溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
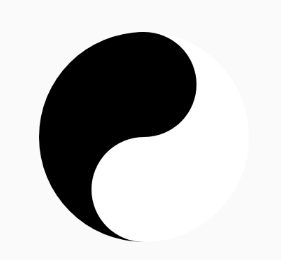
怎么在Android中利用view繪制一個太極圖?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
先介紹一下定義的東西:
private int useWidth; //最后測量得到的值 private int leftcolor; //左太極的顏色(黑) private int rightcolor;//右太極的顏色(白)
1.第一步,畫一個半邊黑半邊白的圓
mPaint.setColor(leftcolor); canvas.drawArc(new RectF(0, 0, useWidth, useWidth), 270, -180, true, mPaint); mPaint.setColor(rightcolor); canvas.drawArc(new RectF(0, 0, useWidth, useWidth), 270, 180, true, mPaint);
效果:

2.第二步,畫黑白兩個小圓
mPaint.setColor(leftcolor); canvas.drawArc(new RectF(useWidth / 4, 0, useWidth / 2 +useWidth / 4, useWidth / 2), 270, 360, true, mPaint); mPaint.setColor(rightcolor); canvas.drawArc(new RectF(useWidth / 4, useWidth / 2, useWidth / 2 + useWidth / 4,useWidth), 270, 360, true, mPaint);
效果:

3.第三步,畫黑白兩個更小的圓
mPaint.setColor(leftcolor); canvas.drawCircle(useWidth/ 2, useWidth * 3 / 4, useWidth/16, mPaint); mPaint.setColor(rightcolor); canvas.drawCircle(useWidth / 2, useWidth / 4, useWidth/16, mPaint);
效果

先簡單介紹一下定義的東西
private ObjectAnimator objectAnimator;//屬性動畫 private int animaltime;//動畫的旋轉時間(速度)
1.旋轉的開始方法
//旋轉動畫開始的方法
public void createAnimation() {
if (objectAnimator==null){
objectAnimator = ObjectAnimator.ofFloat(this, "rotation", 0f, 360f);//添加旋轉動畫,旋轉中心默認為控件中點
objectAnimator.setDuration(animaltime);//設置動畫時間
objectAnimator.setInterpolator(new LinearInterpolator());//動畫時間線性漸變
objectAnimator.setRepeatCount(ObjectAnimator.INFINITE);
objectAnimator.setRepeatMode(ObjectAnimator.RESTART);
objectAnimator.start();//動畫開始
}else{
objectAnimator.resume();//動畫繼續開始
}
}2.旋轉的暫停方法(可繼續旋轉)
public void stopAnimation(){
if (objectAnimator!=null){
objectAnimator.pause();//動畫暫停 .end()結束動畫
}
}3.旋轉的停止方法(不可繼續旋轉)
public void cleanAnimation(){
if (objectAnimator!=null){
objectAnimator.end(); //結束動畫
}
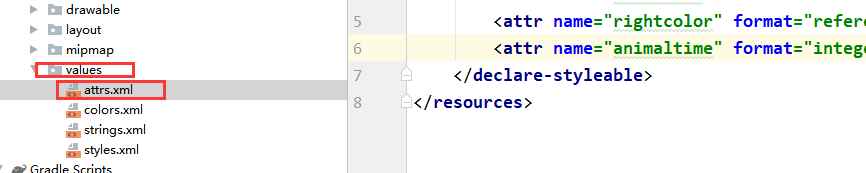
}1.新建attrs文件

2.定義屬性
<declare-styleable name="TaiJiView"> <attr name="leftcolor" format="reference|color"/> <attr name="rightcolor" format="reference|color"/> <attr name="animaltime" format="integer"/> </declare-styleable>
3.布局中使用
app:leftcolor="@color/colorAccent" app:rightcolor="@color/colorPrimaryDark" app:animaltime="3000"
4.java文件中獲取在布局中定義的值
/**
獲取自定義屬性
*/
private void initCustomAttrs(Context context, AttributeSet attrs) {
//獲取自定義屬性。
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TaiJiView);
//獲取太極顏色
leftcolor = ta.getColor(R.styleable.TaiJiView_leftcolor, Color.BLACK);
rightcolor=ta.getColor(R.styleable.TaiJiView_rightcolor, Color.WHITE);
//時間
animaltime=ta.getInt(R.styleable.TaiJiView_animaltime,1000);
//回收
ta.recycle();
}最后運行一下看一下效果

1.TaiJiView.java
public class TaiJiView extends View{
private Paint mPaint;
private int mWidth;
private int mHeight;
private int useWidth;
private int leftcolor;
private int rightcolor;
private ObjectAnimator objectAnimator;
private int animaltime;
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context) {
this(context,null);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr,0);
initCustomAttrs(context,attrs);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
private void init() {
initPaint();
}
/**
獲取自定義屬性
*/
private void initCustomAttrs(Context context, AttributeSet attrs) {
//獲取自定義屬性。
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TaiJiView);
//獲取太極顏色
leftcolor = ta.getColor(R.styleable.TaiJiView_leftcolor, Color.BLACK);
rightcolor=ta.getColor(R.styleable.TaiJiView_rightcolor, Color.WHITE);
animaltime=ta.getInt(R.styleable.TaiJiView_animaltime,1000);
//回收
ta.recycle();
}
/**
* 初始化畫筆
*/
private void initPaint() {
mPaint = new Paint(); //創建畫筆對象
mPaint.setColor(Color.BLACK); //設置畫筆顏色
mPaint.setStyle(Paint.Style.FILL); //設置畫筆模式為填充
mPaint.setStrokeWidth(10f); //設置畫筆寬度為10px
mPaint.setAntiAlias(true); //設置抗鋸齒
mPaint.setAlpha(255); //設置畫筆透明度
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
useWidth=mWidth;
if (mWidth>mHeight){
useWidth=mHeight;
}
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(leftcolor);
canvas.drawArc(new RectF(0, 0, useWidth, useWidth), 270, -180, true, mPaint);
mPaint.setColor(rightcolor);
canvas.drawArc(new RectF(0, 0, useWidth, useWidth), 270, 180, true, mPaint);
mPaint.setColor(leftcolor);
canvas.drawArc(new RectF(useWidth / 4, 0, useWidth / 2 +useWidth / 4, useWidth / 2),
270, 360, true, mPaint);
mPaint.setColor(rightcolor);
canvas.drawArc(new RectF(useWidth / 4, useWidth / 2, useWidth / 2 + useWidth / 4,useWidth),
270, 360, true, mPaint);
mPaint.setColor(leftcolor);
canvas.drawCircle(useWidth/ 2, useWidth * 3 / 4, useWidth/16, mPaint);
mPaint.setColor(rightcolor);
canvas.drawCircle(useWidth / 2, useWidth / 4, useWidth/16, mPaint);
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
public void createAnimation() {
if (objectAnimator==null){
objectAnimator = ObjectAnimator.ofFloat(this, "rotation", 0f, 360f);//添加旋轉動畫,旋轉中心默認為控件中點
objectAnimator.setDuration(animaltime);//設置動畫時間
objectAnimator.setInterpolator(new LinearInterpolator());//動畫時間線性漸變
objectAnimator.setRepeatCount(ObjectAnimator.INFINITE);
objectAnimator.setRepeatMode(ObjectAnimator.RESTART);
objectAnimator.start();//動畫開始
}else{
objectAnimator.resume();//動畫繼續開始
}
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
public void stopAnimation(){
if (objectAnimator!=null){
objectAnimator.pause();//動畫暫停 .end()結束動畫
}
}
public void cleanAnimation(){
if (objectAnimator!=null){
objectAnimator.end(); //結束動畫
}
}
}2.attrs文件
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="TaiJiView"> <attr name="leftcolor" format="reference|color"/> <attr name="rightcolor" format="reference|color"/> <attr name="animaltime" format="integer"/> </declare-styleable> </resources>
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。