您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android中iewpager實現循環輪播效果的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在網上看到很多利用viewpager實現輪播都是通過設置一個很大的值,讓viewpager開始顯示在這個數值區間的中間,但這種輪播個人感覺不是真正的輪播,因此自己實現了一個輪播的效果。大致思路是這樣的,假如有5張圖adcde是要輪播展示的,這時創建一個新的集合eadcdea,然后再讓viewpager設置當前展示第一張圖,也就是顯示a。這樣當往左滑時顯示的是e,此時設置viewpager.setCurrentItem(5),當右滑到e的時候在往右滑,此時設置viewpager.setCurrentItem(1),這樣就實現了輪播效果。
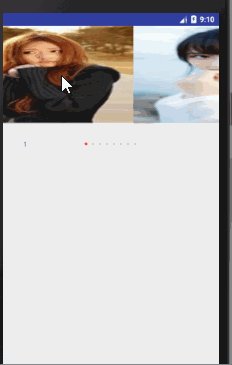
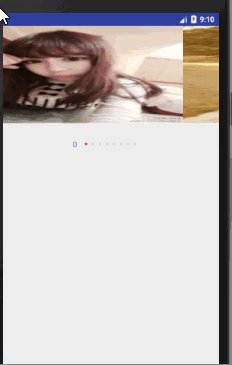
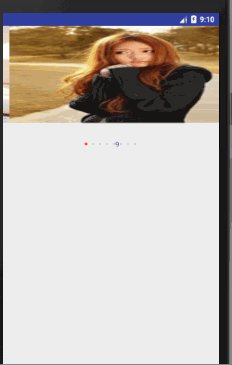
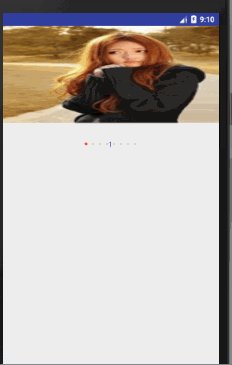
效果圖如下所示:

話不多說上一下代碼:
/**
* viewpager切換頁面時動畫
*/
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private ViewPaagerAdapter adapter;
private ArrayList<View> viewlist=new ArrayList<>();//承載圖片
private ArrayList<TextView> tvList=new ArrayList<>();//底部圓點集合
private int []imgList={R.drawable.img8,R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4,R.drawable.img5,
R.drawable.img6, R.drawable.img7,R.drawable.img8,R.drawable.img1};//圖片數組
boolean isStop=false;
private LinearLayout line;//小圓圈父視圖
private ScheduledThreadPoolExecutor executor;
private int currentPage;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 1:
viewPager.setCurrentItem(msg.arg1);
break;
default:
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
viewPager= (ViewPager) findViewById(mybanner_viewpager);
line= (LinearLayout) findViewById(R.id.line);
setView();//設置輪播顯示的底圖
adapter=new ViewPaagerAdapter(this,viewlist);
viewPager.setAdapter(adapter);
viewPager.setCurrentItem(1);
viewPager.setOffscreenPageLimit(10);//加這個是為了防止第一張往左滑動會出現閃爍
startService();//啟動輪播
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(final int position, float positionOffset, int positionOffsetPixels) {
Log.i("tag","位置"+position+"positionOffset"+positionOffset+"positionOffsetPixels"+positionOffsetPixels);
Log.i("tag","weizhi"+viewPager.getCurrentItem());
if (position==imgList.length-1) {
viewPager.setCurrentItem(1,false);
}else if(viewPager.getCurrentItem()==0&& positionOffsetPixels==0) {
viewPager.setCurrentItem(imgList.length-2, false);
}
currentPage=viewPager.getCurrentItem();
}
@Override
public void onPageSelected(final int position) {
Log.i("tag","位置wwwww"+position);
setEnbale();
if (position==imgList.length-1) {
tvList.get(0).setEnabled(true);
}
else if (position==0) {
tvList.get(imgList.length-3).setEnabled(true);
}
else{
tvList.get(position-1).setEnabled(true);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
public void setView() {
LinearLayout.LayoutParams params=new LinearLayout.LayoutParams(15,15);
params.leftMargin=10;
params.rightMargin=10;
for (int i = 0; i < imgList.length; i++) {
View view= LayoutInflater.from(this).inflate(R.layout.layout,null,false);
ImageView img= (ImageView) view.findViewById(R.id.img);
img.setBackgroundResource(imgList[i]);
TextView textView= (TextView) view.findViewById(R.id.tv);
textView.setText(i+"");
viewlist.add(view);
}
for (int i = 0; i < imgList.length-2; i++) {
TextView view=new TextView(this);
view.setBackgroundResource(R.drawable.item);
view.setLayoutParams(params);
view.setEnabled(false);
line.addView(view);
tvList.add(view);
}
tvList.get(0).setEnabled(true);
}
public void setEnbale(){
for (TextView tvcycle: tvList) {
tvcycle.setEnabled(false);
}
}
/**
* 啟動線程池開啟循環任務
*/
public void startService(){
executor=new ScheduledThreadPoolExecutor(1);
executor.scheduleWithFixedDelay(runnable,1,2, TimeUnit.SECONDS);
}
/**
* 停止任務
*/
public void stopService(){
executor.shutdown();
}
Runnable runnable=new Runnable() {
@Override
public void run() {
currentPage=currentPage+1%10;
Message message= Message.obtain();
message.what=1;
message.arg1=currentPage;
handler.sendMessage(message);
}
};
@Override
protected void onDestroy() {
super.onDestroy();
stopService();
}
}實現輪播的重點在這:
if (position==imgList.length-1) {
viewPager.setCurrentItem(1,false);
}else if(viewPager.getCurrentItem()==0&& positionOffsetPixels==0) {
viewPager.setCurrentItem(imgList.length-2, false);
}這里解釋一下onPageScrolled里三個參數的含義,第一個position,這個參數要特別注意一下。當用手指滑動時,如果手指按在頁面上不動,position和當前頁面index是一致的;如果手指向左拖動(相應頁面向右翻動),這時候position大部分時間和當前頁面是一致的,只有翻頁成功的情況下最后一次調用才會變為目標頁面;如果手指向右拖動(相應頁面向左翻動),這時候position大部分時間和目標頁面是一致的,只有翻頁不成功的情況下最后一次調用才會變為原頁面。
當直接設置setCurrentItem翻頁時,如果是相鄰的情況(比如現在是第二個頁面,跳到第一或者第三個頁面),如果頁面向右翻動,大部分時間是和當前頁面是一致的,只有最后才變成目標頁面;如果向左翻動,position和目標頁面是一致的。這和用手指拖動頁面翻動是基本一致的。
如果不是相鄰的情況,比如我從第一個頁面跳到第三個頁面,position先是0,然后逐步變成1,然后逐步變成2;我從第三個頁面跳到第一個頁面,position先是1,然后逐步變成0,并沒有出現為2的情況。
positionOffset是當前頁面滑動比例,如果頁面向右翻動,這個值不斷變大,最后在趨近1的情況后突變為0。如果頁面向左翻動,這個值不斷變小,最后變為0。positionOffsetPixels是當前頁面滑動像素,變化情況和positionOffset一致。
這里采用線程池開啟了一個循環任務,線程池的好處不說了,好了到此為止大概實現了viewpager的輪播了。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android中iewpager實現循環輪播效果的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。