溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
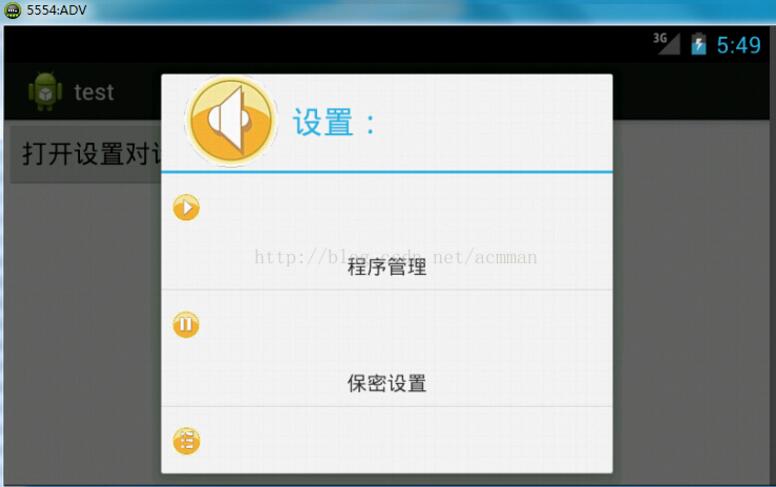
根據之前學的Android對話框技術,來實現下面一個效果:界面有一個"打開設置對話框"按鈕,將彈出選擇項目的對話框,單擊任意列表項,都將關閉該對話框,并通過消息提示框顯示選擇的列表內容。
效果如圖所示:

實現代碼:
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/layout1"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打開設置對話框"/>
</LinearLayout>
編寫用于布局列表項內容的XML布局文件items.xml,在該文件中,采用水平線形布局管理器,并在該布局管理器中添加ImageView組件和一個TextView組件,分別用于顯示列表項中的圖標和文字。
res/layout/items.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:paddingLeft="10px"
android:paddingTop="20px"
android:paddingBottom="20px"
android:adjustViewBounds="true"
android:maxWidth="72px"
android:maxHeight="72px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10px"
android:layout_gravity="center"
android:id="@+id/title"/>
</LinearLayout>
MainActivity:
package com.example.test;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
int[] imageId=new int[]{R.drawable.in,R.drawable.stop,
R.drawable.setting,R.drawable.music,R.drawable.exit};
final String[] title=new String []{"程序管理","保密設置","安全設置","郵件設置","鈴聲設置"};
List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>();
//通過for循環將圖片id和列表項文字放到map中,并添加到List集合中
for (int i = 0; i < imageId.length; i++) {
Map<String,Object> map=new HashMap<String,Object>();
map.put("image", imageId[i]);
map.put("title", title[i]);
listItems.add(map);
}
final SimpleAdapter adapter=new SimpleAdapter(this,listItems,
R.layout.item,new String[]{"title","image"},new int[]{R.id.title,R.id.image});
Button button=(Button)findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.music);//設置對話框的圖標
builder.setTitle("設置:");//設置對話框的標題
//添加列表項
builder.setAdapter(adapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您選擇了【"+title[which]+"】", Toast.LENGTH_SHORT).show();
}
});
builder.create().show();//創建對話框并顯示
}
});
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。