您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、需求
實現用戶在瀏覽器登錄后,跳轉到其他頁面,當用戶在其它地方又登錄時,前面用戶登錄的頁面退出登錄(列如qq擠號那種方式)
二、實現思路
用戶在前端填寫用戶信息登錄后,后臺接收數據先去數據庫進行判斷,如果登錄成功,創建map集合,以用戶id為鍵,token為值,先通過當前登錄用戶的id去獲取token,如果token存在說明該用戶已經登錄過,調用redis以token為鍵刪除上個用戶的信息,調用方法生成新token,并將token存入map集合,將用戶信息存入redis,并將token存入cookie。當用戶回到前面登錄的頁面時,刷新頁面,調用方法,通過后端獲取cookie的token值,通過token在redis中查詢用戶信息是否存在,如果不存在,前端通過返回值判斷重新回到登錄頁面!
三、實現代碼
后端:
1、創建SpringBoot項目,創建User表,由于是通過Vue編寫的,所以是前后端分離,需要跨域,我這里編寫了跨域配置類,還有redis的util類,返回的封裝類,cookie的util類,文末有源碼提供,可以自行提取。
2、yum配置文件
spring:
redis:
database: 0 #redis的默認數據庫為0
host: 127.0.0.1 #鏈接redis的ip
port: 6379 #鏈接redis的端口號
password: #鏈接redis的密碼 默認為空
jedis:
pool:
max-total: 200 #鏈接redis的總數目
max-active: 100 #鏈接redis的最大
max-idle: 8 #最大的鏈接數量
min-idle: 5 #最小的鏈接數量
datasource:
url: jdbc:mysql://127.0.0.1:3306/test?useUnicode=true
username: root
password: root
driver-class-name: com.mysql.jdbc.Driver
jpa:
show-sql: true
server:
port: 8888
REDIS_KEY : USER_TOKEN
3、編寫實體User.class
@Data
@Entity
@Table(name = "user")
public class User {
@Id
@Column(name = "id",unique = true,nullable = false)
private int id;
@Column(name = "username",nullable = false)
private String username;
@Column(name = "password",nullable = false)
private String password;
}
4、編寫Dao,UserDao.class
public interface UserDao extends JpaRepository<User,Integer> {
public User findByUsernameAndPassword(String username, String password);
}
5、編寫serviceImpl,UserServiceImpl.class進行登錄的業務邏輯處理
@Service
public class UserServiceImpl{
@Autowired
private UserDao userDao;
@Autowired
private JedisDao jedisDao;
@Value("${REDIS_KEY}") //從配置文件中取值
private String KEY;
private Map<Integer,String> UserLogin = new HashMap<>();
/**
* 登錄
* @param request
* @param response
* @param u
* @return
*/
public User userlogin(HttpServletRequest request, HttpServletResponse response, User u){
//查詢登錄是否成功
User user=userDao.findByUsernameAndPassword(u.getUsername(),u.getPassword());
//判斷us是否為空
if(user==null){
return null;
}
//生成token
String token="user_"+ UUID.randomUUID().toString();
//從map中獲得redis中的key
String oldToken = UserLogin.get(user.getId());
//判斷map中是否存在該id
if(!StringUtils.isEmpty(oldToken)){
//刪除redis中老的值
jedisDao.delValue(oldToken);
}
//將新的的key保存到map中
UserLogin.put(user.getId(),token);
//將信息存入redis
jedisDao.setValue(token, JsonUtils.objectToJson(user));
//將token放入cookie中
CookieUtils.setCookie(request,response,KEY,token,5*60,true);
return user;
}
/**
* 判斷是否登錄
* @param response
* @param request
* @return
*/
public String getUserByToken(HttpServletResponse response, HttpServletRequest request) {
//從cookie中取出用戶token
String token=CookieUtils.getCookieValue(request,KEY);
//從redis中取出用戶信息
String user= jedisDao.getValue(token);
return user;
}
}
6、編寫controller,接收前端請求,返回數據
@RestController
public class LoginController {
@Autowired
private UserServiceImpl userService;
/**
* 登錄
* @param response
* @param request
* @param user
* @param model
* @return
*/
@PostMapping("/login")
public ResponseResult Login(HttpServletResponse response , HttpServletRequest request, @RequestBody User user, Model model){
ResponseResult responseResult=new ResponseResult();
try {
User user2 = userService.userlogin(request, response, user);
if (user2!=null){
responseResult.setState(200);
responseResult.setMsg("登錄成功!");
return responseResult;
}else{
responseResult.setState(202);
responseResult.setMsg("用戶名或密碼錯誤!");
return responseResult;
}
}catch (Exception e) {
responseResult.setState(500);
responseResult.setMsg("發生錯誤,登錄失敗!");
return responseResult;
}
}
/**
* 判斷是否登錄
* @param response
* @param request
* @return
* @throws Exception
*/
@GetMapping("/toLogin")
public ResponseResult getUserInfo(HttpServletResponse response , HttpServletRequest request) throws Exception {
ResponseResult responseResult=new ResponseResult();
try{
String token = userService.getUserByToken(response, request);
if(token!=null){
responseResult.setState(200);
responseResult.setMsg("登錄中!");
return responseResult;
}else{
responseResult.setState(202);
responseResult.setMsg("在別處登錄!");
return responseResult;
}
}catch (Exception e){
response.setStatus(500);
responseResult.setMsg("發生錯誤!");
return responseResult;
}
}
}
Vue前端
1、創建Vue項目:vue init webpack 項目名稱
2、引入axios:npm install --save axios vue-axios
3、引入element:npm i element-ui -S
4、在src的main.js下配置
import axios from 'axios' import VueAxios from 'vue-axios' // element-ui 引入文件 import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' //注冊 VueAxios, axios Vue.use(VueAxios, axios) Vue.use(ElementUI) //配置axios支持cookie axios.defaults.withCredentials = true;
5、在src的components下創建login.vue,userinfo.vue,并在src的router下配置訪問地址
import Vue from 'vue'
import Router from 'vue-router'
import login from '@/components/login'
import UserInfo from '@/components/userinfo'
Vue.use(Router)
export default new Router({
routes: [{
path: '/login',
component: login
}, {
path: '/user_info',
component: UserInfo
}]
})
6、前端的代碼這里就不貼出了,代碼是有詳細的注釋,請自行下載代碼查看
四、代碼地址和演示效果
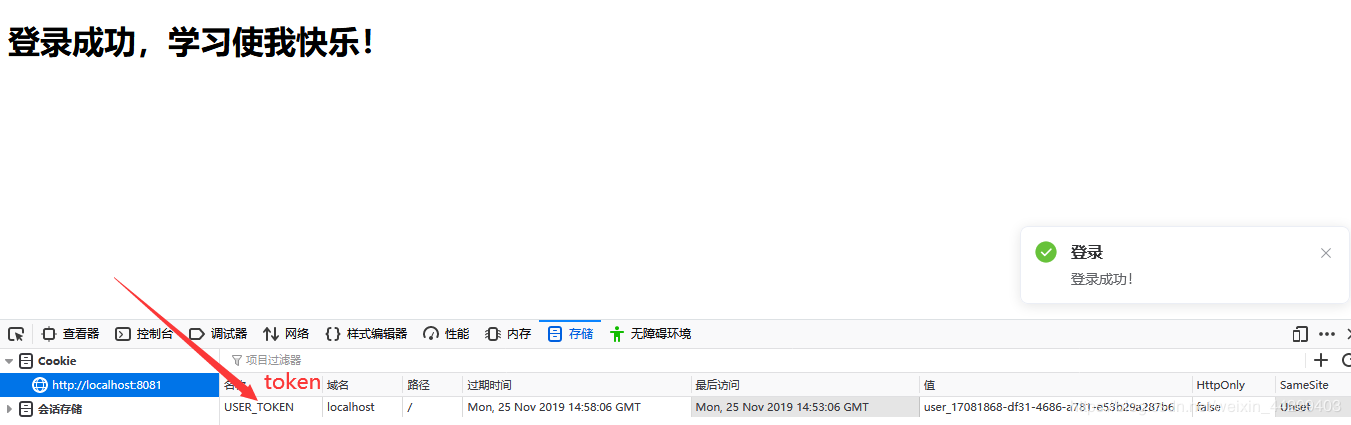
登錄:


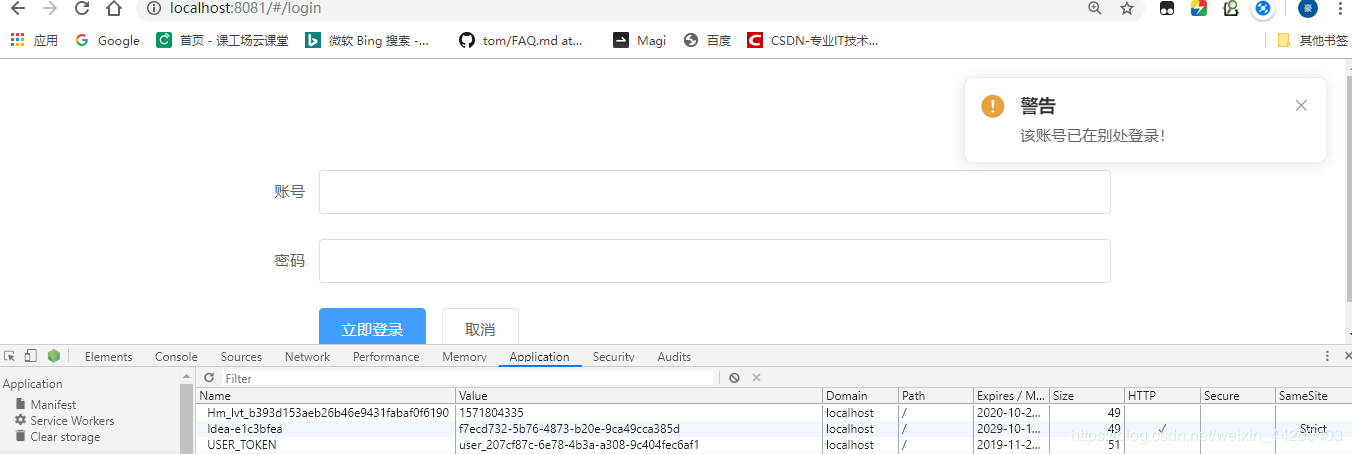
下線:

dome代碼地址
鏈接: https://pan.baidu.com/s/1rXU46LCLpMxDzVEV_CpqFw
提取碼: yquh
總結
以上所述是小編給大家介紹的SpringBoot+Vue+Redis實現單點登錄(一處登錄另一處退出登錄),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。