溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android實現從底部彈出的Dialog的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
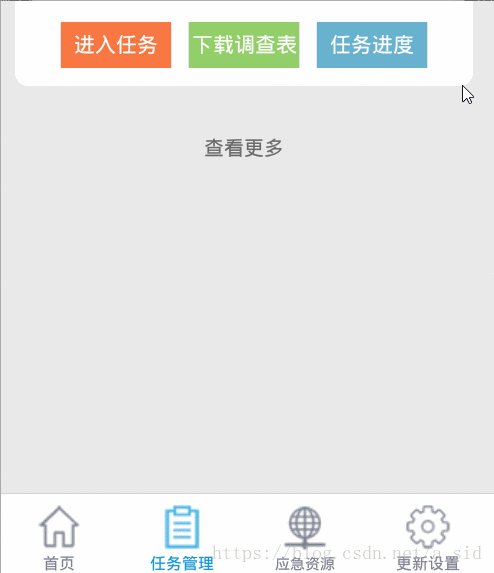
1.點擊按鈕(按鈕的點擊事件在此不在贅述,接下來直接寫底部彈框的實現方式和樣式的設計)
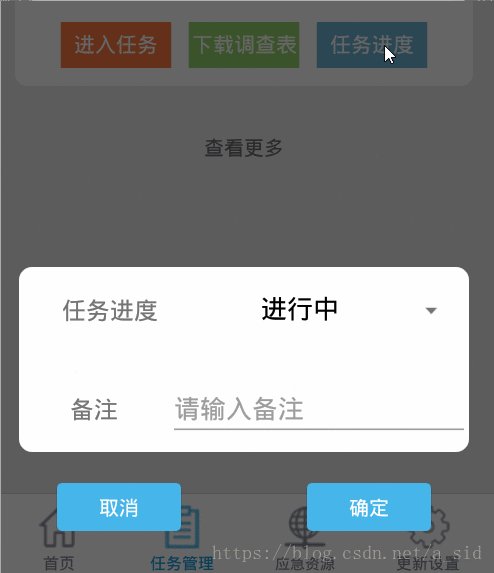
2.彈框
Dialog dialog = new Dialog(context, R.style.ActionSheetDialogStyle); //填充對話框的布局 inflate = LayoutInflater.from(context).inflate(R.layout.dialog_layout, null); // setCancelable(iscancelable);//點擊外部不可dismiss //setCanceledOnTouchOutside(isBackCanCelable); //初始化控件 spinner = (Spinner) inflate.findViewById(R.id.sp); beizhu = (TextView) inflate.findViewById(R.id.beizhu); btn_cancel = (Button) inflate.findViewById(R.id.btn_cancel); btn_ok = (Button) inflate.findViewById(R.id.btn_ok); //將布局設置給Dialog taskProgress.setContentView(inflate); //獲取當前Activity所在的窗體 Window dialogWindow = taskProgress.getWindow(); //設置Dialog從窗體底部彈出 dialogWindow.setGravity(Gravity.BOTTOM); //獲得窗體的屬性 WindowManager.LayoutParams lp = dialogWindow.getAttributes(); //如果沒有這行代碼,彈框的內容會自適應,而不會充滿父控件 lp.width = WindowManager.LayoutParams.MATCH_PARENT; lp.y = 40;//設置Dialog距離底部的距離 //將屬性設置給窗體 dialogWindow.setAttributes(lp); dialog .show();//顯示對話框 在需要消失地方直接 dialog.dismiss();
3.窗口的樣式
<style name="ActionSheetDialogStyle" parent="@android:style/Theme.Dialog"> <!-- 背景透明 --> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowContentOverlay">@null</item> <!-- 浮于Activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 邊框 --> <item name="android:windowFrame">@null</item> <!-- Dialog以外的區域模糊效果 --> <item name="android:backgroundDimEnabled">true</item> <!-- 無標題 --> <item name="android:windowNoTitle">true</item> <!-- 半透明 --> <item name="android:windowIsTranslucent">true</item> <!-- Dialog進入及退出動畫 --> <item name="android:windowAnimationStyle">@style/ActionSheetDialogAnimation</item> </style> <!-- ActionSheet進出動畫 --> <style name="ActionSheetDialogAnimation" parent="@android:style/Animation.Dialog"> <item name="android:windowEnterAnimation">@anim/actionsheet_dialog_in</item> <item name="android:windowExitAnimation">@anim/actionsheet_dialog_out</item> </style>
4.窗口出現和消失的效果
對話框出現動畫代碼:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="200" android:fromYDelta="100%" android:toYDelta="0" />
對話框消失的代碼:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="200" android:fromYDelta="0" android:toYDelta="100%" />
5.彈框的整體布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_task_progress" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:background="@drawable/lin_style" android:gravity="center_vertical" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="任務進度" android:textSize="17sp" /> <Spinner android:id="@+id/sp" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2"></Spinner> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginTop="20dp" android:focusable="true" android:focusableInTouchMode="true" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="備注" android:textSize="17sp" /> <EditText android:id="@+id/beizhu" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:hint="請輸入備注" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginTop="5dp" android:orientation="horizontal"> <Button android:id="@+id/btn_cancel" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:layout_weight="1" android:background="@drawable/button_style" android:minHeight="0dp" android:minWidth="0dp" android:paddingBottom="8dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="8dp" android:text="取消" android:textColor="#fff" /> <Button android:id="@+id/btn_ok" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:layout_weight="1" android:background="@drawable/button_style" android:minHeight="0dp" android:minWidth="0dp" android:paddingBottom="8dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="8dp" android:text="確定" android:textColor="#fff" /> </LinearLayout> </LinearLayout>
6.lin_style樣式
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="10dp"></corners> <solid android:color="#fff" /> </shape>
7.button_style樣式
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"></corners> <solid android:color="#46b5e9" /> </shape>
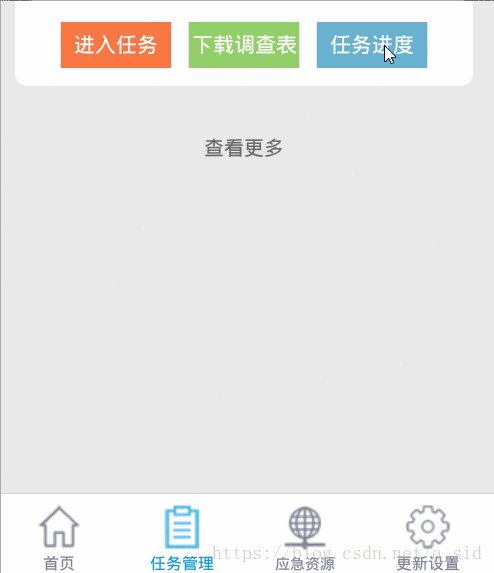
6.效果圖

關于“Android實現從底部彈出的Dialog的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。