您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
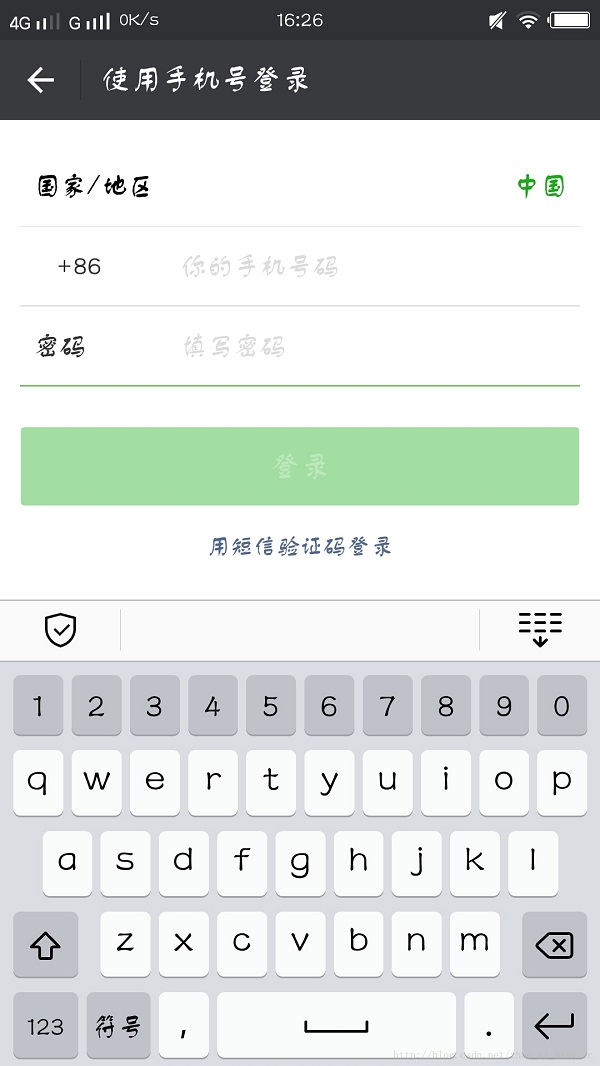
微信的登錄輸入框效果如下


進入自動打開自動啟動軟鍵盤
點擊下一個輸入框,下劃線顏色改變
怎么實現這樣的效果呢,其實非常簡單!
簡單的布局我就不說了,直接上干貨。
1.實現進入自動彈出軟鍵盤,在根文件中的Activity中設置
windowSoftInputMode 屬性為 stateVisible|adjustResize
例如
<activity android:name=".SetLoginPasswordActivity" android:windowSoftInputMode="stateVisible|adjustResize"/>
2.在去掉EditText的下劃線
設置EditText
<activity android:name=".SetLoginPasswordActivity" android:windowSoftInputMode="stateVisible|adjustResize"/>
3.在TextView和EditText中用View畫一條下劃線
<View
android:id="@+id/view_ensure_password"
android:layout_marginTop="@dimen/main_margin_top"
android:layout_width="match_parent"
android:layout_height="@dimen/view_height"
android:background="@color/low_line_gray" />
View的高度我設置的0.5dp
4.實現根據EditText是否獲得焦點切換下劃線View顏色
需要監聽EditText是否獲得焦點,設置EditText的setOnFocusChangeListener監聽器。
例如:
我默認設置的第一個下滑線是藍色,第二個下劃線是灰色。
因為只有兩個下劃線,所以只需要設置第二個下劃線的焦點監聽事件即可。
ensurePassword.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
//如果第二個EditText獲得焦點,設置第二個下劃線顏色為藍色,第一個下劃線顏色變灰
if (hasFocus){
viewEnsure.setBackgroundColor(getResources().getColor(R.color.low_line_blue));
viewLogin.setBackgroundColor(getResources().getColor(R.color.low_line_gray));
}
//如果第二個EditText失去焦點,即第一個EditText獲得焦點,設置第一個下劃線為藍色,第二個下劃線為灰色。
else{
viewEnsure.setBackgroundColor(getResources().getColor(R.color.low_line_gray));
viewLogin.setBackgroundColor(getResources().getColor(R.color.low_line_blue));
}
}
});
如果想跟完全一樣
1.別忘了在布局文件中設置padding
android:paddingLeft="@dimen/padding_left" android:paddingRight="@dimen/padding_right"
我左右padding都設置的15dp。
2.設置EditText只能單行顯示。
android:singleLine="true"
以上所述是小編給大家介紹的Android 類似微信登錄輸入框效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。