您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下android如何實現仿即刻點贊文字部分的自定義View,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
概述:在學習HenCoder的過程中,有一期是模仿優秀自定義View,有一個項目是仿即刻的點贊,后來原作者在點評中提到,需要將文字和圖片分開來寫,并且模仿者的動畫實現由點雜亂。所以決定重現實現下文字部分的效果。并拓展了更多功能。最后說一句本文基于kotlin實現。不明白的地方請在評論區指出。
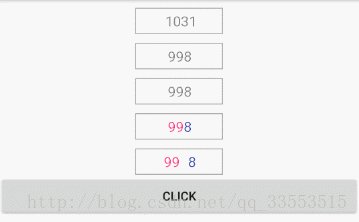
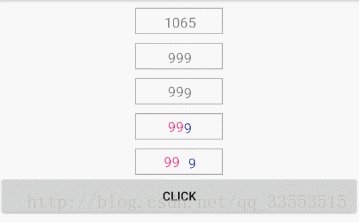
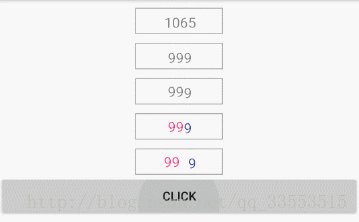
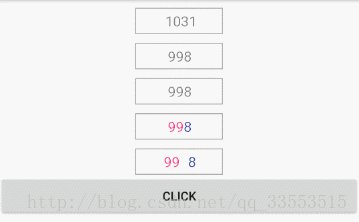
即刻原效果: 個人效果:
個人效果:
分析
從效果圖容易看出,圖中的功能主要分為兩個部分:
左側大拇指動畫
右側的文字動畫
拓展的功能包括:文字變換模式(全部和部分) 改變文字和未改變文字的間隔和顏色,文字始終位于中心位置。
一 文字的繪制
對文字繪制還不熟悉的同學請參考HenCoder系列文章,這里只對怎么實現居中的作一下說明。
1 水平居中
水平居中的繪制按文字變換模式分為兩種
全部改變時:
控件寬度的一半減去文字寬度的一半 即是文字開始繪制的位置
canvas.drawText(array[1], width / 2.toFloat() - halfTextWidth(array[1]), baseLineY + yOffset, mPaint) canvas.drawText(array[2], width / 2.toFloat() - halfTextWidth(array[2]), baseLineY + height / 2 + +halfOfTextHeight + yOffset, mPaint)
部分改變時
計算每部分文字起始位置
// 獲取部分改變的模式時的繪制文字其實起始位置 startX = width / 2.toFloat() - (2 * halfTextWidth(array[0]) + mTextSpace + 2 * halfTextWidth(array[1])) / 2 mPaint.color = mNoChangeTextColor canvas.drawText(array[0], startX, baseLineY, mPaint) mPaint.color = mChangedTextColor canvas.drawText(array[1], startX + 2 * halfTextWidth(array[0]) + mTextSpace, baseLineY + yOffset, mPaint) canvas.drawText(array[2], startX + 2 * halfTextWidth(array[0]) + mTextSpace, baseLineY + height / 2 + +halfOfTextHeight + yOffset, mPaint)
2 垂直居中
垂直居中的實現,最重要的是需要計算文字基線在垂直方向的位置 計算公式就不在這里解釋了
var fontMetrics = mPaint.fontMetrics // 文字基線y軸坐標 為了 讓文字 垂直居中 val baseLineY = height / 2 - fontMetrics.top / 2 - fontMetrics.bottom / 2
二 動畫的實現
可以看到 我們默認是沒有點贊的,然后點一下就贊,再點一下 取消點贊。所以思路是這樣的 首先繪制居中文字,然后在控件看不到的下方再繪制一遍,然后根據平移動畫完成這個效果,這個動畫是通過屬性動畫實現的。
// 為了顯示效果 根據是否是全部改變 設置不同的繪制方式
if (mChangeMode === 0) {
mPaint.color = mChangedTextColor
canvas.drawText(array[1], width / 2.toFloat() - halfTextWidth(array[1]), baseLineY + yOffset, mPaint)
canvas.drawText(array[2], width / 2.toFloat() - halfTextWidth(array[2]), baseLineY + height / 2 + +halfOfTextHeight + yOffset, mPaint)
} else if (mChangeMode === 1) {
/ 獲取部分改變的模式時的繪制文字其實起始位置
startX = width / 2.toFloat() - (2 * halfTextWidth(array[0]) + mTextSpace + 2 * halfTextWidth(array[1])) / 2
mPaint.color = mNoChangeTextColor
canvas.drawText(array[0], startX, baseLineY, mPaint)
mPaint.color = mChangedTextColor
canvas.drawText(array[1], startX + 2 * halfTextWidth(array[0]) + mTextSpace, baseLineY + yOffset, mPaint)
canvas.drawText(array[2], startX + 2 * halfTextWidth(array[0]) + mTextSpace, baseLineY + height / 2 + +halfOfTextHeight + yOffset, mPaint)
}可以看到 在設置繪制垂直方向的位置的時候,都加入了一個 yOffset 的變量,通過改變這個屬性的值也顯示動畫,那個這個值的最大值很明顯就是 文字高度的一半加上控件高度的一半。
halfOfTextHeight = (fontMetrics.bottom - fontMetrics.top) / 2 textOffset = (halfOfTextHeight + height / 2)
自定義屬性動畫必須添加的 set get 方法
@Suppress("unused")
fun setYOffset(yOffset: Float) {
this.yOffset = yOffset
invalidate()
}
@Suppress("unused")
fun getYOffset() = yOffset最后提供給外界跳用的方法
fun show() {
hasThumbs = if (hasThumbs) {
val animator = ObjectAnimator.ofFloat(this, "yOffset", -textOffset, 0f)
animator.duration = 500
animator.start()
false
} else {
val animator = ObjectAnimator.ofFloat(this, "yOffset", 0f, -textOffset)
animator.duration = 500
animator.start()
true
}
}
// 調用
val tv: ThumbsView = findViewById(R.id.thumbsView1) as ThumbsView
tv.show()以上是“android如何實現仿即刻點贊文字部分的自定義View”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。