溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在Android中繪制一個弧形?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
具體如下:
public class ArcsActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
/**
* 自定義繪制圖案的View
*
* @description:
* @author ldm
* @date 2016-4-25 下午4:19:40
*/
private static class SampleView extends View {
// 畫圓形圖案的畫筆數組
private Paint[] mPaints;
// 畫矩形的畫筆
private Paint mFramePaint;
// 是否以矩形中心畫圖
private boolean[] mUseCenters;
// 矩形框數組
private RectF[] mOvals;
// 上面較大的矩形框
private RectF mBigOval;
// 畫圓弧起點
private float mStart;
// 畫圓弧角度
private float mSweep;
// 畫大圖形對應角標index
private int mBigIndex;
// 角度變化增量
private static final float ANGLE_STEP = 3;
// 初始角度
private static final float START_ANGLE = 15;
public SampleView(Context context) {
super(context);
mPaints = new Paint[4];
mUseCenters = new boolean[4];
mOvals = new RectF[4];
mPaints[0] = new Paint();
mPaints[0].setAntiAlias(true);// 設置抗緊鉅齒
mPaints[0].setStyle(Paint.Style.FILL);// 設置畫筆填充風格
mPaints[0].setColor(0x88FF0000);// 設置顏色
mUseCenters[0] = false;
mPaints[1] = new Paint(mPaints[0]);
mPaints[1].setColor(0x8800FF00);
mUseCenters[1] = true;
mPaints[2] = new Paint(mPaints[0]);
mPaints[2].setStyle(Paint.Style.STROKE);// 設置畫筆空心風格
mPaints[2].setStrokeWidth(4);// 設置畫筆寬度
mPaints[2].setColor(0x880000FF);// 設置顏色
mUseCenters[2] = false;
mPaints[3] = new Paint(mPaints[2]);
mPaints[3].setColor(0x88888888);
mUseCenters[3] = true;
mBigOval = new RectF(40, 10, 280, 250);// 初始化較大的矩形
mOvals[0] = new RectF(10, 270, 70, 330);// 初始化4個較小矩形
mOvals[1] = new RectF(90, 270, 150, 330);
mOvals[2] = new RectF(170, 270, 230, 330);
mOvals[3] = new RectF(250, 270, 310, 330);
mFramePaint = new Paint();
mFramePaint.setAntiAlias(true);
mFramePaint.setStyle(Paint.Style.STROKE);
mFramePaint.setStrokeWidth(0);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
// 畫大矩形
canvas.drawRect(mBigOval, mFramePaint);
// 在大矩形分別 畫4個圓弧圖形
canvas.drawArc(mBigOval, mStart, mSweep, mUseCenters[mBigIndex],
mPaints[mBigIndex]);
for (int i = 0; i < 4; i++) {
canvas.drawRect(mOvals[i], mFramePaint);// 畫四個小矩形
canvas.drawArc(mOvals[i], mStart, mSweep, mUseCenters[i],// 在四個小矩形中分別畫圓弧
mPaints[i]);
}
mSweep += ANGLE_STEP;// 弧度改變
if (mSweep > 360) {// 弧度控制
mSweep -= 360;
mStart += START_ANGLE;
if (mStart >= 360) {
mStart -= 360;
}
mBigIndex = (mBigIndex + 1) % mOvals.length;
}
invalidate();
}
}
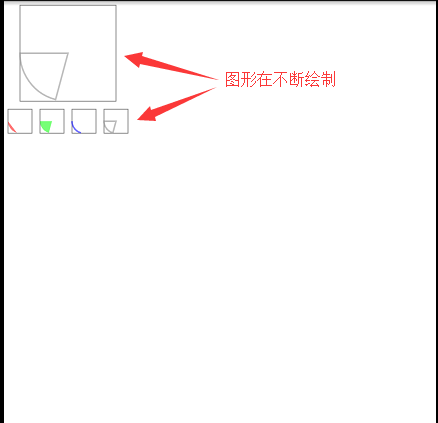
}靜態效果如圖:

看完上述內容,你們掌握怎么在Android中繪制一個弧形的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。