溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Android開發實現仿京東商品搜索選項卡彈窗功能。分享給大家供大家參考,具體如下:
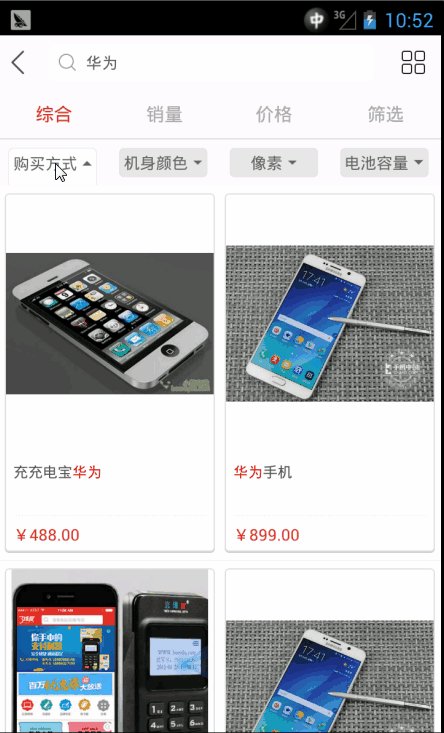
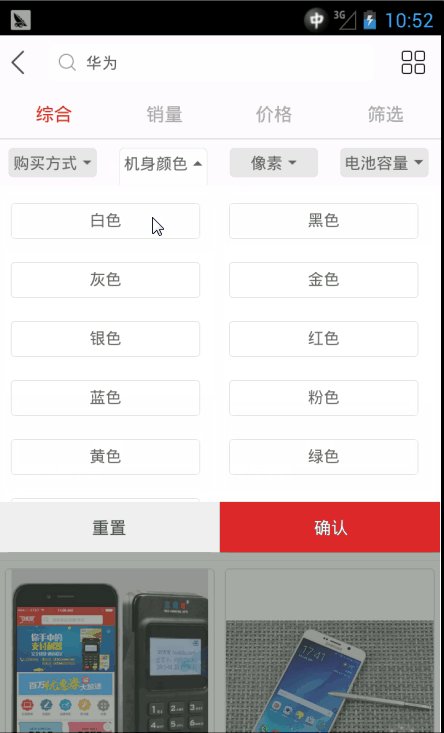
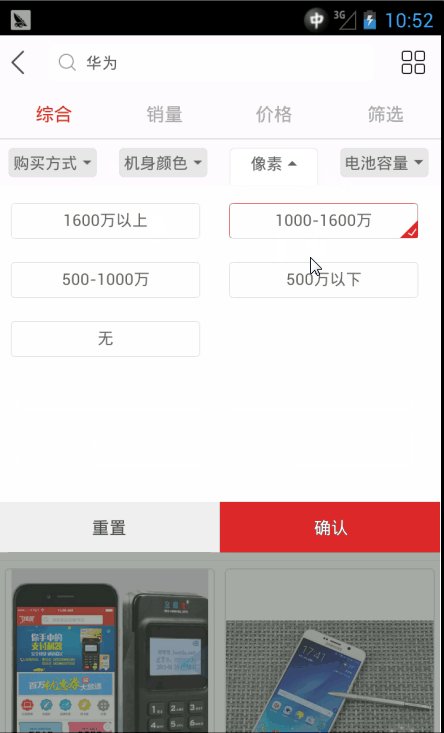
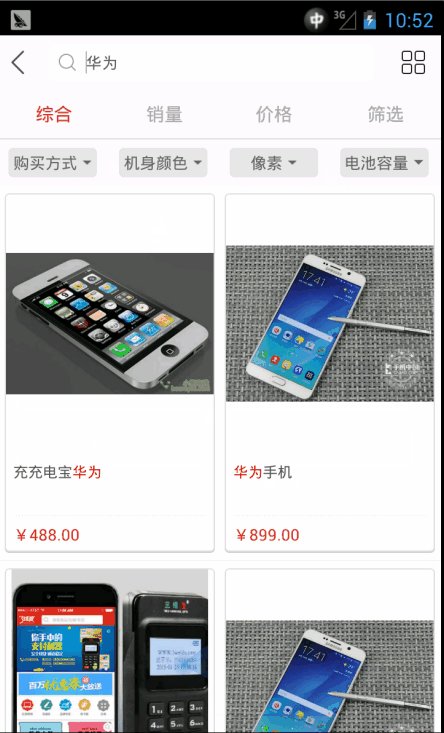
一、效果圖:

二、思路:
(1)首先頂部布局由通過LinearLayout水平按比重平均分配各個item寬度。
(2)每個item設置兩種狀態,點擊狀態與未點擊狀態
(3)彈窗由PopupWindow實現
三、布局
(1)item布局
<!-- 優先篩選條件布局 -->
<RelativeLayout
android:id="@+id/rl_priority_filter"
android:layout_width="fill_parent"
android:layout_height="@dimen/dp38"
android:layout_below="@+id/v_line_1"
android:background="@color/f8f8f8"
android:paddingTop="@dimen/dp7" >
<!-- 底部線條 -->
<View
android:id="@+id/v_line"
android:layout_width="match_parent"
android:layout_height="@dimen/px1"
android:layout_alignParentBottom="true"
android:layout_marginTop="-1dp"
android:background="@color/e5e5e5"
android:visibility="gone" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="@dimen/dp8"
android:layout_marginRight="@dimen/dp8"
android:orientation="horizontal" >
<!-- 單個優先搜索條件1 -->
<LinearLayout
android:id="@+id/ll_priority_1"
android:layout_width="@dimen/dp0"
android:layout_height="@dimen/dp24"
android:layout_weight="1"
android:background="@drawable/rounded_priority_search"
android:gravity="center"
android:orientation="horizontal"
android:visibility="invisible" >
<!-- 條件1 -->
<TextView
android:id="@+id/tv_condition_1"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp24"
android:gravity="center"
android:text="品牌品牌"
android:textSize="@dimen/sp13"
android:textColor="@color/c_666666"/>
<!-- 優先篩選條件彈窗提示圖標1 -->
<ImageView
android:id="@+id/iv_codition_tip1"
android:layout_width="@dimen/dp8"
android:layout_height="@dimen/dp4"
android:layout_marginLeft="@dimen/dp4"
android:background="@drawable/priority_search_down"
android:contentDescription="@string/img_desc" />
</LinearLayout>
<!-- 單個優先搜索條件2 -->
<LinearLayout
android:id="@+id/ll_priority_2"
android:layout_width="@dimen/dp0"
android:layout_height="@dimen/dp24"
android:layout_marginLeft="@dimen/dp14"
android:layout_weight="1"
android:background="@drawable/rounded_priority_search"
android:gravity="center"
android:orientation="horizontal"
android:visibility="invisible" >
<!-- 條件2 -->
<TextView
android:id="@+id/tv_condition_2"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp24"
android:gravity="center"
android:text="品牌時間"
android:textSize="@dimen/sp13"
android:textColor="@color/c_666666"/>
<!-- 優先篩選條件彈窗提示圖標2 -->
<ImageView
android:id="@+id/iv_codition_tip2"
android:layout_width="@dimen/dp8"
android:layout_height="@dimen/dp4"
android:layout_marginLeft="@dimen/dp4"
android:background="@drawable/priority_search_down"
android:contentDescription="@string/img_desc" />
</LinearLayout>
<!-- 單個優先搜索條件3 -->
<LinearLayout
android:id="@+id/ll_priority_3"
android:layout_width="@dimen/dp0"
android:layout_height="@dimen/dp24"
android:layout_marginLeft="@dimen/dp14"
android:layout_weight="1"
android:background="@drawable/rounded_priority_search"
android:gravity="center"
android:orientation="horizontal"
android:visibility="invisible" >
<!-- 條件3 -->
<TextView
android:id="@+id/tv_condition_3"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp24"
android:gravity="center"
android:text="上市品牌"
android:textSize="@dimen/sp13"
android:textColor="@color/c_666666" />
<!-- 優先篩選條件彈窗提示圖標3 -->
<ImageView
android:id="@+id/iv_codition_tip3"
android:layout_width="@dimen/dp8"
android:layout_height="@dimen/dp4"
android:layout_marginLeft="@dimen/dp4"
android:background="@drawable/priority_search_down"
android:contentDescription="@string/img_desc" />
</LinearLayout>
<!-- 單個優先搜索條件4 -->
<LinearLayout
android:id="@+id/ll_priority_4"
android:layout_width="@dimen/dp0"
android:layout_height="@dimen/dp24"
android:layout_marginLeft="@dimen/dp14"
android:layout_weight="1"
android:background="@drawable/rounded_priority_search"
android:gravity="center"
android:orientation="horizontal"
android:visibility="invisible" >
<!-- 條件4 -->
<TextView
android:id="@+id/tv_condition_4"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp24"
android:gravity="center"
android:text="上市時間"
android:textSize="@dimen/sp13"
android:textColor="@color/c_666666"/>
<!-- 優先篩選條件彈窗提示圖標4 -->
<ImageView
android:id="@+id/iv_codition_tip4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp4"
android:background="@drawable/priority_search_down"
android:contentDescription="@string/img_desc" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
(2)點擊item與未點擊item背景
(2.1)點擊item背景
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<!-- 定義圓角矩形 -->
<shape
android:shape="rectangle" >
<!-- 填充顏色 -->
<solid android:color="@color/e5e5e5" />
<!-- 圓角 -->
<corners android:radius="@dimen/dp4" />
<!-- 內容內邊距 -->
<padding
android:bottom="@dimen/dp2"
android:left="@dimen/dp0"
android:right="@dimen/dp0"
android:top="@dimen/dp2" />
<!-- 邊框顏色 -->
<stroke
android:width="@dimen/px1"
android:color="@color/e5e5e5" />
</shape>
</item>
</layer-list>
(2.2)未點擊item背景
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 灰色圓角矩形底層 -->
<item>
<!-- 定義矩形 -->
<shape android:shape="rectangle" >
<!-- 設置矩形頂部圓角 -->
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="@dimen/dp4"
android:topRightRadius="@dimen/dp4" />
<!-- 設置填充顏色 -->
<solid android:color="@color/e5e5e5" />
</shape>
</item>
<!-- 疊加一個白色的矩形 -->
<item
android:left="@dimen/px1"
android:right="@dimen/px1"
android:top="@dimen/px1"
android:bottom="@dimen/dp0">
<!-- 定義白色矩形 -->
<shape android:shape="rectangle" >
<!-- 設置矩形頂部圓角 -->
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="@dimen/dp4"
android:topRightRadius="@dimen/dp4" />
<!-- 設置填充顏色 -->
<solid android:color="@color/ffffffff" />
<!-- 設置內容padding值 -->
<padding
android:bottom="@dimen/dp2"
android:left="@dimen/dp0"
android:right="@dimen/dp0"
android:top="-4dp" />
</shape>
</item>
</layer-list>
(3)item切換邏輯
/**
* 設置優先篩選彈窗選中類型
*
* @Description
* @author XiongJie
* @param selectType
*/
public void setSelectState(int selectType) {
//4、設置每個篩選條件布局的參數
switch (selectType) {
case 0:
v_line.setVisibility(View.VISIBLE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search_selected);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_up);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_down);
params21.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params31.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params41.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params12);
llPriority2.setLayoutParams(params21);
llPriority3.setLayoutParams(params31);
llPriority4.setLayoutParams(params41);
break;
case 1:
v_line.setVisibility(View.VISIBLE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search_selected);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_up);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_down);
params22.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params31.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params41.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params11);
llPriority2.setLayoutParams(params22);
llPriority3.setLayoutParams(params31);
llPriority4.setLayoutParams(params41);
break;
case 2:
v_line.setVisibility(View.VISIBLE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search_selected);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_up);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_down);
params21.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params32.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params41.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params11);
llPriority2.setLayoutParams(params21);
llPriority3.setLayoutParams(params32);
llPriority4.setLayoutParams(params41);
break;
case 3:
v_line.setVisibility(View.VISIBLE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search_selected);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_up);
params21.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params31.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params42.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params11);
llPriority2.setLayoutParams(params21);
llPriority3.setLayoutParams(params31);
llPriority4.setLayoutParams(params42);
break;
case 4:
v_line.setVisibility(View.GONE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_down);
params21.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params31.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params41.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params11);
llPriority2.setLayoutParams(params21);
llPriority3.setLayoutParams(params31);
llPriority4.setLayoutParams(params41);
break;
}
}
(4)PopupWindow邏輯
package com.sanweidu.TddPay.activity.trader.search;
import java.util.ArrayList;
import com.sanweidu.TddPay.R;
import com.sanweidu.TddPay.adapter.CoditionAdapter;
import com.sanweidu.TddPay.bean.ValueBean;
import android.app.Activity;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.graphics.drawable.BitmapDrawable;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnKeyListener;
import android.view.View.OnTouchListener;
import android.view.ViewGroup.LayoutParams;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.GridView;
import android.widget.PopupWindow;
/**
* 優先搜索彈窗
* @Description
* @author XiongJie
* @date 2016年11月2日 下午4:53:31
*/
public class PriorityPopupWindow extends PopupWindow {
/**布局加載器**/
private LayoutInflater inflater;
/** 上下文 **/
private Activity activity;
/** PopupWindow對象 **/
public PopupWindow popupWindow = null;
/**優先篩選條件列表**/
private GridView gvCoditionList;
/** 判斷gridview是否進行滾動事件 **/
protected boolean isScroll = false;
/** 綁定顯示視圖的view **/
protected View view = null;
/**屬性值列表**/
private ArrayList<ValueBean> valueBeanList;
/**適配器**/
private CoditionAdapter coditionAdapter;
/**重置**/
private Button btReset;
/**確認**/
private Button btConfirm;
/**優先篩選**/
private SharedPreferences priorityPre;
/**搜索類型**/
private int searchType;
/**彈窗陰影部分**/
private View vBg;
/**構造方法**/
public PriorityPopupWindow(){
}
/**初始化彈窗界面**/
public void initPopupWindow(final Activity activity, View view, int layoutID,ArrayList<ValueBean> valueBeanList,final SharedPreferences priorityPre,final int searchType){
this.view = view;
this.activity = activity;
this.valueBeanList = valueBeanList;
this.priorityPre = priorityPre;
this.searchType = searchType;
inflater = LayoutInflater.from(activity);
View dialogView = inflater.inflate(layoutID, null);
createPopupWindow(dialogView);
popupWindow = new PopupWindow(dialogView, LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
// 此處必須設置,否則點擊事件無效,選擇不了
popupWindow.setBackgroundDrawable(new BitmapDrawable());
// 設置顯示動畫
// popupWindow.setAnimationStyle(R.style.PopupWindowAinmation);
// 設置邊緣點擊可消失
popupWindow.setOutsideTouchable(true);
// 設置pop出來后,軟鍵盤的屬性,避免pop擋住軟鍵盤,以及pop獲取焦點后軟鍵盤會自動隱藏問題
popupWindow.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE | WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE);
// 使用該屬性時,在滑動pop的時候不會自動彈出軟鍵盤
popupWindow.setInputMethodMode(PopupWindow.INPUT_METHOD_NOT_NEEDED);
// 為了設置返回按鈕關閉彈層
popupWindow.setFocusable(true);
dialogView.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
hidden();
popupWindow.setFocusable(false);
popupWindow.update();
return true; // 消費掉該事件
}
return false;
}
});
/**
* PopupWindow消失時事件
*/
// popupWindow.setOnDismissListener(new OnDismissListener() {
// @Override
// public void onDismiss() {
// //還原優先篩選控件顯示狀態
// if(activity instanceof SearchResultActivity){
// ((SearchResultActivity)activity).setSelectState(4);
// }
//
// if(null != priorityPre){
// boolean isClickConfirm = priorityPre.getBoolean("isClickConfirm", false);
// Editor editor = priorityPre.edit();
// editor.putInt("searchType", searchType);
// editor.putBoolean("isClickConfirm", isClickConfirm);
// editor.commit();
// }
// hidden();
// popupWindow.setFocusable(false);
// popupWindow.update();
// }
// });
// 手觸碰到pop時,獲取焦點,以實現點擊事件
popupWindow.setTouchInterceptor(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
// 剛進入pop界面,listveiw滾動標識設為false,pop界面焦點設為true。
isScroll = false;
popupWindow.setFocusable(true);
popupWindow.update();
return false;
}
});
}
/**
* 創建彈窗
* @Description
* @author XiongJie
* @param dialogView
*/
private void createPopupWindow(View dialogView){
initView(dialogView);
initData();
setListener();
}
/**
* @Description 初始化界面控件
* @author XiongJie
* @param dialogView
*/
private void initView(View dialogView) {
gvCoditionList = (GridView) dialogView.findViewById(R.id.gv_codition_list);
btReset = (Button) dialogView.findViewById(R.id.bt_reset);
btConfirm = (Button) dialogView.findViewById(R.id.bt_confirm);
vBg = dialogView.findViewById(R.id.v_bg);
}
/**
* @Description 初始化數據
* @author XiongJie
*/
public void initData() {
coditionAdapter = new CoditionAdapter(activity,gvCoditionList);
coditionAdapter.setData(valueBeanList);
gvCoditionList.setAdapter(coditionAdapter);
btConfirm.setBackgroundColor(activity.getResources().getColor(R.color.c_d82828));
}
/**
* @Description 事件處理
* @author XiongJie
*/
private void setListener() {
btReset.setOnClickListener(new ViewClickListener());
btConfirm.setOnClickListener(new ViewClickListener());
vBg.setOnClickListener(new ViewClickListener());
}
/**
* 返回當前popupWindow是否顯示狀態
*/
public boolean hasShowing() {
return null == popupWindow ? false : popupWindow.isShowing();
}
/**
* 顯示PopupWindow界面
*/
public void show() {
if (hasShowing()) {
return;
}
if (null != activity && !activity.isFinishing()) {
if (null == view) {
view = activity.getWindow().getDecorView();
}
popupWindow.showAsDropDown(view);
}
}
/**
* 隱藏PopupWindow界面
*/
public void hidden() {
if (null == popupWindow) {
return;
}
popupWindow.dismiss();
}
/**
* 按鈕點擊事件
* @Description
* @author XiongJie
* @date 2016年11月6日 下午4:12:27
*/
class ViewClickListener implements OnClickListener{
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.bt_reset:
//重置
if(null != valueBeanList && valueBeanList.size() > 0){
for(ValueBean valueBean : valueBeanList){
valueBean.setIsChoose("1002");
}
coditionAdapter.setData(valueBeanList);
}
break;
case R.id.bt_confirm:
//確認
Editor editor = priorityPre.edit();
editor.putInt("searchType", searchType);
editor.putBoolean("isClickConfirm", true);
editor.commit();// 提交修改
hidden();
break;
case R.id.v_bg:
hidden();
break;
}
}
}
/**
* 獲取PopupWindow對象
* @Description
* @author XiongJie
* @return
*/
public PopupWindow getPopupWindow() {
return popupWindow;
}
}
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。