您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在android中實現一個微信聯合登錄功能?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1):登錄微信開放平臺,完成賬號申請:https://open.weixin.qq.com
2):提交app完成審核,并開通相應權限:

在提交app完成審核的過程中,我們需要提供app的包名與簽名:
包名就是我們創建app時候的名稱,可以通過manifest.xml和build.gradle中查看,如在manifest.xml中:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yeejay.reader" > ...
在build.gradle中:
defaultConfig {
applicationId "com.yeejay.reader"
...
}如果manifest.xml與build.gradle中不一致,將以build.gradle中的聲明為準:
應用簽名的獲取會有一些麻煩,因為我們需要通過簽名工具對我們的應用進行簽名,如果不進行簽名,每次安裝apk時android平臺會為我們生成默認簽名,由于平臺的不一致性,導致我們的apk裝到不同的手機上簽名不一致,最后導致無法正常使用微信登錄與分享功能,所以我們要提前做好統一簽名,整個簽名流程如下:
(1)點擊 build ---> Generate Signed Apk... ---> 選擇app module ---> 填寫生成keystore.jks的目錄,密鑰,有效期等信息;
(2)將生成的keystore.jks文件拷貝到project目錄下的app目錄下;
(3)在build.gradle文件中進行配置,代碼如下:
signingConfigs {
release {
storeFile file('keystore.jks')
storePassword 'xxx'
keyAlias 'xxx'
keyPassword 'xxx'
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
signingConfig signingConfigs.release
}
debug {
signingConfig signingConfigs.release
}
}將配置中的xxx改為生成keystore.jks時的密碼信息;
(4)Sync同步下項目代碼,完成后在右邊的Gradle projects/app/build目錄下雙擊assembleDebug或assembleRelease即可生成對應版本帶有簽名的apk。
(5)下載apk簽名檢測工具:
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419319167&token=&lang=zh_CN
在最下面有一個簽名生成工具,單擊下載進行下載;
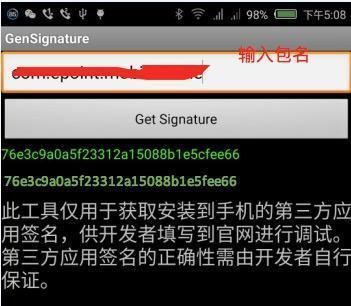
(6)將下載的apk簽名工具安裝到手機上,將之前生成的帶有簽名認證的apk也裝到手機上,打開簽名工具apk,如下圖:

輸入包名,點擊按鈕生成對應的數字簽名;
(7) 將包名與數字簽名注冊到我們的app審核過程中;
(8)漫長的等待...,也許是兩三天,也許一兩個禮拜。當我們的應用申請通過時,微信開放平臺會返回給我們APP_ID與APP_SECRET信息。
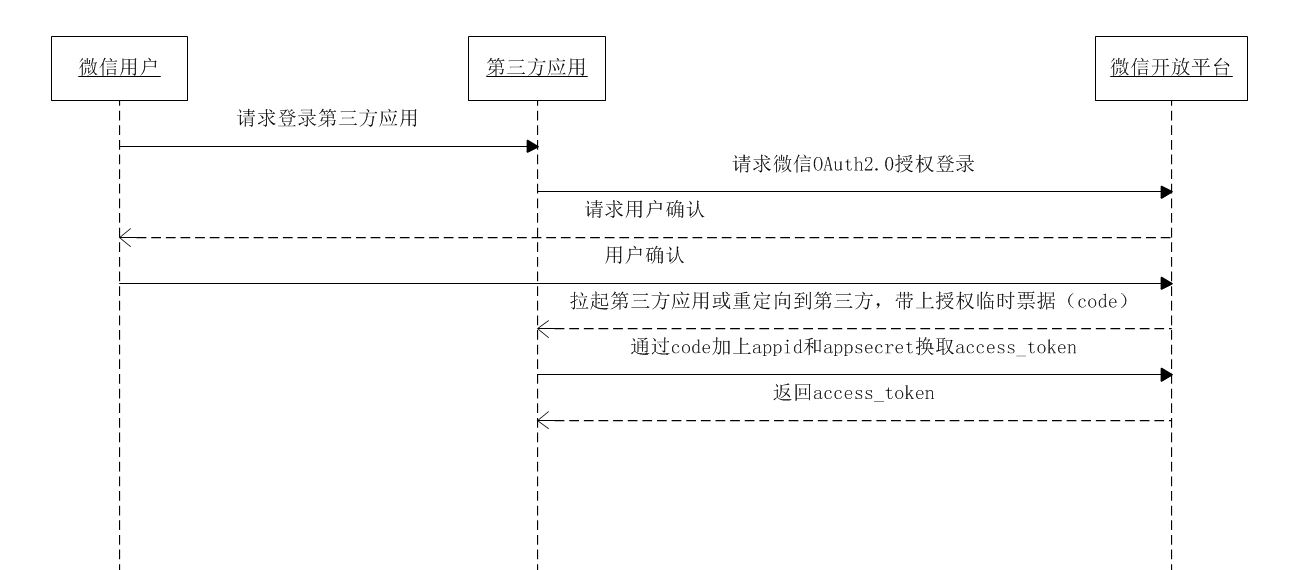
當應用審核通過后,就到我們的代碼實施階段了,不過在寫代碼之前,我們先來了解一下OAuth3.0它的一個認證流程:

整個過程的交互一共七個流程,當用戶使用第三方應用請求微信登錄時,此時會調起微信登錄確認頁面,并請求微信OAuth3.0進行授權,當用戶確認登錄時,這時微信平臺會拉起我們的第三方應用,并將帶有臨時票據的信息返回給我們的第三方應用,當我們的應用拿到微信的臨時票據時,我們就可以根據它的票據的code信息,再加上我們應用的appId與appSecret信息換取access_token。當然,為了用戶帳號信息的保存,這個過程一般都是由我們的第三方應用的服務器完成的,我們只需要將我們的code傳給我們的服務器,由服務器最終完成與微信平臺的token換取。
接下來就是開始寫代碼了,首先我們需要下載微信的sdk包,在build.gradle中,添加下面一行代碼:
dependencies {
...
compile 'com.tencent.mm.opensdk:wechat-sdk-android-with-mta:+'
...
}sync,將會下載我們最新的sdk版本。如果下載失敗我們也可以使用離線包,添加到app/lib目錄中,并添加引用即可(由于前段時間jCenter下架了微信的sdk,導致開發的過程中發現不能直接使用,這時候可以考慮在lib中添加即可);
根據微信開發平臺的官方要求,調起微信登錄的處理邏輯必須放在我們應用的包名.wxapi目錄下,否則會報錯。這點可以參考微信提供的官方sdkDemo,https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419319167&token=&lang=zh_CN 在范例代碼進行下載。不過這里下載的代碼可能會因為編碼的原因,導致漢語注釋變成了混亂字符,后來將UTF-8編碼改為GBK就OK了。
我們看一下代碼的實現邏輯:
public class WXEntryActivity extends Activity implements IWXAPIEventHandler {
public static final String APP_ID = "xxxxxxxxxx";
public static final String APP_SECRET = "xxxxxxxxxx";
private static final String WEIXIN_SCOPE = "snsapi_userinfo";
private static final String WEIXIN_STATE = "login_wx";
private IWXAPI api;
private SendAuth.Req req;
private TextView loginWx;
private User user;
private String wxCode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login_wx);
loginWx = (TextView) findViewById(R.id.login_wx);
api = WXAPIFactory.createWXAPI(this, APP_ID, false);
api.registerApp(APP_ID);
try {
api.handleIntent(getIntent(), this);
} catch (NullPointerException e) {
e.printStackTrace();
}
initListener();
}
private void initListener() {
loginWx.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
sendAuth();
}
});
}
private void sendAuth() {
req = new SendAuth.Req();
req.scope = WEIXIN_SCOPE;
req.state = WEIXIN_STATE;
api.sendReq(req);
}
@Override
public void onReq(BaseReq baseReq) {
}
@Override
public void onResp(BaseResp baseResp) {
int type = baseResp.getType();
if (type == 1) {
// 登錄
SendAuth.Resp sendAuthResp = (SendAuth.Resp) baseResp;
wxCode = sendAuthResp.code;
String state = ((SendAuth.Resp) baseResp).state;
int errCode = baseResp.errCode;
Intent intent = new Intent(WXEntryActivity.this, HomeActivity.class);
intent.putExtra("login", "login");
intent.putExtra("wxCode", wxCode);
startActivity(intent);
YeeUtils.animOpenActivity(this);
finish();
}
}
@Override
public void finish() {
super.finish();
YeeUtils.animCloseActivity(this);
}
@Override
protected void onDestroy() {
super.onDestroy();
api.unregisterApp();
}
}要實現微信登錄的功能,我們的代碼就必須實現IWXAPIEventHandler接口,實現onReq()與onResp()接口,首先我們要在activity創建的時候需要進行一些初始化的操作,這個照寫就是:
api = WXAPIFactory.createWXAPI(this, APP_ID, false);
api.registerApp(APP_ID);
try {
api.handleIntent(getIntent(), this);
} catch (NullPointerException e) {
e.printStackTrace();
}當我們進行微信登錄時,整個認證流程也就從sendAuth()開始了,當調起微信登錄并確認后,這個時候微信sdk會調起我們的當前activity并觸發onResp()回調,并傳回code信息,這時候我們就可以將接下來的處理交給我們的服務器,由它完成對微信token的換取。
當然如果你想自己實現對微信token的獲取以及接下來的操作,也是可以的,不過不建議這樣使用,下面就是獲取token的代碼:
private void getResult(String code) {
String url = "https://api.weixin.qq.com/sns/oauth3/access_token?appid="
+ APP_ID
+ "&secret="
+ APP_SECRET
+ "&code="
+ code
+ "&grant_type=authorization_code";
JsonObjectRequest request = new JsonObjectRequest(Request.Method.POST, url, null, new SuccessResponse(), new ErrorListener());
StudyApplication.getInstance().newRequestQueue(this).add(request);
}
class SuccessResponse implements Response.Listener<JSONObject> {
@Override
public void onResponse(JSONObject response) {
if (null != response) {
String openid = null;
try {
openid = response.getString("openid")
.toString().trim();
String access_token = response
.getString("access_token").toString().trim();
SharePreferenceHelper.putValue(getApplicationContext(), "access_token", access_token);
getUID(openid, access_token);
}
catch (JSONException e) {
e.printStackTrace();
}
}
}
}通過這一步那么我們就拿到了用戶的token信息,使用token我們就可以獲取到用戶信息,包括昵稱,性別,頭像,地址等信息,我們接下來看getUid()中的實現:
private void getUID(final String openId, final String accessToken) {
String url = "https://api.weixin.qq.com/sns/userinfo?access_token=" + accessToken + "&openid=" + openId;
JsonObjectRequest request = new JsonObjectRequest(Request.Method.POST, url, null, new UIDSuccessResponse(), new ErrorListener());
StudyApplication.getInstance().newRequestQueue(this).add(request);
}
class UIDSuccessResponse implements Response.Listener<JSONObject> {
@Override
public void onResponse(JSONObject response) {
if (response == null) {
return;
}
String nickname = null;
nickname = response.optString("nickname");
String unionid = response.optString("unionid");
String headUrl = response.optString("headimgurl");
SharePreferenceHelper.putValue(getApplicationContext(), "nickname", nickname);
SharePreferenceHelper.putValue(getApplicationContext(), "photourl", headUrl);
SharePreferenceHelper.putValue(getApplicationContext(), "uin", unionid);
if (user == null) {
user = new User();
}
user.setUin(unionid);
user.setNickName(nickname);
user.setHeadImgUrl(headUrl);
...
}
};看完上述內容,你們掌握怎么在android中實現一個微信聯合登錄功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。