溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天群里有人問了關于仿京東App分類頁面的實現,而我之前正好查過這方面的資料,手上正好有一個demo,正好分享給大家看看,個人覺得效果棒棒噠!
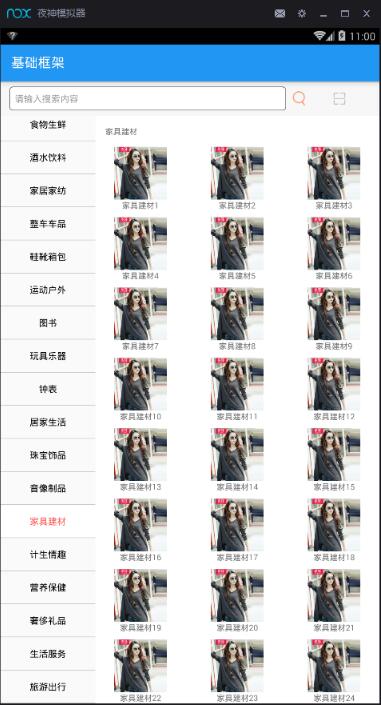
首先來看效果圖吧

是不是很6呢,來分析這個demo的主體構成吧,頂部為搜索欄,左側是scroview,不要擔心優化問題,因為scroview里面的TextView是動態生成的,完全不用擔心優化問題,右側是viewPager,Scroview可以控制viewPager的滑動,反之ViewPager也可以控制scroview的滑動。
閑話少說,直接上代碼:
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="52dp"
android:background="@color/activity_graybg"
android:baselineAligned="false"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="horizontal"
android:paddingBottom="8dp"
android:paddingLeft="10dp"
android:paddingRight="15dp"
android:paddingTop="8dp" >
<RelativeLayout
android:id="@+id/search_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
>
<EditText
android:id="@+id/search_edit"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="3dp"
android:layout_marginRight="5dp"
android:layout_toLeftOf="@+id/search_line"
android:background="@drawable/transparent_edittext_bg"
android:hint="@string/search_hint"
android:paddingLeft="@dimen/space_8"
android:maxLength="50"
android:singleLine="true"
android:textColor="@color/black_text_color"
android:textColorHint="@color/gray_text_color"
android:textSize="@dimen/text_mid_size" />
<View
android:id="@+id/search_line"
android:layout_width="@dimen/yipx"
android:layout_height="match_parent"
android:layout_toLeftOf="@+id/search_btn"
android:background="@color/activity_graybg" />
<ImageView
android:id="@+id/search_btn"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:contentDescription="@null"
android:src="@drawable/search_btn_bg" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="5"
android:gravity="center_horizontal" >
<ImageView
android:id="@+id/type_icon"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@null"
android:padding="4dp"
android:layout_margin="@dimen/space_4"
android:src="@drawable/barcode_normal"
android:visibility="visible" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ScrollView
android:id="@+id/tools_scrlllview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="3"
android:fadingEdge="none"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" />
</ScrollView>
<android.support.v4.view.ViewPager
android:id="@+id/goods_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
上面是主頁面布局,下面放上主頁面代碼
package up72.com.testtype;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private String toolsList[];
private TextView toolsTextViews[];
private View views[];
private LayoutInflater inflater;
private ScrollView scrollView;
private int scrllViewWidth = 0, scrollViewMiddle = 0;
private ViewPager shop_pager;
private int currentItem = 0;
private ShopAdapter shopAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (ScrollView) findViewById(R.id.tools_scrlllview);
shopAdapter = new ShopAdapter(getSupportFragmentManager());
inflater = LayoutInflater.from(this);
showToolsView();
initPager();
}
/**
* 動態生成顯示items中的textview
*/
private void showToolsView() {
toolsList = new String[]{"常用分類", "潮流女裝", "品牌男裝", "內衣配飾", "家用電器", "手機數碼", "電腦辦公", "個護化妝", "母嬰頻道", "食物生鮮", "酒水飲料", "家居家紡", "整車車品", "鞋靴箱包", "運動戶外", "圖書", "玩具樂器", "鐘表", "居家生活", "珠寶飾品", "音像制品", "家具建材", "計生情趣", "營養保健", "奢侈禮品", "生活服務", "旅游出行"};
LinearLayout toolsLayout = (LinearLayout) findViewById(R.id.tools);
toolsTextViews = new TextView[toolsList.length];
views = new View[toolsList.length];
for (int i = 0; i < toolsList.length; i++) {
View view = inflater.inflate(R.layout.item_b_top_nav_layout, null);
view.setId(i);
view.setOnClickListener(toolsItemListener);
TextView textView = (TextView) view.findViewById(R.id.text);
textView.setText(toolsList[i]);
toolsLayout.addView(view);
toolsTextViews[i] = textView;
views[i] = view;
}
changeTextColor(0);
}
private View.OnClickListener toolsItemListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
shop_pager.setCurrentItem(v.getId());
}
};
/**
* initPager<br/>
* 初始化ViewPager控件相關內容
*/
private void initPager() {
shop_pager = (ViewPager) findViewById(R.id.goods_pager);
shop_pager.setAdapter(shopAdapter);
shop_pager.setOnPageChangeListener(onPageChangeListener);
}
/**
* OnPageChangeListener<br/>
* 監聽ViewPager選項卡變化事的事件
*/
private ViewPager.OnPageChangeListener onPageChangeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
if (shop_pager.getCurrentItem() != arg0) shop_pager.setCurrentItem(arg0);
if (currentItem != arg0) {
changeTextColor(arg0);
changeTextLocation(arg0);
}
currentItem = arg0;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
};
/**
* ViewPager 加載選項卡
*
* @author Administrator
*/
private class ShopAdapter extends FragmentPagerAdapter {
public ShopAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
Fragment fragment = new Fragment_pro_type();
Bundle bundle = new Bundle();
String str = toolsList[arg0];
bundle.putString("typename", str);
fragment.setArguments(bundle);
return fragment;
}
@Override
public int getCount() {
return toolsList.length;
}
}
/**
* 改變textView的顏色
*
* @param id
*/
private void changeTextColor(int id) {
for (int i = 0; i < toolsTextViews.length; i++) {
if (i != id) {
toolsTextViews[i].setBackgroundResource(android.R.color.transparent);
toolsTextViews[i].setTextColor(0xff000000);
}
}
toolsTextViews[id].setBackgroundResource(android.R.color.white);
toolsTextViews[id].setTextColor(0xffff5d5e);
}
/**
* 改變欄目位置
*
* @param clickPosition
*/
private void changeTextLocation(int clickPosition) {
int x = (views[clickPosition].getTop() - getScrollViewMiddle() + (getViewheight(views[clickPosition]) / 2));
scrollView.smoothScrollTo(0, x);
}
/**
* 返回scrollview的中間位置
*
* @return
*/
private int getScrollViewMiddle() {
if (scrollViewMiddle == 0)
scrollViewMiddle = getScrollViewheight() / 2;
return scrollViewMiddle;
}
/**
* 返回ScrollView的寬度
*
* @return
*/
private int getScrollViewheight() {
if (scrllViewWidth == 0)
scrllViewWidth = scrollView.getBottom() - scrollView.getTop();
return scrllViewWidth;
}
/**
* 返回view的寬度
*
* @param view
* @return
*/
private int getViewheight(View view) {
return view.getBottom() - view.getTop();
}
}
在貼上fragment代碼
package up72.com.testtype;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.TextView;
import java.util.ArrayList;
public class Fragment_pro_type extends Fragment {
private ArrayList<Type> list;
private ImageView hint_img;
private GridView listView;
private Pro_type_adapter adapter;
private Type type;
private ProgressBar progressBar;
private String typename;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_pro_type, null);
progressBar=(ProgressBar) view.findViewById(R.id.progressBar);
hint_img=(ImageView) view.findViewById(R.id.hint_img);
listView = (GridView) view.findViewById(R.id.listView);
typename=getArguments().getString("typename");
((TextView)view.findViewById(R.id.toptype)).setText(typename);
GetTypeList();
adapter=new Pro_type_adapter(getActivity(), list);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {
}
});
return view;
}
private void GetTypeList() {
list=new ArrayList<Type>();
for(int i=1;i<35;i++){
type=new Type(i, typename+i, "");
list.add(type);
}
progressBar.setVisibility(View.GONE);
}
}
fragment布局代碼
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/activity_bg" >
<TextView
android:id="@+id/toptype"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:textSize="12sp"
android:layout_margin="15dp"
/>
<GridView
android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:numColumns="3"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:layout_below="@id/toptype"
android:scrollbars="none"
/>
<ImageView
android:id="@+id/hint_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:contentDescription="@null"
android:scaleType="centerInside"
android:visibility="gone" />
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="visible" />
</RelativeLayout>
最后自然是fragment適配器代碼啦
package up72.com.testtype;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class Pro_type_adapter extends BaseAdapter {
private LayoutInflater mInflater;
private ArrayList<Type> list;
private Context context;
private Type type;
public Pro_type_adapter(Context context, ArrayList<Type> list) {
mInflater = LayoutInflater.from(context);
this.list = list;
this.context = context;
}
@Override
public int getCount() {
if (list != null && list.size() > 0)
return list.size();
else
return 0;
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final MyView view;
if (convertView == null) {
view = new MyView();
convertView = mInflater.inflate(R.layout.list_pro_type_item, null);
view.icon = (ImageView) convertView.findViewById(R.id.typeicon);
view.name = (TextView) convertView.findViewById(R.id.typename);
convertView.setTag(view);
} else {
view = (MyView) convertView.getTag();
}
if (list != null && list.size() > 0) {
type = list.get(position);
view.name.setText(type.getTypename());
if (type.getTypename().contains("電腦辦公")) {
view.icon.setBackgroundResource(R.drawable.diannao);
} else if (type.getTypename().contains("個護化妝")) {
view.icon.setBackgroundResource(R.drawable.huazhuang);
} else if (type.getTypename().contains("鞋靴箱包")) {
view.icon.setBackgroundResource(R.drawable.nvxie);
} else if (type.getTypename().contains("潮流女裝")) {
view.icon.setBackgroundResource(R.drawable.nvzhuang);
} else if (type.getTypename().contains("圖書")) {
view.icon.setBackgroundResource(R.drawable.shuji);
} else if (type.getTypename().contains("玩具樂器")) {
view.icon.setBackgroundResource(R.drawable.wanju);
} else if (type.getTypename().contains("音像制品")) {
view.icon.setBackgroundResource(R.drawable.yingshi);
} else if (type.getTypename().contains("常用分類")) {
view.icon.setBackgroundResource(R.drawable.yiyong);
} else if (type.getTypename().contains("品牌男裝")) {
view.icon.setBackgroundResource(R.drawable.nanzhuang);
} else if (type.getTypename().contains("內衣配飾")) {
view.icon.setBackgroundResource(R.drawable.neiyi);
} else if (type.getTypename().contains("家用電器")) {
view.icon.setBackgroundResource(R.drawable.dianqi);
} else if (type.getTypename().contains("手機數碼")) {
view.icon.setBackgroundResource(R.drawable.shouji);
} else {
view.icon.setBackgroundResource(R.drawable.nvzhuang);
}
}
return convertView;
}
private class MyView {
private ImageView icon;
private TextView name;
}
}
適配器布局代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:textColor="@android:color/black"
android:textSize="@dimen/text_mid_size"
android:gravity="center"
/>
<ImageView
android:id="@+id/line"
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="@color/gray_line_color"
android:contentDescription="@null"
android:visibility="visible" />
</LinearLayout>
就這么多了,大家可以直接那去用,效果還是杠杠的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。