溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了iOS如何實現無限循環輪播圖效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
本文實例為大家分享了iOS實現無限循環輪播圖的具體代碼,供大家參考,具體內容如下
輪播圖基礎控件,左滑右滑都能無限循環
預覽

思路
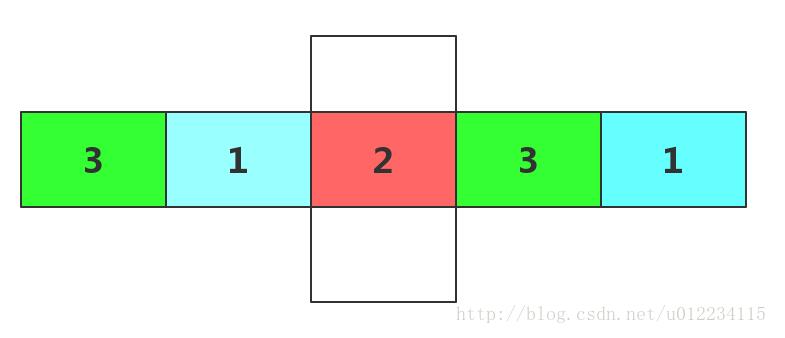
(1)在第一張左邊加一張最后一張的圖片,往左滑到邊緣結束后計算偏移量迅速定位成最后一張

#pragma mark - pagecontrol事件
// 這個是點擊小圓點條進行切換,到邊不能循環
- (void)pageControlTouched
{
// 點擊的時候停止計時
[self.kvTimer setFireDate:[NSDate distantFuture]];
// 滑到指定頁面
NSInteger curPageIdx = _pageControl.currentPage;
CGFloat offsetX = self.frame.size.width * (curPageIdx + 1);
[self.scrollView setContentOffset:CGPointMake(offsetX, 0) animated:YES];
// 重新開啟定時器
[self.kvTimer setFireDate:[NSDate dateWithTimeInterval:kTimerInterval sinceDate:[NSDate date]]];
}
#pragma mark - 滾動事件
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
// printf("start drag\n");
// 記錄偏移量
preOffsetX = scrollView.contentOffset.x;
// 開始手動滑動時暫停定時器
[self.kvTimer setFireDate:[NSDate distantFuture]];
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
// printf("end drag\n");
// 左右邊界
CGFloat leftEdgeOffsetX = 0;
CGFloat rightEdgeOffsetX = self.frame.size.width * (_pageCount + 1);
if (scrollView.contentOffset.x < preOffsetX)
{
// 左滑
if (scrollView.contentOffset.x > leftEdgeOffsetX)
{
self.pageControl.currentPage = scrollView.contentOffset.x / self.frame.size.width - 1;
}
else if (scrollView.contentOffset.x == leftEdgeOffsetX)
{
self.pageControl.currentPage = _pageCount - 1;
}
if (scrollView.contentOffset.x == leftEdgeOffsetX)
{
self.scrollView.contentOffset = CGPointMake(self.frame.size.width * _pageCount, 0);
}
}
else
{
// 右滑
// 設置小點
if (scrollView.contentOffset.x < rightEdgeOffsetX)
{
self.pageControl.currentPage = scrollView.contentOffset.x / self.frame.size.width - 1;
}
else if (scrollView.contentOffset.x == rightEdgeOffsetX)
{
self.pageControl.currentPage = 0;
}
// 滑動完了之后從最后多余頁趕緊切換到第一頁
if (scrollView.contentOffset.x == rightEdgeOffsetX)
{
self.scrollView.contentOffset = CGPointMake(self.frame.size.width, 0);
}
}
// 結束后又開啟定時器
[self.kvTimer setFireDate:[NSDate dateWithTimeInterval:kTimerInterval sinceDate:[NSDate date]]];
}
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView
{
// printf("end scroll\n");
}
#pragma mark - 定時器控制的滑動
// 往右邊滑
- (void)changePageRight
{
// 設置當前需要偏移的量,每次遞增一個page寬度
CGFloat offsetX = _scrollView.contentOffset.x + CGRectGetWidth(self.frame);
// 根據情況進行偏移
CGFloat edgeOffsetX = self.frame.size.width * (_pageCount + 1); // 最后一個多余頁面右邊緣偏移量
// 從多余頁往右邊滑,趕緊先設置為第一頁的位置
if (offsetX > edgeOffsetX)
{
// 偏移量,不帶動畫,欺騙視覺
self.scrollView.contentOffset = CGPointMake(self.frame.size.width, 0);
// 這里提前改變下一個要滑動到的位置為第二頁
offsetX = self.frame.size.width * 2;
}
// 帶動畫滑動到下一頁面
[self.scrollView setContentOffset:CGPointMake(offsetX, 0) animated:YES];
if (offsetX < edgeOffsetX)
{
self.pageControl.currentPage = offsetX / self.frame.size.width - 1;
}
else if (offsetX == edgeOffsetX)
{
// 最后的多余那一頁滑過去之后設置小點為第一個
self.pageControl.currentPage = 0;
}
}
// 往左邊滑
- (void)changePageLeft
{
// 設置當前需要偏移的量,每次遞減一個page寬度
CGFloat offsetX = _scrollView.contentOffset.x - CGRectGetWidth(self.frame);
// 根據情況進行偏移
CGFloat edgeOffsetX = 0; // 最后一個多余頁面左邊緣偏移量
// 從多余頁往左邊滑動,先設置為最后一頁
if (offsetX < edgeOffsetX)
{
self.scrollView.contentOffset = CGPointMake(self.frame.size.width * _pageCount, 0);
offsetX = self.frame.size.width * (_pageCount - 1);
}
// 帶動畫滑動到前一頁面
[self.scrollView setContentOffset:CGPointMake(offsetX, 0) animated:YES];
if (offsetX > edgeOffsetX)
{
self.pageControl.currentPage = offsetX / self.frame.size.width - 1;
}
else if (offsetX == edgeOffsetX)
{
// 最后的多余那一頁滑過去之后設置小點為最后一個
self.pageControl.currentPage = _pageCount - 1;
}
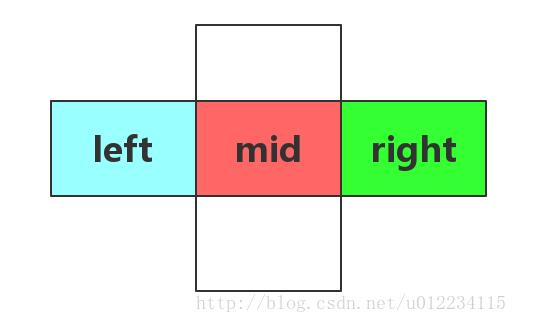
}(2)總共只有左、中、右三個頁面,每次滑動后重新進行數據跟頁面的關聯

#pragma mark - 定時器回調
- (void)changePageRight
{
// 往右滑并且設置小圓點,永遠都是滑到第三頁
[_scrollView setContentOffset:CGPointMake(self.frame.size.width * 2, 0) animated:YES];
[self resetPageIndex:YES];
}
- (void)changePageLeft
{
// 往左滑,永遠都是滑動到第一頁
[_scrollView setContentOffset:CGPointMake(0, 0) animated:YES];
[self resetPageIndex:NO];
}
#pragma mark - 重新設置索引和頁面圖片
- (void)resetPageIndex:(BOOL)isRight
{
if (isRight)
{
// 根據之前的page下標來修改
if (_prePageIndex == _pageCount - 1)
{
// 到頭了就回到第一個
_pageControl.currentPage = 0;
}
else
{
// 這里用_prePageIndex來算,否則點擊小圓點條會重復計算了
_pageControl.currentPage = _prePageIndex + 1;
}
}
else
{
if (_prePageIndex == 0)
{
_pageControl.currentPage = _pageCount - 1;
}
else
{
_pageControl.currentPage = _prePageIndex - 1;
}
}
_prePageIndex = _pageControl.currentPage;
}
- (void)resetPageView
{
// 每次滑動完了之后又重新設置當前顯示的page時中間的page
UIImageView *leftPage = [_scrollView viewWithTag:1000];
UIImageView *middlePage = [_scrollView viewWithTag:1001];
UIImageView *rightPage = [_scrollView viewWithTag:1002];
if (_pageControl.currentPage == _pageCount - 1)
{
// n- 1 -> n -> 0
leftPage.image = _kvImageArray[_pageControl.currentPage - 1];
middlePage.image = _kvImageArray[_pageControl.currentPage];
rightPage.image = _kvImageArray.firstObject;
}
else if (_pageControl.currentPage == 0)
{
// n -> 0 -> 1
// 到尾部了,改成從頭開始
leftPage.image = _kvImageArray.lastObject;
middlePage.image = _kvImageArray.firstObject;
rightPage.image = _kvImageArray[1];
}
else
{
// x - 1 -> x -> x + 1
leftPage.image = _kvImageArray[_pageControl.currentPage - 1];
middlePage.image = _kvImageArray[_pageControl.currentPage];
rightPage.image = _kvImageArray[_pageControl.currentPage + 1];
}
// 重新設置偏移量
_scrollView.contentOffset = CGPointMake(self.frame.size.width, 0);
}
#pragma mark - pagecontrol事件
- (void)pageControlTouched
{
[self stopTimer];
NSInteger curPageIndex = _pageControl.currentPage;
if (curPageIndex > _prePageIndex)
{
// 右滑
[self changePageRight];
}
else
{
// 左滑
[self changePageLeft];
}
[self startTimer];
}
#pragma mark - scrollview滑動代理
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
// 先停掉定時器
[self stopTimer];
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
// 手動拖拽滑動結束后
if (scrollView.contentOffset.x > self.frame.size.width)
{
// 右滑
[self resetPageIndex:YES];
}
else
{
// 左滑
[self resetPageIndex:NO];
}
[self resetPageView];
// 開啟定時器
[self startTimer];
}
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView
{
// 自動滑動結束后重新設置圖片
[self resetPageView];
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“iOS如何實現無限循環輪播圖效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。