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
switch (specMode) {
case MeasureSpec.EXACTLY:
width = getPaddingLeft() + getPaddingRight() + specSize;
break;
case MeasureSpec.AT_MOST:
width = getPaddingLeft() + getPaddingRight() + mBound.width();
break;
}
//同樣邏輯處理高
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
mPaint.setColor(Color.YELLOW);
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint);
mPaint.setColor(mTextColor);
canvas.drawText(mText, getWidth() / 2 - mBound.width() / 2, getHeight() / 2 + mBound.height() / 2, mPaint);
Random random = new Random();
for(int i = 0; i <= 3; i++){
int temp = random.nextInt(colors.length);
mPaint.setColor(colors[temp]);
mPaint.setStrokeWidth(3);
canvas.drawLine(randomStartWidth(),randomStartHeight(),randomEndWidth(),randomEndHeight(),mPaint);
}
}
其實主要還是measure和draw的過程了。
在onMeasure()方法中最重要的邏輯應該就是處理MeasureSpec.AT_MOST的這種情況了,這時候前面的mBound.width()就起作用了。還有就是不管何種測量模式,都手動處理了padding的情況。
onDraw()方法中首先繪制了一個黃色矩形作為自定義View的背景,接著根據自定義屬性中的文字內容和顏色繪制四位數字,最后繪制四條噪聲直線,顏色隨機,并且起始位置和結束位置也是隨機產生的。
3. 實時改變維護的正確驗證碼
為了驗證用戶輸入的驗證碼的正確性,需要在MainActivity中維護一個變量,在用戶點擊自定義View刷新驗證碼時,能夠實時改變這個變量的值。這里使用自定義廣播實現,在生成一個隨機的四位數字,發送一個自定義廣播。
Intent intent = new Intent();
intent.setAction("com.seu_calvin.update");
intent.putExtra("data", sb.toString());
getContext().sendBroadcast(intent);
接著在MainActivity注冊一個廣播接收者即可取得此時的驗證碼信息,在用戶點擊確定按鈕后在拿到EditText中的值與其進行對比即可。這個邏輯還是比較簡單的。
以上所述是小編給大家介紹的Android本地驗證碼的簡易實現方法(防止暴力登錄),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。