您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在一個View中,系統提供了scrollTo、scrollBy兩種方式來改變一個View的位置。這兩個方法的區別非常好理解,與英文中To與By的區別類似,scrollTo(x, y)標識移動到一個具體的坐標點(x, y),而scrollBy(dx, dy)表示移動的增量為dx、dy。
在獲取偏移量后使用scrollBy來移動View,代碼如下所示:
int offsetX = x - lastX; int offsetY = y - lastY; scrollBy(offsetX, offsetY);
但是,當我們拖動View的時候,你會發現View并沒有移動!難道是我們方法寫錯了嗎?其實,方法并沒有寫錯,View也確實移動了,只是它移動的并不是我們想要移動的東西。scrollTo、scrollBy方法移動的是View的content,即讓View的內容移動,如果在ViewGroup中使用scrollTo、scrollBy方法,那么移動的將是所有子View,但如果在View中使用,那么移動的將是View的內容,例如TextView,content就是它的文本;ImageView,content就是它的drawable對象。
相信通過上面的分析,應該知道為什么不能再View中使用這兩個方法來拖動這個View了。那么我們就該View所有的ViewGroup中來使用scrollBy方法,移動它的子View,代碼如下所示:
((View) getParent()).scrollBy(offsetX, offsetY);
但是,當再次拖動View的時候,你會發現View雖然移動了,但卻在亂動,并不是我們想要的跟隨觸摸點的移動兒移動。這里需要先了解一下視圖移動的一些知識。大家在理解這個問題的時候,不妨這樣想象手機屏幕是一個中空的蓋板,蓋板下面是一個巨大的畫布,也就是我們想要顯示的視圖。當把這個蓋板蓋在畫布上的某一處時,透過中間的矩形,我們看見了手機屏幕上想要顯示視圖,而畫布上其他地方的視圖,則被蓋板蓋住了無法看見。我們的視圖與這個例子非常類似,我們沒有看見視圖,并不代表它就不存在,有可能只是在屏幕外面而已。當調用scrollBy方法時,可以想象為外面的蓋板在移動,這么說比較抽象,來看一個具體的例子:
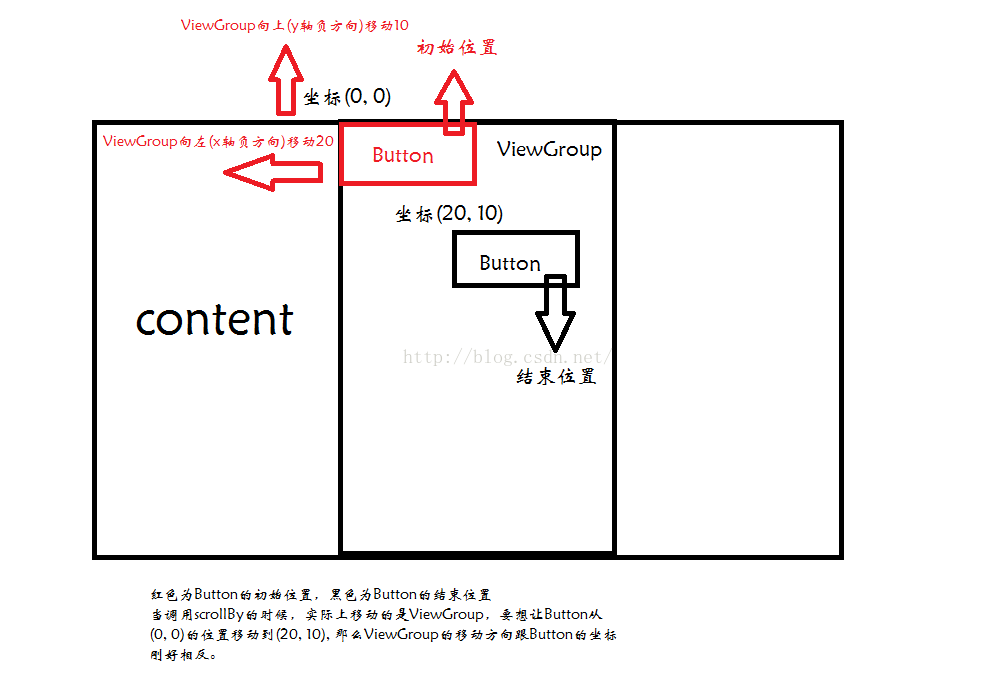
如下圖:中間的矩形相當于屏幕,即可視區域。后面的content就相當于畫布,代表視圖。大家可以看到,只有視圖的中間的部分目前是可視的,其他部分都不可見。在可見區域中,我們設置了一個Button,它的坐標為(20, 10)。
下面使用scrollBy方法,將蓋板(屏幕、可視區域),在水平方向上向X軸正方向(右方)平移20,在豎直方向上向Y軸正方向(下方)平移10。
我們可以發現,雖然設置scrollBy(20,10),偏移量均為X軸、Y軸正方向上的正數,但是在屏幕的可視區域內,Button卻向X軸、Y軸負方向上移動了。這就是因為參考系選擇的不同,而產生的不同效果。
通過上面的分析可以發現,如果將scrollBy中的參數dx和dy設置為證書,那么content將向坐標負方向移動;如果將scrollBy中的參數dx和dy設置為負數,那么content將向坐標軸正方向移動。因此回到前面的例子,要實現跟隨手指移動而滑動的效果,就必須將偏移量改為負值,代碼如下:
int offsetX = x - lastY; int offsetY = y - lastY; ((View) getParent()).scrollBy(-offsetX,-offsetY);
再去試驗一下,大家就可以發現,效果與前面幾種方式的效果相同了。類似地,在使用絕對坐標時,也可以通過使用scrollTo方法來實現這一效果。

總結
以上所述是小編給大家介紹的Android scrollTo和scrollBy方法使用解析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。